Про співтовариство
Для тех, кто любит работать в программе Фотошоп, хочет научиться приемам работы, хочет поделиться своими знаниями, кто любит просто смотреть и оценивать красивые работы, созданные мастерами компьютерной графики.Шукати в архіві
Эффект развевающихся волос. Урок фотошоп.
- 08.03.10, 10:06

Решила попробовать сделать такой
эффект в ФИЛЬТР- ПЛАСТИКА
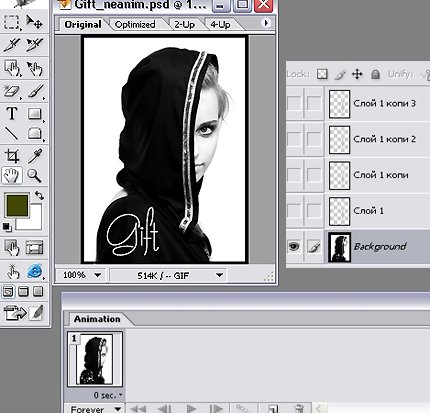
1.Открываем нужное Вам фото
2.Дублируем слой я сделала 4 дубля и
идем в Фильтр-Пластика

3.Инструментом Деформация немного вытягиваем
с его помощью
несколько прядей волос.
Так повторяем с каждым слоем
Основной слой оставляем без изменений

4. Затем идем в анимацию.
1 кадр.- открываем глазик 1 слоя ;
2 кадр-открываем глазик слоя измененного в фильтре.
3. кадр- глазик открываем слой 1-й
4. кадр-глазик следующего изменнего в слоя и т.д.
Тоесть чередуем слои . Слой основной слой измененный
Прооставляем время и сохраняем в Веб как анимацию.

Можно сделать больше слоев.
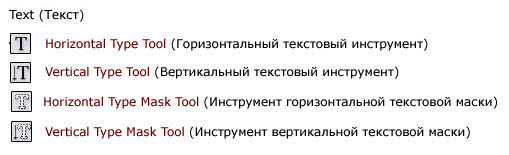
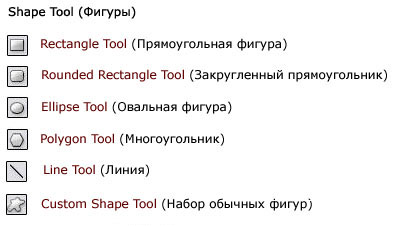
Панель инструментов в фотошоп.
- 08.03.10, 09:54
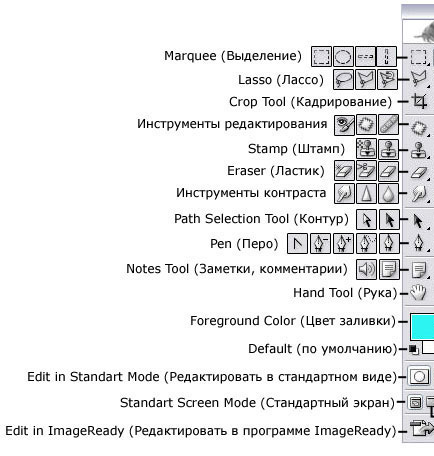
Панель инструментов в Photoshop
- это в своем роде азбука Фотошопа.
Знать все ее буквы обязательно.
Иначе вы с трудом будете понимать язык,
на котором написаны наши уроки.
Вот она ненаглядная во всей своей красе
распласталась по экрану вашего монитора.
В рабочем окне выглядит тоненькой хрупенькой полосочкой
. Но если раскрыть все инструменты,
которые сидят внутри нее - стройной она вам точно не покажется.
Панель инструментов в Photoshop - это 56 инструментов,
палитра цветов и еще 6 вспомогательных кнопок.

Итак, начнем разбор панели.
Разобъем ее сначала пополам.
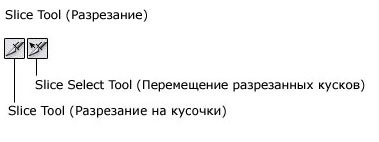
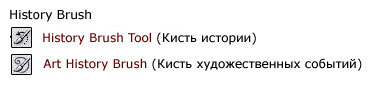
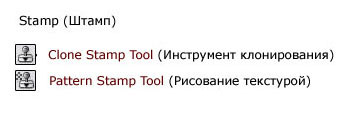
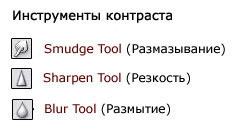
;На следующих двух скриншотах хорошо
видны группы инструментов:


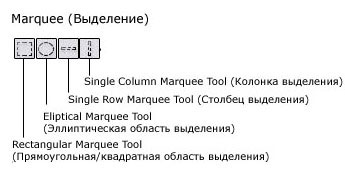
А теперь рассмотрим скрытые инструменты:













Режимы наложения слоев.
- 08.03.10, 09:41
Normal - нормальный
Dissolve - растворение
Darken - замена темным
Multiply - умножение
Color Burn - затемнение основы
Linear Burn - линейный затемнитель
Lighten - замена светлым
Screen - осветление
Color Dodge - осветление основы
Linear Dodge - линейный осветлитель
Overlay - перекрытие
Soft Light - мягкий свет
Hard Light - жесткий свет
Vivid Light - яркий свет
Linear Light - линейный свет
Pin Light - точечный свет
Hard Mix - жесткий микс
Difference - разница
Exclusion - исключение
Hue - цветовой тон
Saturation - насыщенность
Color - цветность
Luminosity - свечение
Анимация. Урок по фотошопу.
- 08.03.10, 09:34


Аккуратно выделяем нужный нам фрагмент (с помощью маски, лассо, волшебной палочки – разницы нет)

