Важливі замітки
Останні статті
- 5 июня - день Святого Духа
05.06.2017, 09:18 - Дождь
20.08.2014, 19:04 - Баллада о пророках и поэтах.
17.01.2010, 19:01
Свіжі фотографії
Полет птиц. Урок фотошоп.
- 10.06.10, 16:36
- Фотошоп
Полёт птиц.
Урок написан по просьбе
В этом уроке мы рассмотрим как сделать птиц в движении с помощью кисти .
Вот исходник :

А вот и результат :

Для начала нам нужно сделать Кисть .
Для этого подберём необходимую картинку , их полно в интернете , на которой хорошо видны птицы в движении .
Предлагаю Вашему вниманию несколько таких картинок :



Рассмотрим картинку хорошенько и выберем птичек примерно равного размера с разным взмахом крыльев .

Активируем инструмент Перо , для удобства увеличиваем картинку Ctrl++ и уменьшаем соответственно Ctrl-- . Выделяем сначала одну птичку .

Растушёвка нам здесь не нужна , поэтому галочку убираем .

Жмём сочетание клавиш Ctrl+J и птичка скопировалась на новый слой . Выключаем глазик у картинки .

Идём Редактирование - Определить кисть
Название кисточки можете написать любое .

Тоже самое проделайте и со второй птичкой .

Проверяем наличие новых кистей :

Закрываем ненужную уже картинку и открываем ту , с которой будем работать .
В окне слои снимаем замочек , кликнув на него левой кнопкой мыши 2 раза и называем слой Фон .
В окне Слои создаём два Новых слоя , нажатием на листик и называем из соответственно Птичка 1 и Птичка 2 .

Становимся на слой Птичка 1 , выбираем нашу созданную кисть. Цвет - на ваше усмотрение , я выбираю чёрный и кликаем в любое место .

Переходим на слой Птичка 2 , выбираем вторую созданную кисть и кликаем где-нибудь рядышком.

Для моей картинки птички великоваты , поэтому я уменьшу их в размере. Для этого зажимаем клавишу Shift и кликаем по второму слою с птичкой , оба слоя выделились синим цветом . Теперь жмём Ctrl+T и удерживая клавишу Shift , уменьшаем размер птичек , сначала отпускаем мышку , потом клавишу Shift , таким образом сохраняя пропорции .

Enter - применить трансформацию .
Теперь слои с Птичками нам нужно продублировать примерно раз 10 (лишние потом удалите) , это зависит от того на какое расстояние мы будем передвигать птичек , чем больше раз дублируем , тем естественнее они будут передвигаться .
Зажимаем левой кнопкой мыши выделенные слои с птичками и перетаскиваем их на листик , мышку отпускаем и т.д.

Становимся на слой Птичка 1 , активируем инструмент Перемещение и передвигаем птичку. Расставлять птичек будем по траектории полёта . Глазки на всех слоях - вкл.

Если необходимо чуть повернуть птичку , воспользуйтесь Свободным трансформированием Ctrl + T.
Переходим на слой Птичка 2 и перемещаем птичку .

Переходим на слой Птичка 1(копия) и снова передвигаем .

Переходим на следующий слой и таким образом выстраиваем траекторию полёта .
В результате получаем вот что :

Переходим в окно Анимации :
Глазки на всех слоях включены .
И выбираем Создать кадры из слоёв .


Теперь проставим видимость Фона на каждом кадре и зададим время передвижения кадров на 1 кадре можно поставить 1 сек. на остальных по 0,15 сек.
Жмём на Воспроизведение анимации
и если всё устраивает сохраняем : Файл-Сохранить для Web в формате GIF .
Если вы делаете несколько птичек , то каждую точно так же на новом слое и внимательнее будьте при сборе анимации !

