Простейший Способ Быстро Обучить Вашего Ребенка Компьютерной Гра
- 29.05.09, 06:32

http://olenchinkov.info
Это началось когда я вела студию рисования и занималась рисунком и живописью от руки.
С каждым годом все больше понимала,что современные дети руками рисовать уже не хотят, а все больше тянутся к компьютеру и современным технологиям.И в какой-то момент, я наконец поняла смысл избитой поговорки про то что устами младенца глаголит истина.Именно ребята и привили во мне интерес к компьютерной графике. В тоже время детям совсем неохота читать книжки ,тем более черно-белые самоучители по компьютеной грамоте, да и во время чтения ,знаю по себе,так трудно сообразить,где именно находится описываемая кнопка или окно.
Просто необходимо ,чтобы кто-то , показал куда конкретно надо нажать и что из этого может получиться, причем чаще всего важно показать не раз и не два, чтоб ребенок понял и запомнил.Да и не каждый ребенок решится переспросить .
А даже самый терпеливый учитель не будет повторять вам одно и тоже сто раз.
Это просто так кажется, сел за комп, открыл Корел Драв, взял инструмент карандаш и пошел себе рисовать.Элементарно со стороны и даже будучи художником я долго не могла нарисовать в программе самый простой более или менее приличный рисунок,уж не говоря об анимации.
http://olenchinkov.info
К тому же чаще всего детям совсем неохота куда-то ехать, чтобы посетить кружок или курсы, то погода плохая,то маме некогда с ним кататься, то вообще просто лень слазить с любимого дивана - так к чему угодно интерес пропадет!
С моим сыном была таже история.А ведь если ребенок не видит быстрый и яркий результат своей работы,то теряет всякий интерес к обучению!
Я сама заканчивала целую кучу всяких курсов по графике,училась у многих преподавателей, что-то там записывала,в результате большая часть эти записей просто терялась. Да все подробно записать просто невозможно ,особенно если оплата за обучение почасовая, ты стараешься узнать как можно больше за малый промежуток времени и в результате приходишь домой и не можешь повторить то,что только сейчас делал под руководством учителя и как результат-львиная доля знаний, за которые я заплатила хорошие деньги просто канула в небытие, как собственно и деньги.
Долгие годы у меня уходили для раскрытия секретов по созданию компьютерной графики.На такое у ребенка,естественно нет времени!
И еще был один нюанс- дети гораздо лучше понимают, если им что-то рассказывает ребенок,который сам всему этому только что научился,возможно потому,что они морально ближе и воспринимают его по- дружески,поэтому я и решила создать видео курс для детей ,который ведет ребенок.
Да, не вундеркинд какой-то,а самый обычный парнишка, который тут же по пути учится, совершает ошибки, исправляет и это делает видео непренужденным и интересным!
Поначалу он , конечно , как и любой другой ребенок, учиться особо не хотел.Но когда увидел первые созданые самим мультики и слайдшоу с музыкой сразу заинтресовался .
Да и такая проблемка вдруг огранизовывается,если ребенок увлекся рисованием , неважно - от руки или компьютерным.Вопрос-куда девать всю эту красоту?
Мама ,бабушка ,дядя и свояки уже посмотрели,все просто лежит и пылится, а то и выбрасывается.Конечно обидно!А что делать ?Как показать это миру, так,чтоб увидела даже тетя из Алабамы и умерла от зависти?
Сайт сделать может не каждый взрослый - нето,чтобы ребенок!Книжек на эту тему написано море,но ничего ты не поймешь, пока добрый человек просто не покажет тебе где и чего открывать и вставлять.
В этом плане видеокурс- простто находка.
Это ж надо коды специальные знать,долго учиться, аж страшно!
Да таких курсов для детей просто нет,объяснить такое сразу невозможно!
эх!жаль, что не было таких технологий во времена моего детства!
http://olenchinkov.info
Вот и мне пришлось долго и упорно изучать веб дизайн,заканчивать еще одни курсы,снова тратить деньги,
чтобы создать свой первый сайт.Ведь я тогда не знала,что есть простая программа по созданию сайтов.
Но конечно,мне пришлось купить еще и видеокурс,чтобы в ней разобраться.
Врать не буду , курс замечательный,но во первых он для взрослых, во вторых снова немалые затраты.
к тому же я живу на окраине промышленного города и в этой местности мало кого интересует искусство,ведь теперь тут даже заводы позакрывали,а на зарплату учителя в студии долго не протянешь.
Но имея сайт можно найти себе хороших заказчиков даже из других стран, что я собственно и делаю.
Итак свершилось! наконец то видеокурс по компьютерной графике для детей создан!
Он уникален, потому что его ведет ребенок и ваш ребенок видит как он учится на конкретных примерах и что у него получается.
Это все равно что смотреть фильм по телевизору,сидя на любимом диване,при этом получая действительно интересные и полезные знания.
Все кипы специальной технической литературы остались в прошлом веке. Ваш ребенок получает знания, необходимые ему в будущем не напрягаясь, играючи!
Не нужно больше ругать его за лень, потому ,что он прав!
Этот курс абсолютно уникален тем, что его ведет ребенок и показывает, рассказывает все без технических терминов , многочасовых заумных лекций о панелях инструментов, которые так любят вставлять в свои скучные уроки компьютерные гуру.
Он по дружески просто расскажет как...
Создавать простейшие рисунки в программе CorelDRAW.
Экпортировать графику в формат Photoshop.
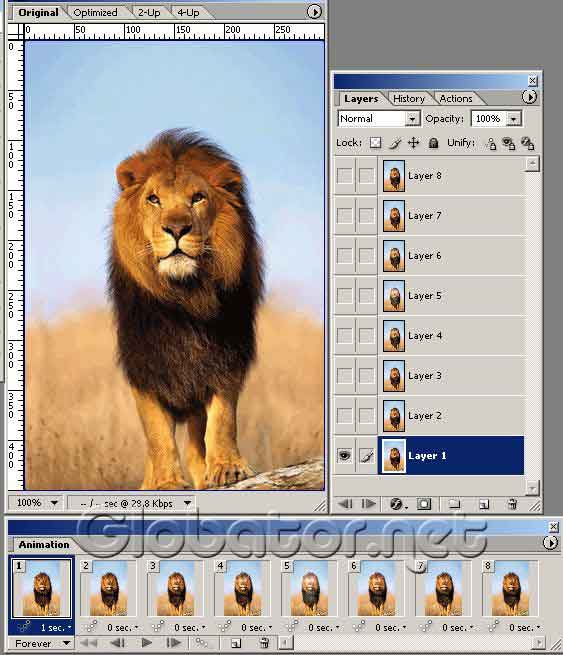
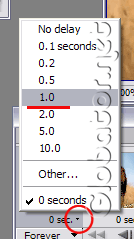
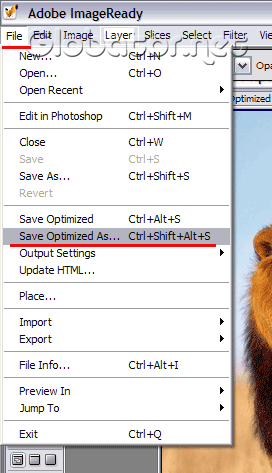
Готовить кадры для анимации вAdobe ImageReady.
Как создавать анимацию в Adobe ImageReady.
Редактировать фотографии в программе Photoshop.
Как создать из них стильное слайдшоу с музыкой и панелью навигации в программе Longtion SlideShow Pro.
Как создать праздничный альбом с рисунками Вашего ребенка программе Sothink Glanda .
Создать модный рэперский узор в программе CorelDRAW и впоследсвии анимировать его в Photoshopе и ImageReady .
Нарисовать в программе CorelDRAW собственный графический портрет по фото .
Как заставить его прикольно подмигивать в программе Adobe Flash .
Научить бабочку махать крылышками, шевелить усиками и летать по разным траекториям .