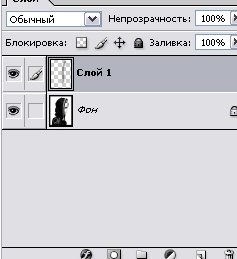
И нажимаем Ctrl+J, что бы сдублировать этот фрагмент. В окне слоев (F7) появился новый слой:

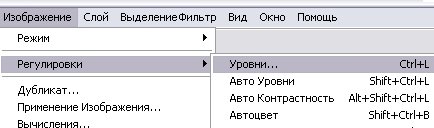
Дальше работаем с уровнями. Нажимаем на появившийся слой и выбираем
Image-Adjustments-Levels
Изображение-Регулировки-Уровни (Ctrl+L):

Выставляем нужные нам параметры, делая светлее или темнее (по своему усмотрению):

Результат на данный момент:

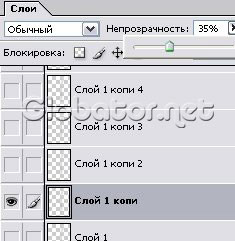
Потом, нажав ОК, дублируем слой желаемое количество раз (Ctrl+J) – чем больше слоёв, тем плавнее получится мигание. И выставляем прозрачность. На первый дубликат допустим 35%.

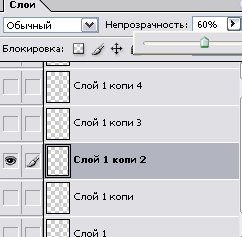
На второй примерно 60%:

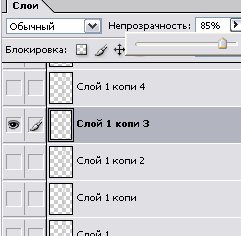
А на третий 85%. (Это можно делать по своему усмотрению, но прозрачность должна быть очерёдной!)

Теперь идём в Image Ready (Shift+Ctrl+M).

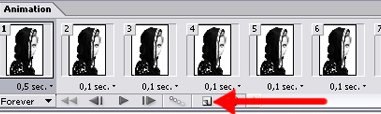
Создаём в окне анимации слои, нажимая на иконку создания слоя. Создаём в два раза больше слоев, чем у нас имеется (у меня их десять):

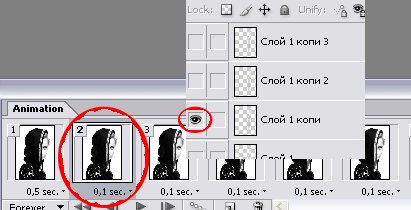
Выбираем на каждый кадр два слоя, оставляя видимым самый нижний слой и соответствующий слой-дубликат. Остальные слои должны быть невидимы (убираем у них иконку глаза). При переходе к следующему кадру делаем для него видимым самый нижний слой и следующий слой-дубликат, расположенный выше.

Дойдя до середины каждый, скорей всего, остановится с мыслью «А что ставить на оставшиеся пять кадров??» Ставим то же самое, только в обратном порядке. То бишь, если середина – самый яркий свет, то дальше он должен быть тусклее и тусклее.
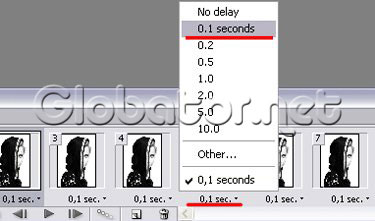
Наконец, справившись со столь сложным заданием как подбирание картинок, мы приступаем к следующему, наверное не менее сложному)) – выставлению времени. Нажимаем внизу на слое на самой маленькой стрелочке, у нас появляется такая картинка:

Выставляем нужное нам время (у меня 0,1 секунды). Я не советую выставлять больше чем секунду на «левых» фрагментах. Так как, если выставить больше, будет резко и видно кадры. Поставим лишь на первом кадре самое большое время (0,5 секунды).
Наконец, благополучно закончив нашу, едва возможную задачу сохраняем рисунок. Надеюсь, все это умеют? ;) (На всякий случай покажу)):

Ну вот и всё, результат должен получится таким:

Желаю побыстрей научиться работать с фотошопом. Все действия, по идее, можно выполнять в любой версии. Можете экспериментировать, меняя местами слои и выставляя другое время.
Анимация. Урок по фотошопу.
- 08.03.10, 09:26

Данный эффект представляет собой очень большую практическую ценность при разработке особенно аватаров, может быть использован практически на любых предметах. В данном случае рассмотрим его на примере автомобиля.
Итак...
1. Открываем изображение автомобиля:
2. Создаем новый слой (Layer-new-layer). С помощью инструмента Кисть (В)
рисуем размытую кляксу белого цвета.
3. С помощью инструмента Лассо (L) выделяем угол машины - собственно, область, по которой будет двигаться наш блик
4. Теперь надо сделать так, чтобы блик двигался только в строго очерченной нами области. Для того следует создать "маску" для слоя. Делается это следующим образом: Не снимая выделения, в палитре Layers щелкаем по слою с кляксой и затем щелкаем по второй слева кнопке (add layer mask) снизу палитры слоев. После чего разъединяем маску с содержанием слоя (щелкаем по появившемся в палитре изображением звена цепи). Можно попробовать поперемещать наш слой, чтобы увидеть, все ли нормально.

5. С помощью инструмента Лассо (L) выделяем крышу авто.
6. Создаем новый слой, рисуем длинную кляксу, создаем маску... в общем все то, что делали в пункте 4. В результате получаем:

7. Переносим изображение в Imageready. Открываем палитру анимации. В первом кадре, все белые блики переносим за видимые края.
8. В каждом следующем кадре двигаем блик ближе к стеклу. Когда он дойдет до стекла, выключаем отображение слоя с бликом на крыше и начинаем двигать слой с бликом на капоте.
В результате, если поиграться, получаем такую картину: