Замітки з міткою «веб-дизайн»
Про Sketch.app
- 30.07.13, 10:57
- продизайн українською

Ознайомче відео роботи в Sketch.app
http://prodesign.in.ua/2013/07/nevelykyj-ohlyad-roboty-v-sketch-app/
сайтостроение. вопрос?-2
- 02.07.13, 21:55
- Фото мебели под заказ
вот первый опрос http://blog.i.ua/user/3302369/1239883/
если есть советы то напишите пожалуйста
-
-
-
-
Авторизуйтеся, щоб проголосувати.
Принципи організації портфоліо дизайнера
- 26.10.12, 16:09
- продизайн українською

Малюнок знайдено в тенетах (автор невідомий) та дороблено напилком…
Більшість портфоліо демонструють роботи, але аж ніяк не продають дизайнера та його послуги. Зі сторони клієнта далекого від дизайну — вони всі однакові, і за таких умов вибір йде виключно через власну суб’єктивну оцінку «подобається / не подобається».
Чи можна якось вплинути на думку замовника? — Так, можна, і навіть більше — необхідно!
Перш за все треба зрозуміти, що критерії відбору та оцінки у кожного свої, і якщо ви будете намагатись задовольнити всіх — вийде фігня. Наступні правила допоможуть зрозуміти ваші сильні сторони, і саме на них акцентувати увагу. Читати далі »

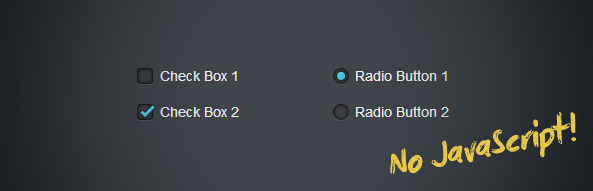
Ви коли-небудь цікавилися, як стилізувати checkbox’и і radio кнопки без використання JavaScript? Завдяки CSS3 це легко зробити.
Цим уроком ми відкриваємо серію статей, які стосуються не тільки візуального оформлення, а й того, як всю цю красу реалізувати в коді. Читати далі »
Підготовка макету для верстальщика
- 29.01.12, 22:39
- продизайн українською

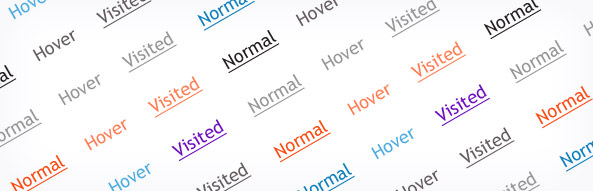
Якось я вже чіпав тему того, чи повинен дизайнер вміти верстати. Тоді ми майже всі зійшлися у думці, що дизайнер повинен як мінімум розуміти те, як буде зверстаний його макет. І відповідно розробляти дизайн веб-ресурсу таким чином, щоб верстальщик не городив костилів для реалізації заумних ефектів.
Оскільки розробка сайту — це командна, багатоетапна робота, то для досягнення якісного результату на етапі дизайн-верстка, потрібно пропрацювати не лише візуальну частину дизайну, а й продумати інтерактивні елементи. Тобто ті, які змінюють свій стан від дій користувача. Це відразу відкине багато запитань верстальщика типу: «а як ця кнопка буде підсвічуватись?». Читати далі »
Эпиграфы и пара обоин в тему
- 08.04.10, 07:55
 Посмотреть на Яндекс.Фотках
Посмотреть на Яндекс.Фотках Посмотреть на Яндекс.Фотках
Посмотреть на Яндекс.Фотках Посмотреть на Яндекс.Фотках
Посмотреть на Яндекс.Фотках Посмотреть на Яндекс.Фотках
Посмотреть на Яндекс.Фотках Посмотреть на Яндекс.Фотках
Посмотреть на Яндекс.Фотках Посмотреть на Яндекс.Фотках
Посмотреть на Яндекс.Фотках
 Посмотреть на Яндекс.Фотках
Посмотреть на Яндекс.Фотках Посмотреть на Яндекс.Фотках
Посмотреть на Яндекс.Фотках Посмотреть на Яндекс.Фотках
Посмотреть на Яндекс.Фотках Посмотреть на Яндекс.Фотках
Посмотреть на Яндекс.Фотках
-
-
Авторизуйтеся, щоб проголосувати.
10 найпопулярніших
- 16.01.14, 10:52
- продизайн українською

Новий рік щойно розпочався (не забудьте оновити рік в копірайті на своїх сайтах ;) ) і саме час підбити певні підсумки 2013-го. А розпочну я зі збірки найпопулярніших статей нашого блоґу, які не можна пропустити. Читати далі »

























 [
[