Чёрно-белый силуэт. Урок для фотошоп .
- 06.07.12, 11:34
Урок фотошопа для начинающих по созданию черно-белого силуэта на прозрачном фоне в программе фотошопа CS5.
Сделать из цветной фотографии черно-белую можно одной командой "Изображение - Коррекция - Черно-белое..." .Фото станет черно-белым со всеми оттенками серого цвета, а нашей задачей будет получение очень контрастного изображения только с черным и белым цветом.
Откроем исходное изображение, из которого будем делать силуэт.

[more]
На фото одна из участниц конкурса красоты. Девушка красивая, силуэт тоже должен получиться красивым.
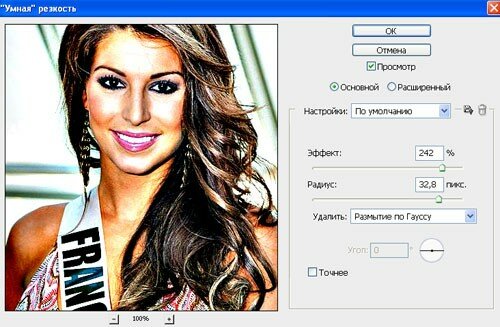
Для начала с помощью фильтра "Резкость" очень сильно повысим контрастность.

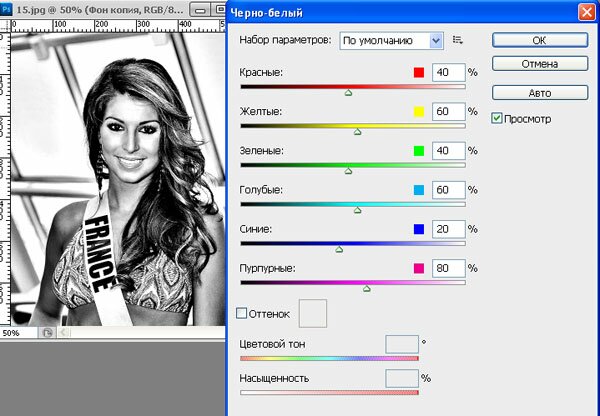
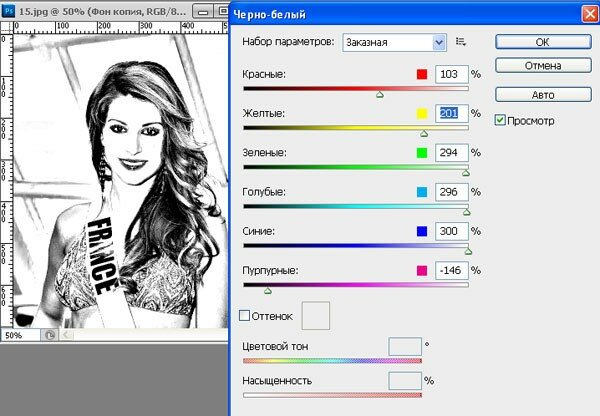
Обесцветим фото командой "Изображение - Коррекция - Черно-белое..."

Откроется дополнительное окно, в котором для каждого цветового диапазона можно выставить свой процент черно-белого оттенка.

Двигаем ползунок пурпурного диапазона в сторону уменьшения и добиваемся четко выраженной линии губ, подбородка. Исчезают серые области на лице при смещении ползунков желтого, зеленого и синего диапазонов в сторону увеличения.
Каждое фото будет обрабатываться индивидуально, поэтому нельзя определить конкретные цифровые параметры общие для всех.
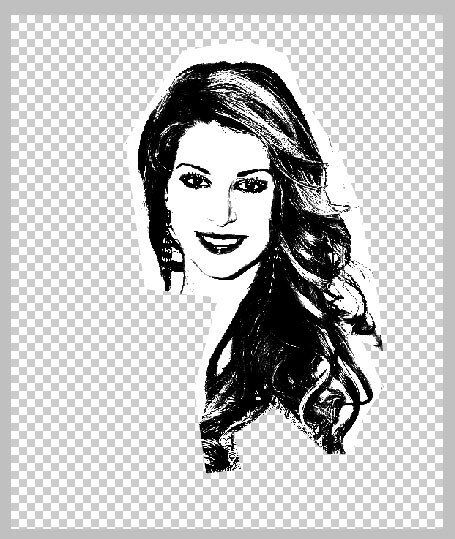
Силуэт почти готов. Осталось убрать окружающий фон и сделать его прозрачным.
Очень удобно делать быстрое выделение инструментом "Прямолинейное лассо". Подробное описание инструментов выделения найдете в книге "КАК ИЗ ФОТО СДЕЛАТЬ ЧТО-ТО...".
Выделяем область лица и волос, инвертируем выделение и жмем клавишу "Delete".

