Замітки з міткою «photoshop»
Сверкающие глаза
- 09.05.09, 20:53
- Уроки фотошопа
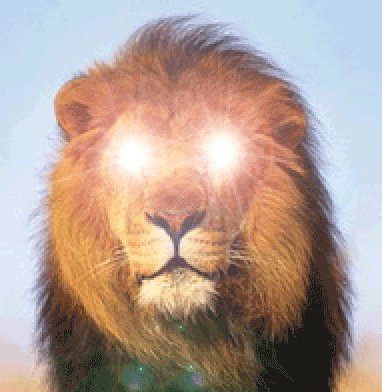
Например, пусть будет этот лев:

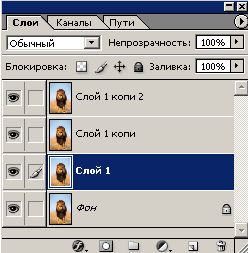
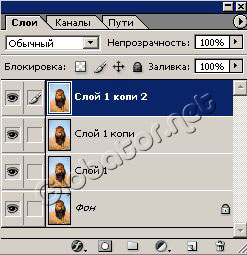
2. Несколько раз копируем слой - пусть будет четыре раза.
Копировать можно еще так - либо в окне слоев (если оно закрыто- жмите F7) просто перетаскиваем слой на значок нового слоя
 , либо кликнуть правой кнопкой мыши на слое и выбрать
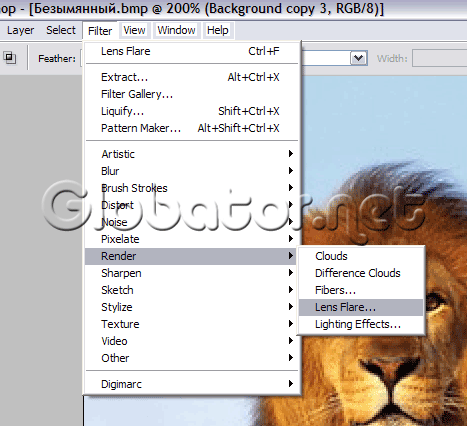
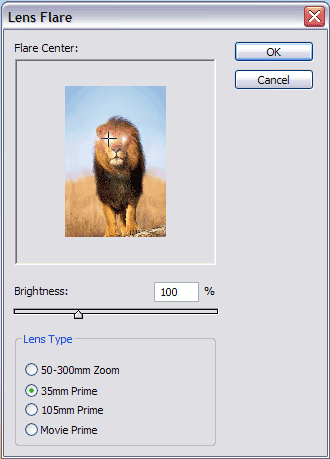
, либо кликнуть правой кнопкой мыши на слое и выбрать 3. На втором снизу слое применяем


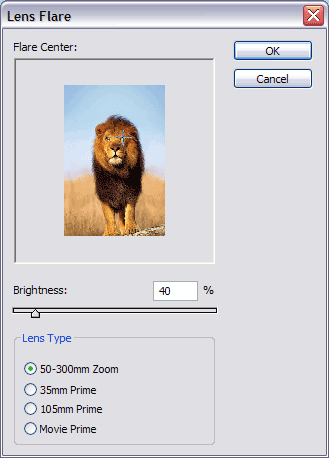
Наводим блик на один глаз и устанавливаем такие нехитрые настройки:

Второй блик на другой глаз ставить не надо, иначе потом долго придется подбирать место перевого на следующем слое, и не факт, что подберете. А так он по умолчанию будет ставиться на то же место.
4. На третьем слое снизу делаем то же самое, только яркость блика ставим 60.


5. И на четвертом слое ставим яркость 80.


6. Что у нас есть - нижний слой без блика, второй слой с бликом на одном глазу яркостью 40, третий слой с яркостью 60, и четвертый слой с яркостью блика 80.
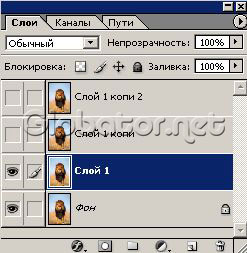
Убираем видимость всех слоев кроме первого и второго:


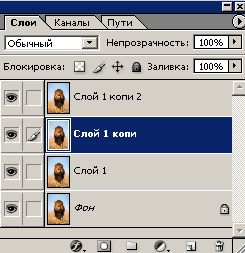
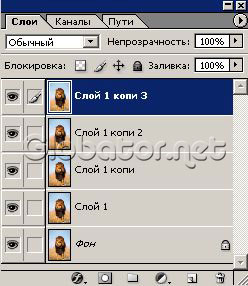
7. Теперь заключающая вспышка. В окне слоев выделяем верхний слой, где два блика яркостью 80. Делаем его копию:


8. Со вторым глазом то же самое. Получаем что-то такое:

Жуть, да?
9. Теперь переходим в ImageReady. Кто не знает - жмем на нижнюю кнопочку панели инструментов или просто

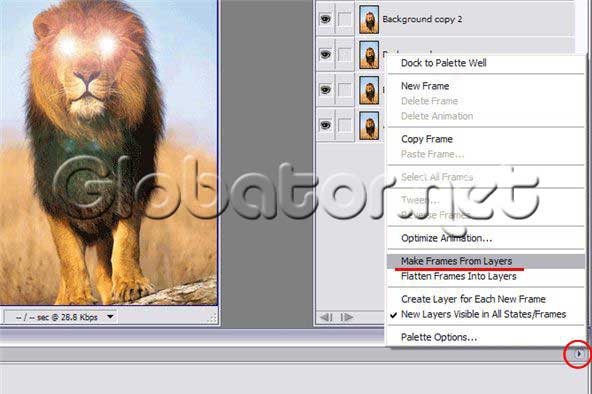
Теперь нажимаем на стрелочку в правом углу палитры Animation и выбираем

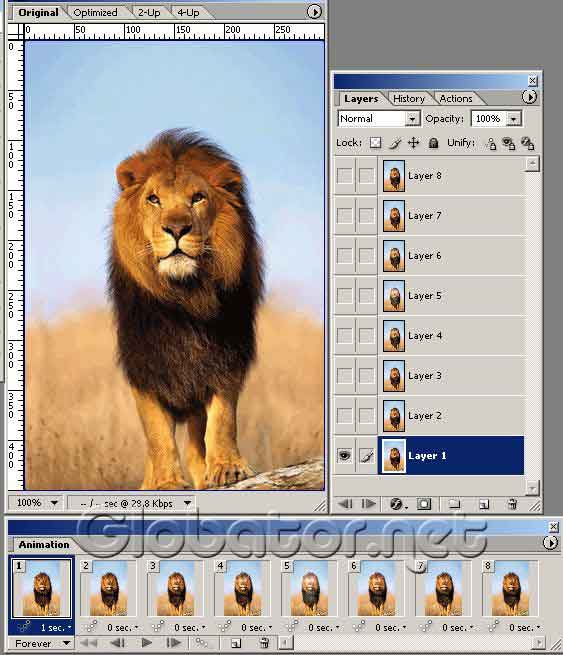
Соответственно, в панели анимации автоматически появляются 4 кадра, и в окне слоев каждому кадру соответствует только один видимый слой, что нам и надо.
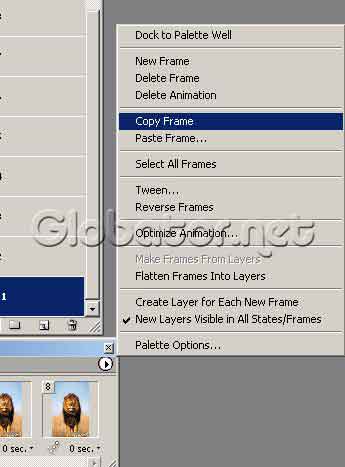
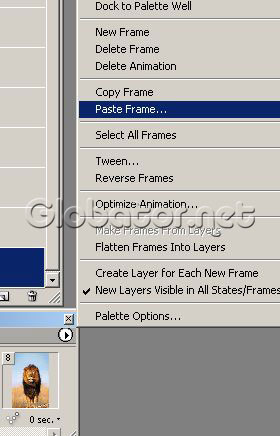
10. Далее копируем четвертый кадр в палитре анимации:
Copy Frame (Копировать кадр),
кликнув сначала на треугольнике с опциями:

Затем кликаем на этом же треугольнике и выбираем
Paste Frame (Вставить кадр)

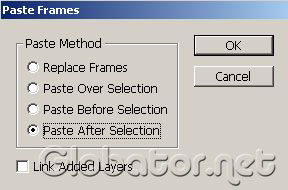
И в появившемся окне выбираем

Аналогично копируем и вставляем третий кадр. Третий кадр аналогично отправляется в конец самым правым.
Копируем и вставляем второй кадр. Сам второй кадр тянем в правый конец.
Если затрудняетесь, то просто сохраните вот эту картинку, и затем откройте ее в Adobe ImageReady. Перед вами появятся все нужные кадры и слои, и вы сможете сами все изучить на примере.

В итоге Ваша панель анимации и окно слоев должны выглядеть вот так:

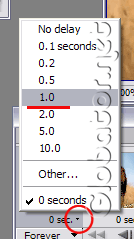
11. Теперь увеличиваем время первого кадра. На сколько, решать вам. Щелкаем по надписи 0 sec./0 сек. внизу кадра, выбираем.

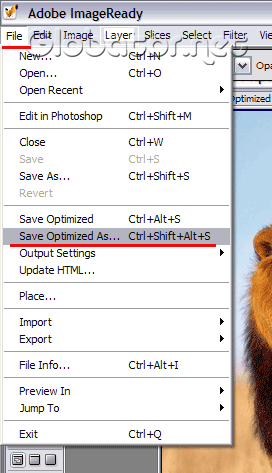
12. Сохранение делаем через

Результат урока:

Все. Может, излишне подробно, зато даже редкие пользователи Фотошопа смогут сделать такой глазик.
На самом деле эту штуку можно прицепить куда угодно.
Про підкреслення посилань у photoshop
- 18.05.11, 22:16
- продизайн українською
Малюємо кнопки в стилі Web 2.0
- 05.05.11, 23:31
- продизайн українською
Цей урок був написаний ще за Царя Гороха, у далекому 2007-му, але судячи з кількості переходів на оригінальну статтю, вона все ще актуальна для дизайнерів-початківців. Хочу наголосити, що дизайн Веб 2.0 не обмежується гламурними кнопками і бліками. Це скоріше підхід до дизайну веб-інтерфейсів вцілому, котрий орієнтований на зручність і простоту його використання.
Останнім часом розробка сайтів у стилі Web 2.0 стала дуже популярною. І не дивно, адже такий дизайн відрізняється легкістю сприйняття і зручністю користування. Так склалося, що характерними елементами такого підходу стали зірочки, шрифти великого кеглю, градієнти і гламурні кнопки.
Про автоматизацію рутинних функцій
- 08.04.11, 23:41
- продизайн українською
Кожен дизайнер знайомий з продуктами компанії «Adobe». Але, як виявилось, де-які навіть не в курсі того, що в них можна запускати скрипти та записувати свої дії в action. А крім цього, ще й назначати сполучення клавіш (hotkey), для швидкого доступу до них.
Такий спосіб автоматизації часто повторюваних дій — наприклад, зміни розміру зображень — дуже економить час. Читати далі »
900 БУКВ О РЕТУШИ ПОРТРЕТА ДЛЯ НАЧИНАЮЩИХ
- 19.10.11, 02:06
Пять ключевых шагов получения профессиональной фотографии для фото портфолио приведены ниже по принципу “от общего к частному”.
1. Глобальная цвето- и свето-коррекция всей фотографии. Исправление баланса белого (удобнее всего это делать в RAW-конверторе, плагины программ LightRoom или Photoshop).
2. Удаление явных изъянов и “лишних” деталей и предметов. Всего, что отвлекает глаз зрителя от Главного (сlone-stamp, healing brush — Photoshop).
3. Этап свето-тени. Усиливаем объем и форму фотографии (маски, кисти, корректирующие слои — Photoshop).
4. Работа с деталями. Мажем “цифровым кремом” кожу, укорачиваем (а не совсем удаляем) длину морщин, осветляем синяки (серяки и зеленяки
5. Выравниваем контуры и ломанные линии складок одежды и “угловатостей” лица, фигуры (clone-stamp, liquify). Об интенсивности изменений — первые три этапа могут быть решительными и явными. А вот работая с лицом, соответствие портрета человеку можно сохранить задавая себе вопрос ”как бы выглядел этот человек после месячного отдыха?” + 30% свежести!

Сижу и думаю...
- 21.07.08, 09:00
...а можно ли будет скоро в реале людей менять в Photoshop-е?..
Вот, только что сделал. Кому интересно, под "катом" то, что было. Я бы вздрогнул... :)
--- ПОСЛЕ ---
 [ --- ДО --- ]
[ --- ДО --- ]
Моя пятничная фотожаба :)
- 30.05.08, 15:26

Харменс ван Рейн Рембрандт "Архангел Рафаил, покидающий семейство Товия" или "Back in USSR" :)
(C:) Dmytro-V
(R) Red Star is a registered logo of Red Army air-forces
Технічна ілюстрація
- 14.05.12, 11:11
- продизайн українською

Щойно проглянув семінар «Технічна ілюстрація» Максима Дєгтярьова і він настільки кльовий, що вам необхідно це теж побачити. Семінар буде особливо цікавий ілюстраторам (як підказує КЕП), але там проблігають прийомчики, які будуть цікаві й техдизайнерам. Читати далі »
25 корисних шорткатів для Photoshop, про які ви могли не знати
- 10.09.12, 15:22
- продизайн українською

В цій статті наведено 25 найкорисніших поєднань клавіш (шарткатів) в Photoshop, котрі ви можете використовувати для підвищення своєї продуктивності. Одні з них використовуються рідко, інші — доволі часто, а деякі взагалі доступні лише в Photoshop CS5. Маю надію, що кожен з вас знайде нові та корисні комбінації. Отже, почнемо! Читати далі »


