Про співтовариство
Для тех, кто любит работать в программе Фотошоп, хочет научиться приемам работы, хочет поделиться своими знаниями, кто любит просто смотреть и оценивать красивые работы, созданные мастерами компьютерной графики.Шукати в архіві
Золотое сечение в фотографии.Урок
- 21.10.12, 16:15
Золотое сечение в фотографии является основным и мощным инструментом для получения динамичных, интересных снимков. Используя эти знания можно получить очень необычные, запоминающиеся снимки, даже если вы всего лишь новичок в фотографии. В этом уроке для начинающих фотографов мы попытаемся разобраться, на что надо обратить внимание при использовании правила золотого сечения. И как с помощью этого правила улучшить уже имеющуюся фотографию.
Правило золотого сечения в фотографии подразумевает, что все важные объекты стоят вдоль воображаемых линий, которые делят изображение на три части, по вертикали и горизонтали.
Удивительно, что, казалось бы, математические правила могут быть применены к таким субъективным и творческим предметам, как фотографии. Но это замечательно работает. Если соблюдать это правило, фотографии будут более уравновешенными и гармоничными.


На следующей фотографии обратите внимание, как горная порода выравнивается по правой трети изображения, в то время как горизонт выровнен по верхней трети. Темный передний план тоже выровнен по левой и нижней трети.
Конечно же, это совсем не значит, что нужно стараться подвергать такой процедуре все свои снимки. В любом случае, фотография – это искусство, и только вам решать, как и что вы хотите передать с помощью своей работы. Золотое сечение в фотографии является руководством, старайтесь, чтобы при съемке, например, пейзажа ваш горизонт был выровнен с верхней или нижней третью. Если вы фотографируете человека и хотите придать вашей фотографии динамику, поместите его в левую часть снимка. При этом появится чувство направления.