Уроки от Елены
Пишущийся текст. Урок фотошоп.
- 10.06.10, 15:44
- Фотошоп
Урок № 74
уроки от Елены.
Пишущийся текст
В этом уроке я Вам расскажу , как можно имитировать написание текста ручкой , пером , карандашом и т.д. 
Все готовые картинки можете использовать для своих блогов
Открываем картинку на которой будем писать и картинку-клипарт , чем будете писать . Готовые клипарты можно взять Здесь
В окне Слои не забываем снять замочки . Активируем инструмент Перемещение и переносим Клипарт-Перо на нашу картинку . Для удобства я буду переименовывать слои , если вы не помните или незнаете как это сделать , тогда загляните Сюда
С помощью Свободного трансформирования Ctrl+T придайте Перу нужный размер (не забывайте удерживать Shift , что бы не сбить пропорции), поверните и расположите его так что бы при написании текста оно не терялось за рамками картинки (это можно будет подрегулировать когда уже будет написан текст)
В окне Слои создаём Новый слой , на нём мы будем писать Текст .
Выбираем Горизонтальный текст-маска , шрифт и размер
Кликаем на картинку и пишем
Жмём на инструмент Заливка
И заливаем нужным цветом , Ctrl+D - снять выделение .
Смотрим на надпись , представляем как будет писаться текст и примерно считаем сколько раз надо скопировать слой с текстом , если в процессе вам не хватит слоёв или окажутся лишние , то всегда можно последний слой скопировать ещё несколько раз или удалить лишние слои .
Я насчитала у себя 18 слоёв
Стоя на слое Текст жмём Ctrl+J и копируем слои необходимое количество раз
Далее встали на слой Перо , зажали левую кнопку мыши и перетащили этот слой поверх всех слоёв . 
Инструментом Перемещение установим Перо на начало текста
На время забудем про слой Перо и будем работать со слоями Текст .
Стоим на слое Текст . Активируем Ластик - жёсткость 100 % , размер - меняем по мере необходимости и удаляем часть текста , оставляя только первый отрезок буквы .
Переходим на слой Текст 2 , на предыдущем слое глазик - выкл. И снова стираем всё лишнее , оставляя уже первый и второй отрезок буквы .
Таким образом проходим по всем слоям с Текстом , удаляя лишнее и прибавляя на каждом слое по одному отрезку .
Вот так выглядит последний слой с Текстом 
А теперь самое важное , будем собирать анимацию .
Активирован инструмент Перемещение .
Всегда стоим на слое Перо (горит синим цветом) - глазик вкл. всегда
Слой Картинка - глазик вкл. всегд .
1 кадр - слой Перо и слой Картинка (Перо стоит в начале текста)
2 кадр - слой Перо , слой Картинка и слой Текст
На этом кадре перемещаем Перо (не забудьте всегда активный слой Перо , меняем видимость только глазиков и перемещаем на каждом слое Перо)
3 кадр - слой Перо , слой Картинка и слой Текст 2
И снова передвигаем Перо
4 кадр - слой Перо , слой Картинка и слой Текст 3
И снова передвигаем Перо
5 кадр - слой Перо , слой Картинка и слой Текст 4
И снова передвигаем Перо
Теперь внимание : Переход на следующую букву .
6 кадр - слой Перо , слой Картинка и слой Текст 5
Передвигаем Перо на начало следующей буквы 
Не меняя кадра вернём видимость передыдущему слою , т.е. слой 4 - глазик вкл. , слой 5 - глазик выкл. Таким образом Перо у нас стоит чётко на начале следующей буквы .
7 кадр - слой Перо , слой Картинка и слой Текст 5
И снова передвигаем Перо
8 кадр - слой Перо , слой Картинка и слой Текст 6
И снова передвигаем Перо
На 9 кадре выполняем переход на следующую букву , смотрите выше если забыли или не поняли как это делается . Дальше я думаю справитесь сами .
У меня получилось 28 кадров , вот так выглядит последний
Теперь зададим время передвижения кадров : последний - 3 сек., остальные по 0,1 сек.
Жмём на Запуск воспроизведения анимации ![]()
Если всё устраивает сохраняем : Файл-Сохранить для Web в формате GIF . 

Праведный Иоанн Русский.Сегодня
- 09.06.10, 21:16
- Торжество православия

Тропарь праведного Иоанна Русскогоглас 4
От земли пленения твоего/ воззвавый тя к Небесным селением,/ Господь соблюдает невредимо и цельбоносно тело твое,/ праведне Иоанне,/ ты бо, в России ятый и во Асию проданный,/ посреде, агарянского злочестия благочестно пожил еси во мнозе терпении/ и, сеяв зде слезами,/ жнеши тамо неизглаголанною радостию.// Темже моли Христа Бога спастися душам нашим.
Тропарь праведного Иоанна Русского
глас 4
На Небеси предстоя Святей Троице,/ праведне блаженне Иоанне,/ земный ангеле, Божий человече,/ с Безплотными лики славословиши любовь неизреченную,/ в Церкви первородных со святыми водворялся,/ о нас, сущих на земли, возносиши молитвы/ к Содетелю всех и Спасу,/ да подаст мир всему миру,/ Церквам на земли благостояние и соединение всех,/ чтущих Сына Божия, во плоти пришедша,/ во святем Теле Христа Иисуса,/ еже есть Церковь Бога Живаго,/ во спасение рода человеческаго.
Ин тропарь праведного Иоанна Русского
глас 4
От земли Призвавший тя в Небесныя обители/ сохраняет и по смерти нетленное тело твое, святе,/ ты бо яко пленник приведен бысть в Азию,/ идеже и уподобися Христу./ Сего ради моли Его спастися душам нашим.
Кондак праведного Иоанна Русского
глас 8
В честней памяти твоей, святе,/ веселится о тебе Россия,/ во благочестии тя воспитавшая,/ и целебным мощем твоим радуется Асия,/ идеже узкий путь прошед страдальческаго плена и постнических подвигов,/ сосуд честен явился еси Божия благодати,/ еяже проси и нам, чтителем твоим, да зовем ти:// радуйся, Иоанне, благодати тезоимените
Кондак праведного Иоанна Русского
глас 4
Евангельския любве служителя,/ правды Божия ревнителя,/ чистоты душевныя и телесныя хранителя,/ веру Христову исповедавша в страданиих,/ праведнаго Иоанна ублажаем и почитаем днесь/ и, житием его назидающеся, поем:/ радуйся, молитвенниче наш, от Бога прославленный.
Ин кондак праведного Иоанна Русского
глас 4
Ныне приспе память славных, святе отче, дел твоих,/ веселяще благочестивыя души,/ верно чтущия тя, Иоанне
Анимация текста в SWFText. Урок.
- 08.06.10, 20:58
- Фотошоп
| |

Анимация текста в SWFText.
Очень простая в использовании программа SWFText ( скачать с майл ру)позволяет создавать оригинальную анимацию текста и добавлять эффекты фона.
Для установки программы достаточно запустить установочный файл и следовать инструкциям.