Осталось убрать белый цвет на нашем черно-белом силуэте.
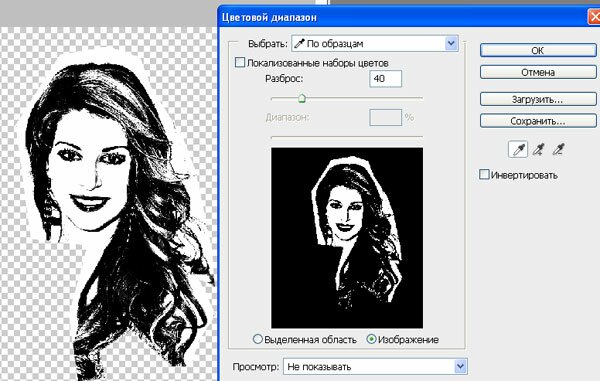
Воспользуемся командой "Выделение - Цветовой диапазон".
Пипеткой выбираем цвет, который хотим выделить.

Щелкаем пипеткой по любому белому участку на нашем фото и нажимем кнопку "ОК". По всему изображению появляется пунктирная область выделения на белых участках.

Дальше, Вы, наверное уже догадались - нажимаем клавишу "Delete".

Силуэт на прозрачном фоне готов. Ластиком убираем мелкие лишние детали, выравниваем и сглаживаем края прически. Готовый силуэт помещаем на любой фон.

Можно сделать силуэт фигуры человека или животного, силуэт машины или какого-то предмета, который наверняка пригодится в создании коллажа или оформления странички блога.