На этих фотографиях видно, что птица может взлететь в любой момент. Этот эффект достигнут помещением объекта в левую область. Смещение центра в снимке является мощным средством, чтобы передать движение.
Так же правилом золотого сечения очень хорошо пользоваться, если у вас уже есть готовая фотография, но вы неудовлетворенны ее видом. Например, часто при съемке пейзажа получается более сильный захват неба, в то время, когда на готовом снимке хочется сконцентрироваться на переднем плане. В этом случае вы можете попытаться обрезать фотографию таким образом, чтобы переместить линию горизонта и совместить ее с линией верхней трети. Таким образом, вы добавите акцент на передний план.
Это удивительно, но даже в абстрактных фотографиях есть возможность использовать правило золотого сечения. В этом случае можно правильно сгруппировать свет, уравновесить темные и светлые места и фотография заиграет новыми красками.
Ну и как в любом правиле, есть свои исключения. Если вы хотите получить необычный снимок, выбить предмет из равновесия, нарушить симметрию, то, наоборот, не пользуйтесь правилом золотого сечения. В любом случае выбор за вами.
материалы взяты с сайта "Уроки фотографии для начинающих"
Очень красивая иллюстрация.Уро
- 19.10.12, 15:40
Потрясающая иллюстрация.[more]
Вложения
Creer_une_illustration_numerique_avec_Photoshop.zip (2.88 Мб, 13 просмотров)
Прежде чем начать, Вам необходимо скачать дополнительные материалы, необходимые для выполнения данного урока. Создадим новый документ (Ctrl + N) размером 1200x1500 пикселей, разрешение 72 цвет RVB8Bits. Затем добавим слой градиентной заливки, для этого перейдем Слой-> Новый слой-заливка-> Градиент (Layer-> New Fill Layer-> Gradient).
Создайте новый слой ( Ctrl + Shift + N ), возьмите инструмент Кисть (Brush Tool) (B) и нарисуйте несколько облаков с помощью кисти доступной из дополнительных материалов, которые Вы скачали вначале урока.
Теперь нарисуем сетку, чтобы сделать это, создадим новый слой (Ctrl + Shift + N) и перейдем в Фильтр-> Исправление перспективы (Filter-> Vanishing Point) с помощью мыши нарисуем сетку, поставив четыре точки в углах документа.
Для отображения сетки на слое, нажмите на иконку в верхнем левом углу и выберите Отобразить сетки в фотошоп (Rendu des grilles vers Photoshop).
Теперь перейдем в Изображение-> Коррекция-> Цветовой тон/Насыщенность (Image-> Adjustments-> Hue и Saturation) и снизим яркость до -100.
Затем активируем инструмент Ластик (Eraser Tool) (E), размером 600 пикселей, Жесткость (Hardness) 0% и сотрем некоторые части сетки.
Возьмите инструмент Эллипс (Ellipse) (U) и нарисуйте круг в центре, как на картинке ниже.
Затем перейдем в Параметры наложения (Оptions de fusion), для этого нажмем на иконку Добавить стиль слоя (Add a layer style) в нижней части палитры слоев.
Активируем инструмент Линия (Line Tool) (U) и нарисуем четыре диагональных линии, две черных и две красных, толщиной 2px.
Далее активируем инструмент Перо (Pen Tool) (P) в режиме Слой-фигура (Shapes layers) и нарисуем следующую форму.
Возьмем Ластик (Eraser Tool) (E), размером 400 пикселей, Жесткость (Hardness) 0% и сотрем нижнюю часть нарисованной формы.
Изменим Режим смешивания (Blend Mode) на Затемнение основы (Color Burn).
Откроем изображение девушки в фотошоп, оно находиться в дополнительных материалах к уроку.
Используйте любой удобный для Вас инструмент, чтобы отделить девушку от фона.
Затем переместим девушку в наш документ, используя инструмент Перемещение (Move).
Возьмите Ластик (Eraser Tool) (E), размером 100 пикселей, Жесткость (Hardness) 0% и сотрите нижнюю часть модели.
Теперь мы будем использовать инструменты Осветлитель (Color Dodge) и Затемнитель (Burn Tool) на лице модели, чтобы затемнить темные области и осветлить светлые. Для этого Создадим новый слой (Ctrl + Shift + N) выше всех слоев и зальем его 50% серого цвета(Shift+F5). Изменим Режим смешивания (Blend Mode) этого слоя на Перекрытие (Overlay), а затем, используя инструмент Осветлитель(Color Dodge) проводим по светлым участкам изображения, и инструментом Затемнитель (Burn Tool) по темным.
Сделайте то же самое для глаз.
Затем перейдем Изображение-> Коррекция-> Яркость/Контрастность (Image-> Adjustments-> Brightnes/Contrast).
Создайте новый слой (Ctrl + Shift + N), возьмите инструмент Кисть (Brush Tool) (B) и нарисуйте немного мусора возле головы девушки.
Нарисуем прядь волос с помощью кистей обломков, сколков и облаков, чтобы придать эффект как на картинке ниже.
Затем нарисуем кистями пару фигур.
Откроем следующее изображение, оно так же находится в дополнительных материалах к уроку и, используя Свободное трансформирование (Free Transform), его можно вызвать с помощью команды (Ctrl + T) поверните изображение, как на картинке ниже.
Добавим Cтиль слоя (layer style) Тень (Drop Shadow): для этого нажмем на иконку Добавить стиль слоя (Add a layer style) в нижней части палитры слоев.
Далее откроем изображение шаров в фотошоп, и переместим их в наш документ, используя инструмент Перемещение (Move).
Изменим Режим смешивания (Blend Mode) этого слоя на Экран (Screen).
Последнее, что мы сделаем, откроем изображение 3D объектов.
Вы можете разместить их, как Вам больше нравится, или добавить какие-то свои изображения.
Наконец, добавим корректирующий слой цветовой баланс, для этого перейдем Слой-> Новый корректирующий слой-> Цветовой баланс(Layer-> New Adjustment Layer-> Color Balance).
Вот что у нас должно получиться! Надеюсь, Вы узнали что-то новое из этого урока. Всего Вам доброго и творческих успехов.
С нуля создаём воду, рябь на ней и отражение-урок для фотошоп
- 06.10.12, 11:40
Этот урок рассчитан на новичков, из него вы узнаете как с нуля создать воду, рябь на ней и отражение предметов на поверхности.Исходное изображение: |
Стилизованный фотографический
- 05.10.12, 13:28
С помощью каналов, создавая корректирующие маски, можно быстро и легко получать очень стилизованные фотографические эффекты или настройки в любой работе Photoshop, которую вы делаете. В следующем пошаговом руководстве вы увидите, как универсальные каналы могут быть использованы в творческом процессе, что позволяет оперативно вносить изменения, которые влияют на общий внешний вид вашего изображения. И все это также легко поменять.
Программное обеспечение:
Любая версия Photoshop
Необходимое время:
5 минут

1.
Загрузите RGB изображение в фотошоп, и выйдите в палитру каналов. Позже в процессе мы собираемся использовать красный канал в качестве маски. Таким образом, чтобы сохранить его в своем нынешнем состоянии, выберите красный канал и удерживая Ctrl щелкните левой кнопкой мыши на нем. Теперь выберите Duplicate Layer, задайте ему имя, и теперь у вас есть копия красного канала, находящаяся в самом низу списка, как альфа-канал.

2.
Выберите канал RGB и перейдите обратно в палитру Layers. Снимите выделение, если оно еще не снято. Далее мы собираемся создать разноцветный фон для нашего изображения, поэтому сначала создаем корректирующий слой Градиент(прим. пер. или по-другому Градиент заливку - create a adjustment layer

->Gradient)
Затем редактируем градиент, выбирая цвета желтый, фиолетовый, оранжевый и синий. Проверяем, что стиль установлен Linear и придем ему угол в 45 градусов.

3.
Теперь мы добавим корректирующий слой Solid Color(Цвет).(прим. пер. create a adjustment layer

->Solid Color) Сделайте его белым. Вернитесь на палитру каналов (Channels) и нажмите Ctrl + клик по альфа-каналу, который мы создали ранее. Теперь наш канал выделен. Вернемся в палитру слоев, выделите маску слоя Solid Color, и нажмите Ctrl+ I.

4.
Теперь избавляемся от выделения либо Select -> Deselect Layers, либо нажав в где-нибудь на изображении с помощью инструмента Marquee
и нажмите Ctrl + I еще раз, чтобы инвертировать выделение, пока маска Solid Color по-прежнему выбрана. Другой способ скопировать выделение в корректирующую маску - открыть маску с помощью Alt+клик и заполнить выделение черным.

5.
Теперь, если вы попробуете выключить видимость слоя с градиентом, то увидите очень стильный эффект отбеливания. Чтобы добавить оттенки цвета в темные места изображения, можно снова включить видимость слоя градиента и изменять прозрачность градиента с помощью ползунка прозрачности (Opacity slider) Существуют более простые пути сделать этот эффект, но этим методом легче внести или откатить изменения.

Автор:
Ben Secret
Перевод:
Sannita
Ледниковый период - урок для фотошоп
- 12.09.12, 11:51
Из реальности в ледниковый период.

Урок написан в мае 2009 года
и рассчитан на пользователей с базовыми знаниями программы.
Исходник для урока

1. Открываем файл с картинкой.
Дублируем изображение. (Ctrl+J),
убираем цвета (Shift+Ctrl+U)
и топаем в Меню – Изображение – Регулировки – Выборочный цвет.
Находим секцию «белый» и увеличиваем значение чёрного,
чтобы убрать белые яркие пятна.Метод выбран «абсолютный»

2. Поворачиваем документ на 90градусов по часовой стрелки.
Меню - изображение - вращение изображения
- поворот на 90градусов по часовой стрелки.
Идём в фильтр – стилизация – ветер .
Настройки:
способ - ветер
направление - справа

Развернём документ в исходное состояние,
т.е. повернём на 90градусов против часовой стрелки.
3. Фильтр - усиление резкости - резкость+
Затем, тонируем цветом (Ctrl+U – галочка на цвет)

Добавим фильтр – искажение – стекло.

Ледниковый период готов.

4. На этом слое включаем маску (иконка внизу панели слоёв)
и линейным градиентом от чёрного к белому
(настройте градиент так, чтобы переход от
одного цвета к другому был почти резким)

заливаем маску слева направо.

На моём изображении нужно увеличить контрастность.
Для этого, создаю корректирующий слой "уровни"
и применяю базовую настройку
"Увеличение контрастности 2"

Готово!
С теплом, Ольга Бор.
Мои уроки и советы - ссылка
Перекрашиваем объекты - урок фотошоп
- 16.07.12, 14:35
|
Интересный эффект обработки фото (урок фотошоп - простой)
- 15.07.12, 09:20
Майкл Ортон считается автором данной технологии получения фотоснимка, чем-то напоминающего акварельную картину, написанную в так называемой «мокрой» технике. Картинка при этом выходит мягкая, словно во время дождя, но хорошо насыщенная цветом. Наиболее впечатляющие результаты, конечно же, получаются в пейзаже.
Принцип оригинальной технологии достаточно прост. В эру пленочной фотографии, автор использовал слайдовую пленку и делал 2 кадра одного и того же сюжета. Один резкий, а другой слегка не в фокусе. При этом оба кадра намеренно делались немного переэкспонированными. То есть, весьма светлыми. При последующем наложении друг на друга получался тот самый эффект.
Сегодня я покажу, как можно добиться похожего эффекта Ортона в Photoshop, используя всего лишь один снимок. Возьмем для примера вот такую фотографию:

[more]
Для начала немного ее осветлим. Лучше всего делать это уровнями (Levels). Заходим в Image – Adjustments – Levels или просто нажимаем Ctrl+L. В окне настроек уровней будем двигать влево средний ползунок. Обычно хватает сдвинуть его до значения 2.

Фотография получилась белесая, но это не страшно. Дублируем слой (Ctrl+J) и к дублю применим размытие по Гауссу: Filter – Blur – Gaussian Blur со значением радиуса 3 – 4.

Теперь достаточно для дублированного слоя включить режим смешивания Multiply:

И в результате получим нужный эффект:

Если вам понравился этот эффект, то загляните на страничку сообщества Orton на Flickrе. Найдете массу интересных примеров. Обратите внимание, как красиво и мягко иногда получаются женские портреты с данным эффектом (авторali_nel_vento):

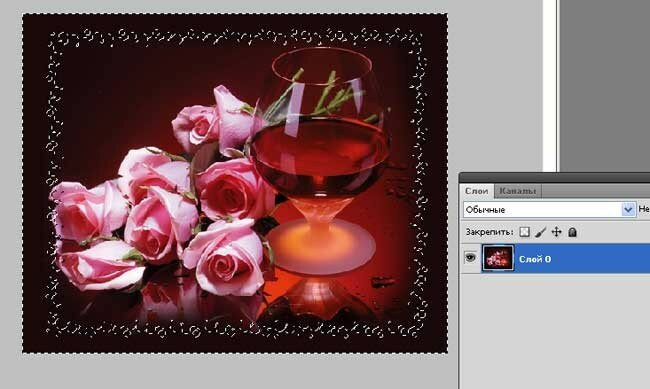
Рамки с неровными краями.Урок для фотошоп.
- 06.07.12, 11:41
Урок фотошопа для начинающих с описанием работы фильтров при оформлении фото в программе фотошопа CS5.
Очень интересные эффекты по оформлению фото можно получить с помощью фильтров. Примером может быть оформление фото в рамку с узорным краем.
Приступим в уроку.

[more]
Вот исходное фото. Оно красивое, но мы хотим добавить элемент оформления в виде узорного края.
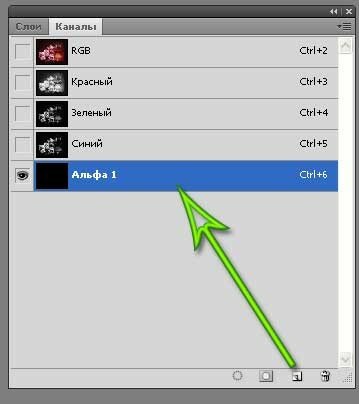
Переходим на палитру "каналы", щелкаем по кнопочку "Создает новые каналы" и добавляем новый канал "Альфа1".

Изображение на экране становится черным.
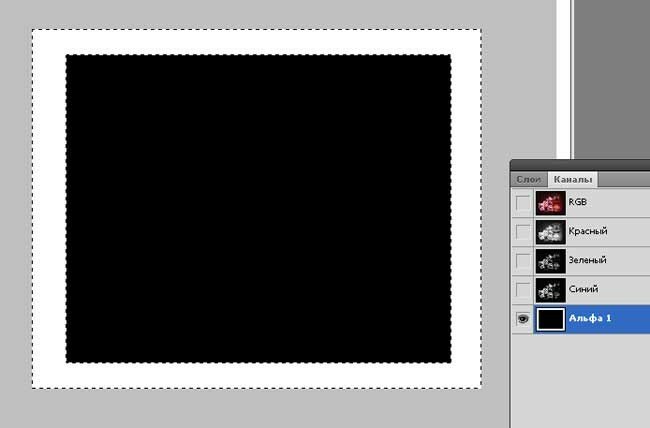
Инструментом "Прямоугольная область" рисуем центральную часть рамки. Командой "Выделение - Инверсия" делаем инверсию и выделенную область заливаем белым цветом.

Получилась простая белая рамка.
Снимаем выделение, нажав на клавиши "Ctrl+D" и только после этого можно применять фильтр.
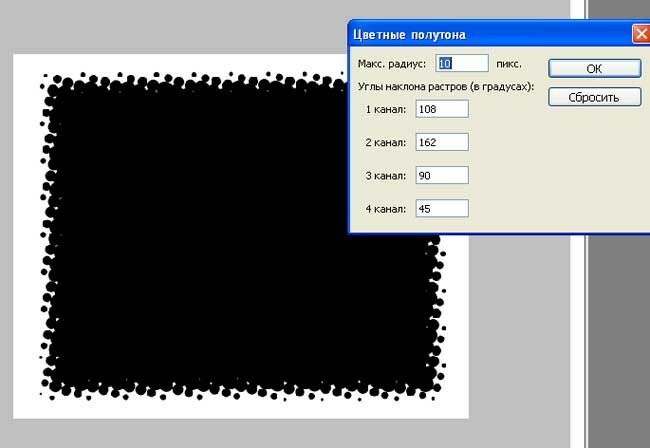
Фильтров много. Для начала выберем "Фильтр - Оформление - Цветные полутона".

Параметр фильтра "Макс.радиус" в пикселах определяет размер круглых элементов.
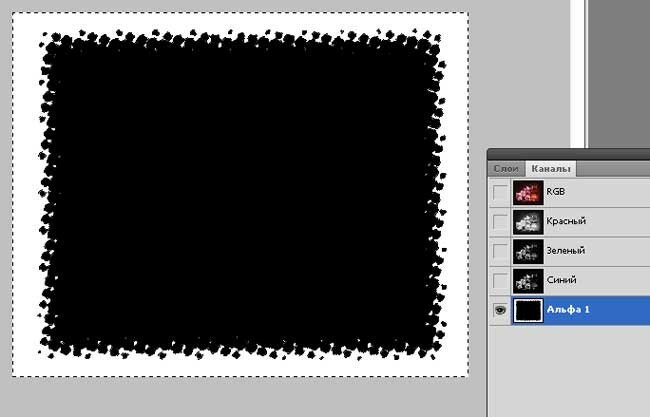
Для переноса такого узорного края надо сделать выделение. Нажимаем клавишу "Ctrl" и щелкаем мышкой по каналу "Альфа1".

Вся выделенная область будет отмечена мерцающей пунктирной линией.
Переходим на палитру слоев и включаем слой с исходным изображением.

Выделенная область с узорным краем перенеслась из области с каналами на исходное изображение.
Делаем заливку белым цветом. Работа закончена.

Пример использования фильтра "Фильтр - Оформление - Кристаллизация":

Все фильтры в вашем распоряжении. Параметры выбирайте сами. Количество вариантов оформления неограничено.




















































