Для работы в программе должен быть установлен flash player (скачать с майл ру) установочный файл 10.0 версии
Для импорта avi в фотошоп необходима программа QuickTime не ниже 7 версии ( скачать с майл ру) лекарство в архиве - серийник.
1.Открываем программу и выставляем параметры картинки на которой будем писать текст. Это может быть любое изображение (картинка из интернета, созданная картинка в графическом редакторе. и т.д.)
2.Переходим на вкладку «фон», активируем позицию «изображение», нажимаем «обзор» и находим у себя на компе ту картинку, на которой будем писать текст.
3.Переходим на вкладку «Текст» и пишем, что хотим.
4.Переходим на вкладку «Шрифт» и выбираем шрифт, размер, расположение на картинке, которые можно увидеть в окне просмотра.
5.Переходим на вкладку «эффекты текста», включаем и выбираем эффект
6.Переходим на вкладку «Фоновые эффекты» включаем эффекты и так же, как и у текста, выбираем эффект
7.Когда все эффекты выбраны, приступаем к сохранению. Здесь есть некоторые тонкости. Если вы хотите продолжить редактирование полученного изображения с текстом ( добавить рамку или ещё что-то), то советую сохранить в формате avi. Если ваше изображение не будет редактироваться, то сохраняйте в формате gif.
НО! В формате гиф картинка сохранится, но будет немного тяжёдой. Чтобы уменьшить вес картинки, советую сохранение в avi.
8.Открываем фотошоп, топаем в меню – файл – импортировать - кадры видео в слои. Появится окошко
в которым ничего не меняем и жмём ок. Можно, конечно, сделать просмотр, чтобы удалить лишние кадры, но не очень опытным пользователям я не советую это делать, может получится дёрганная анимация.
Всё, изображение откроется по слоям и вы можете редактировать его на своё усмотрение.
Не забывайте, что все действия выполняются при активном 1 кадре в панели анимации.
Если вы создаёте новые фоновые слои, то их нужно унифицировать.
Сохраняйте оптимизированным для web в формате gif. Не спешите сохранять, поиграйте с настройками сохранения, чтобы добиться и хорошего результата и не очень большого веса.
Картинка с использованием фильтра Волна.Урок фотошоп.
- 08.06.10, 14:09
- Фотошоп
Результат: 
Открываем картинку в ФШ (Файл-Открыть). Далее копируем наш слой 5 раз (Ctrl+J)
Работаем с первым слоем.
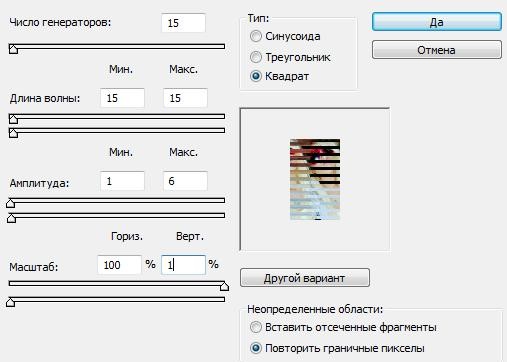
Заходим в Фильтр-Искажение волна (Filter-Distort-Wave)
И ставим такие настройки:
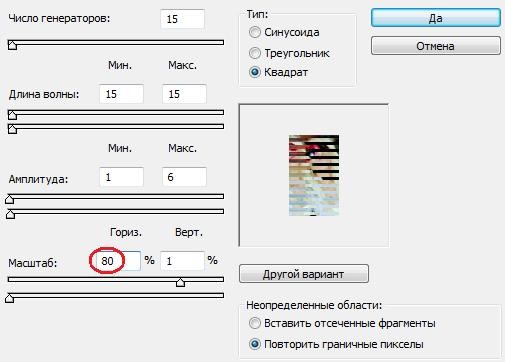
Дальше проделываем все тоже самое со вторым и последующими слоями, постепенно уменьшая маcштаб на 20, пока не дойдем до 1.
Т.е. на 2-ом слое ставим маcштаб на 80
На 3-ем слое ставим масштаб на 60 и т.д.
Теперь переходим в Image Ready или открываем окно анимации
Автор урокаMademoiselle Viv
Предтеча и Креститель Господень Иоанн.
- 07.06.10, 18:04
- Торжество православия

Икона Предтечи и Крестителя Господня Иоанна
Сегодня - третье обретение главы Предтечи и Крестителя Господня Иоанна.
По выражению одной церковной молитвы, Пророк Иоанн был светлой утренней звездой, которая своим блеском превосходила сияние всех других звезд и предвещала утро благодатного дня, освещаемого духовным Солнцем - Христом ( см. Мал.4, 2 ). Когда ожидание Мессии достигло высшей степени, пришел к Иоанну на Иордан креститься и Сам Спаситель мира, Господь Иисус Христос.Крещение Христа сопровождалось чудесными явлениями - схождением Святого Духа в виде голубя и голосов Бога Отца с неба : " Сей есть Сын Мой возлюбленный" ( Мф.3, 17 ).
О пророке Иоанне Крестителе Господь Иисус Христос сказал: Из рожденных женами не восставал ( пророк ) больший Иоанна Крестителя ( Мф. 11, 11 ). Иоанн Креститель прославляется церковью, как " ангел, и апостол, и мученик, и пророк, и свечник, и друг Христов, и пророков печать, и ходатай ветхой и новой благодати, и светлый Слова глас"
Молитва Иоанну Крестителю
Крестителю Христов, честный Предтече, крайний Пророче, первый мучениче, постников и пустынников наставниче, чистоты учителю и ближний друже Христов! Тя молю, к тебе прибегаю, не отрини мене от твоего заступления, не остави мя, падшего многими грехи; обнови душу мою покаянием, яко вторым крещением, очисти мя, грехи оскверненнаго, и понуди внити, иможе ничтоже скверно входит, в Царствие Небесное. Аминь.
Православный календарь с чтением на каждый день ( 7 июня)









