Вставить это чудо в анимированный портрет , чтобы она летала под музыку.
Как создать анимированную страничку позитива в SWiSHmax и запустить под смешную музыку летающую тарелку.
Вставить в SWiSHmax фантастические текстовые эффекты.
Как создать бесплатный аккаунт- место для сайта на Народ.ру .Подробно показывается,на какую кнопочку нажать и куда что вставить.
Сделать сайт в программе Web Page Maker.
Подробнейшим образом показывается как редактировать свойства сайта и вставлять интересные эффекты при открытии станичек.
Как вставлять название сайта и необходимые для поисковиков ключевые слова.
Как создавать панели навигации, вставлять картинки и флеш ролики, которые мы создали ранее.
Создать волшебный эффект смены картинки , непосредственнно Web Page Maker.
Как редактировать текст и вставлять ссылочки.
Загрузить всю эту красоту на сервер для всеобщего обозрения.
Ребенок 11 лет может вполне заниматься самостоятельно.
Вы можете привлечь его друзей к этому увлекательному занятию,это скрасит любой детский праздник.
Дети будут гордится дружбой с вашим ребенком, когда увидят свои фото в слайдшоу на его сайте в интернете.
Ваши родственники, живущие в других странах теперь смогут увидеть рисунки вашего ребенка.
Вы напоните жизнь Вашего ребенка реальным вошебством, которое , вполне возможно станет его будущей прибыльной профессией.
Обращайтесь на [email protected] если хоть что-то будет не понятно,мы запишем бесплатно лично для Вас дополнительный видоурок и вышлем его на Ваш мейл.
Если диск приобретается как подарок, напишите нам имя ребенка - Руся напишет для него лично дружеское приветствие бесплатно и оно будет вложено в коробочку с диском
Да, вот до чего технологии дошли!
И вам больше не надо хранить все его старые рисунки, отсканируйте их , пусть они хранятся в инернете ! Пусть их увидит мир!
Да, конечно, это не профессиональная живопись, но в них есть прелесть непосредственности.
Именно за это мы и любим своих детей.
Ребенок сам теперь может создать себе сайт и поместить все рисунки в красочное слайдшоу с музыкальным сопровождением,
или создать анимированный портрет из своей фотографии.Его фантазия не имеет границ и мир знает об этом!
А если ему вдруг станет не понятен какойто момент из видеоурока, то он всегда сможет нажать на паузу и повторить хоть сто раз!
и вам не надо бегать по городу , искать учителей, платить им бешенные деньги за почасовые занятия, тратить силы и время на дорогу.
Теперь ребенок за несколько дней может спокойно изучить основы самых популярных графических редакторов,
Не нужно больше покупать горы скучных учебников и сидеть над ними,пытаясь понять сложные технические термины, потому что
курс ведет ребенок и рассказывает все своими словами,все тут же показывает,нажимает, и виден результат!
Именно так ребенок заинтересуется современными компьютерными программами,
хотя наверняка он уже пробовал открывать хотя бы Паинт и что-то там в нем рисовать.
В этом видеокурсе нет долгой и утомительной экскурсии по всем инструментам всех программ,как это обычно делается в начале классических уроков.
Только практика,берем этот интрумент, делаем это , получаем результат.
Программмы о которых пойдет речь в курсе Corel,Macromedia Flash,Adobe Photoshop,Longtion SlideShow Pro,Sothink Glanda
используют многие профессиональные дизайнеры и художники и вполне возможно это будет для ребенка в будущем
современная и перспективная профессия и он получит основы знаний для работы в этих программах.
Благодая этим чудесным новым технологиям, вашему ребенку совершенно не будет важно живете вы в маленькой деревушке или столице,
был бы доступ к интернету и никакой кризис ему не почем!
Многие из моих знакомых окончивших несколько институтов, получивших кучу дипломов, сейчас сидят без работы и плачутся мне в жилетку, жалуясь на кризис.
А некоторые , забросив интересные и творческие профессии пошли в слесаря и грузчики, они не живут, а выживают!