 Откроем изображение, фрагментыкоторогомы хотим заставить мигатьТеперь при помощи одного из инструментов выделения:"Mask" ("Маска"), "Lasso" ("Лассо"), "Magic Wind" ("Волшебная палочка") выделим те фрагменты изображения, которые мы хотим заставить мигать.
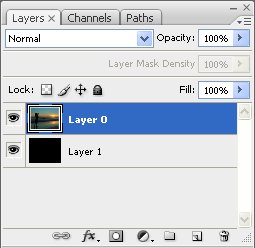
Откроем изображение, фрагментыкоторогомы хотим заставить мигатьТеперь при помощи одного из инструментов выделения:"Mask" ("Маска"), "Lasso" ("Лассо"), "Magic Wind" ("Волшебная палочка") выделим те фрагменты изображения, которые мы хотим заставить мигать. Выделим те фрагменты изображения, которыемы хотим заставить мигатьНажатием комбинации "Ctrl+J" продублируем выделенное. В результате этого действия в палитре "Layers" ("Слои") появиться копия продублированного слоя.
Выделим те фрагменты изображения, которыемы хотим заставить мигатьНажатием комбинации "Ctrl+J" продублируем выделенное. В результате этого действия в палитре "Layers" ("Слои") появиться копия продублированного слоя. Продублируем выделенноеТеперь поработаем с уровнями. Выберем только что созданную копию и командой "Image ->Adjustments -> Levels" ("Изображение -> Регулировки -> Уровни") (Ctrl+L) вызовем диалог "Levels" ("Уровни").
Продублируем выделенноеТеперь поработаем с уровнями. Выберем только что созданную копию и командой "Image ->Adjustments -> Levels" ("Изображение -> Регулировки -> Уровни") (Ctrl+L) вызовем диалог "Levels" ("Уровни"). Вызовем диалог "Levels" ("Уровни")Здесь, исходя из личных соображений, выставляем значения параметров диалога, при этом затемняя или высветляя изображение. В результате у меня получилось следующее:
Вызовем диалог "Levels" ("Уровни")Здесь, исходя из личных соображений, выставляем значения параметров диалога, при этом затемняя или высветляя изображение. В результате у меня получилось следующее: Выставляем значения параметров диалога
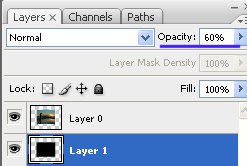
Выставляем значения параметров диалога ИтогоВ принципе, "мигающий эффект" уже достигнут. Но я предлагаю добавить ему плавности. Для этого продублируем слой с некогда выделенным фрагментом нужное количество раз (чем больше будет копий, тем плавнее будет мигать фрагмент). Для каждой копии выставляем значение "Opacity" ("Непрозрачность") (данную опцию ищите в палите "Layers" ("Слои") немного более высокое, чем для предыдущей. Допустим, у нас будет еще три копии. Тогда выставляем для них непрозрачность 35%, 60% и 85% соответственно.
ИтогоВ принципе, "мигающий эффект" уже достигнут. Но я предлагаю добавить ему плавности. Для этого продублируем слой с некогда выделенным фрагментом нужное количество раз (чем больше будет копий, тем плавнее будет мигать фрагмент). Для каждой копии выставляем значение "Opacity" ("Непрозрачность") (данную опцию ищите в палите "Layers" ("Слои") немного более высокое, чем для предыдущей. Допустим, у нас будет еще три копии. Тогда выставляем для них непрозрачность 35%, 60% и 85% соответственно. Выставим созданным слоям значения непрозрачности 35%...
Выставим созданным слоям значения непрозрачности 35%...  ...60%...
...60%... ...и 85% соответственно Переключаемся на редактирование данного изображение в программе Image Ready (Shift+Ctrl+M). В ней вызываем диалог анимации и, нажимая на кнопку создания нового слоя, добавляем число слоев, в два раза большее числа уже имеющихся. У меня последних насчитывается ровно десять.
...и 85% соответственно Переключаемся на редактирование данного изображение в программе Image Ready (Shift+Ctrl+M). В ней вызываем диалог анимации и, нажимая на кнопку создания нового слоя, добавляем число слоев, в два раза большее числа уже имеющихся. У меня последних насчитывается ровно десять. Добавляем число слоев, в два раза большее числа уже имеющихсяТеперь ставим по два слоя в каждый кадр. При этом оставляем видимым самый нижний слой и его дубликат. Со всех остальных слоев значок глаза убираем, тем самым делая их невидимыми. Перейдя к следующему кадру, опять же, снимаем "глаз" со всех слоев, кроме самого нижнего и его дубликата.
Добавляем число слоев, в два раза большее числа уже имеющихсяТеперь ставим по два слоя в каждый кадр. При этом оставляем видимым самый нижний слой и его дубликат. Со всех остальных слоев значок глаза убираем, тем самым делая их невидимыми. Перейдя к следующему кадру, опять же, снимаем "глаз" со всех слоев, кроме самого нижнего и его дубликата. Ставим по два слоя в каждый кадрДобравшись до середины, вы могли озадачиться:"А как быть с оставшимися пятью кадрами?". Все очень просто: необходимо произвести с ними аналогичные действия, но в обратном порядке. То есть при самой яркой середине ближе к "окраине" должно быть все тусклее и тусклее. Теперь переходим к следующему этапу нашей работы - выставлению времени. Нажатием по стрелочке, находящейся в нижней части слоя, вызываем меню временных интервалов.
Ставим по два слоя в каждый кадрДобравшись до середины, вы могли озадачиться:"А как быть с оставшимися пятью кадрами?". Все очень просто: необходимо произвести с ними аналогичные действия, но в обратном порядке. То есть при самой яркой середине ближе к "окраине" должно быть все тусклее и тусклее. Теперь переходим к следующему этапу нашей работы - выставлению времени. Нажатием по стрелочке, находящейся в нижней части слоя, вызываем меню временных интервалов. Вызываем меню временных интерваловВыставляем нужные нам значения. Ну, допустим, 0.1 секунды. На первом кадре можно установить 0.5 секунды. Слишком высокие значения (больше секунды) ставить не советую, так как в этом случае пострадает плавность смены кадров. Ну, теперь осталось только сохранить результат. Для этого командой "File -> Save Optimized As..." ("Файл -> Сохранить оптимизированный как...") (Ctrl+Shift+Alt+S) вызовем диалог "Save Optimized As" ("Сохранить оптимизированный как") , выберем место сохранения на диске, укажем имя файла и его тип, после чего нажмем кнопку "Save" ("Сохранить").
Вызываем меню временных интерваловВыставляем нужные нам значения. Ну, допустим, 0.1 секунды. На первом кадре можно установить 0.5 секунды. Слишком высокие значения (больше секунды) ставить не советую, так как в этом случае пострадает плавность смены кадров. Ну, теперь осталось только сохранить результат. Для этого командой "File -> Save Optimized As..." ("Файл -> Сохранить оптимизированный как...") (Ctrl+Shift+Alt+S) вызовем диалог "Save Optimized As" ("Сохранить оптимизированный как") , выберем место сохранения на диске, укажем имя файла и его тип, после чего нажмем кнопку "Save" ("Сохранить"). Осталось только сохранить результатА вот и результат, над которым мы корпели на протяжении всего урока.А вот и результат
Осталось только сохранить результатА вот и результат, над которым мы корпели на протяжении всего урока.А вот и результат