Скажу вам чесно,я тоже давно уже не предъявляла никому свои многочисленные димпломы, они никого не интересуют!
Но у меня, благодаря наличию сайта, знанию компьютерной графики всегда есть заказчики и кусок хлеба с маслом.
И я уверена,какую бы профессию не выбрал в будущем ваш ребенок-знания , полученные на этом видеокурсе обязательно пригодятся ему, а вполне возможно станут его будущим бизнесом,
а возможно он начнет зарабатывать уже сейчас!
В любом случае уже сейчас он сможет похвалиться перед друзьями и учителями в школе своими интересными работами и вы в любой момент сможете показать всем своим знакомым,
какой он умный и талантливый.И это не хвастовство а чистая правда!
Существует множество прекрасных учебников и курсов по компьютерной графике.
Я сама часто обучаю и взрослых и детей своих знакомых.
Но не всегда есть возможность посещать курсы.
Во первых они очень дорогие,приличный курс только по одной из программ стоит как минимум 70 долларов,
Во вторых ребенка кто-то должен туда возить и на это тоже тратятся деньги.
И при этом ребенок устает уже от самой дороги и дома не может вспомнить , что же ему там сегодня сказал учитель.
А это значит деньги выброшены на ветер.
Можно купить учебник, но будет ли его хоть кто-то читать? Ясно, что нужно начать с альтернативы.
Видеокурс "Компьютерная графика и анимация для детей"позволит Вашему ребенку начать обучение
этому волшебному виду искусства, не вставая с любимого кресла, прямо сейчас!
http://olenchinkov.info


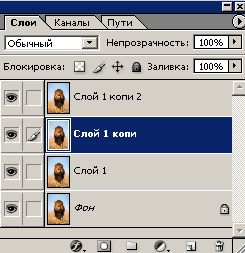
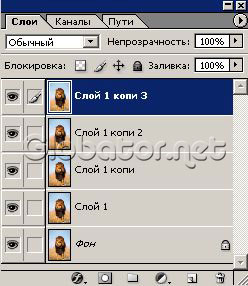
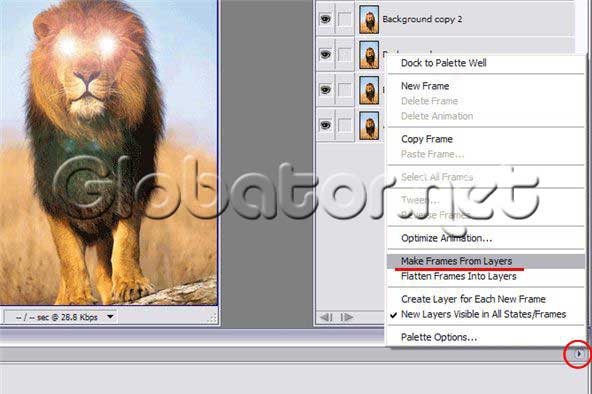
 , либо кликнуть правой кнопкой мыши на слое и выбрать
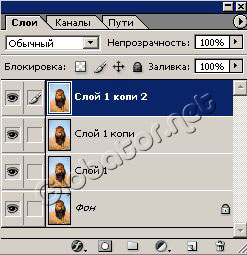
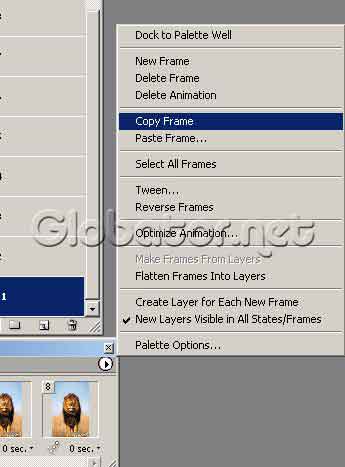
, либо кликнуть правой кнопкой мыши на слое и выбрать 
























 [
[ 



 .
.


