Про співтовариство
Для тех, кто любит работать в программе Фотошоп, хочет научиться приемам работы, хочет поделиться своими знаниями, кто любит просто смотреть и оценивать красивые работы, созданные мастерами компьютерной графики.Шукати в архіві
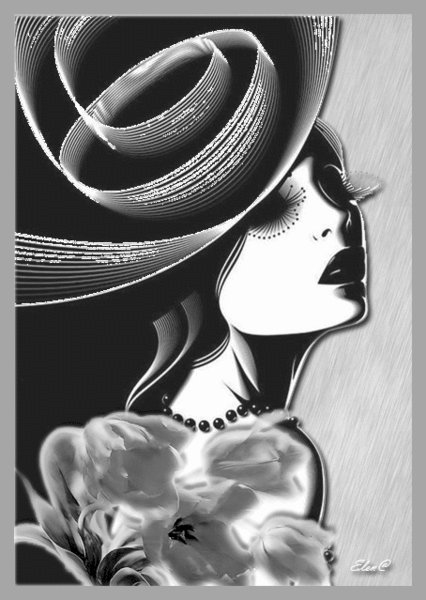
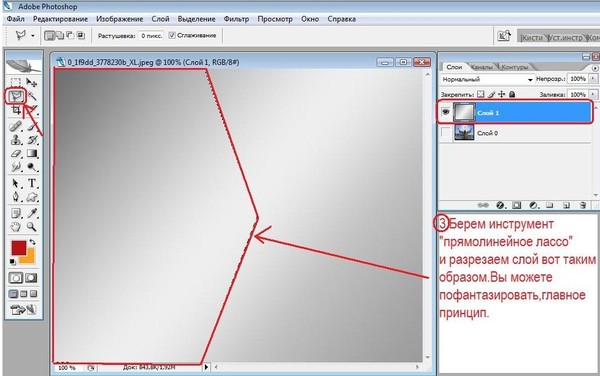
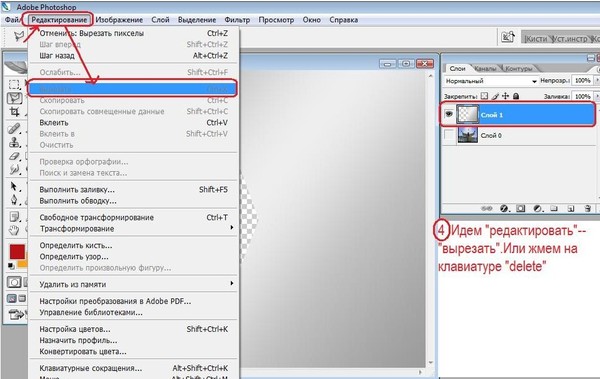
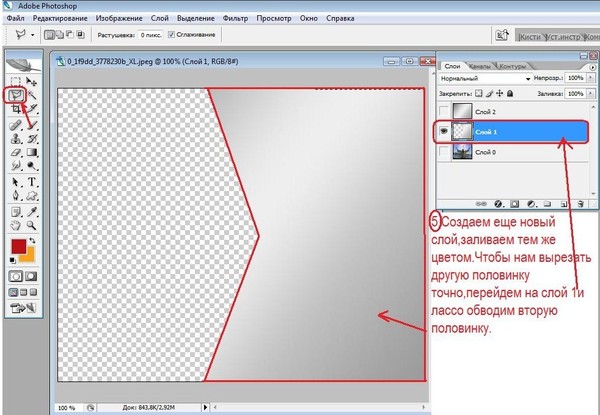
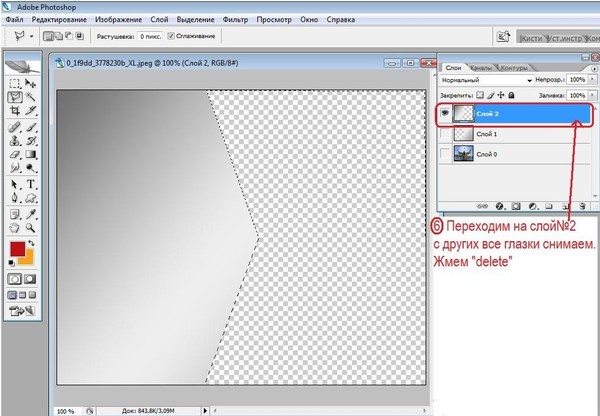
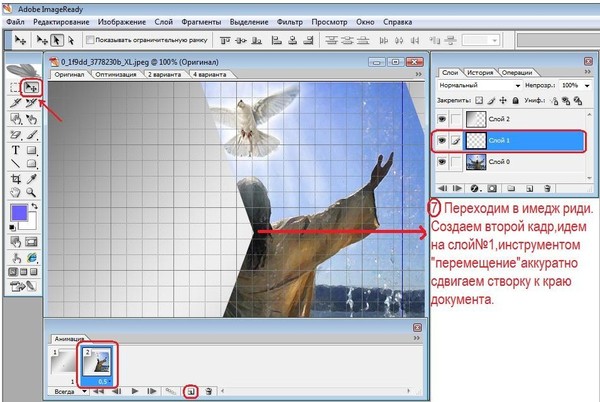
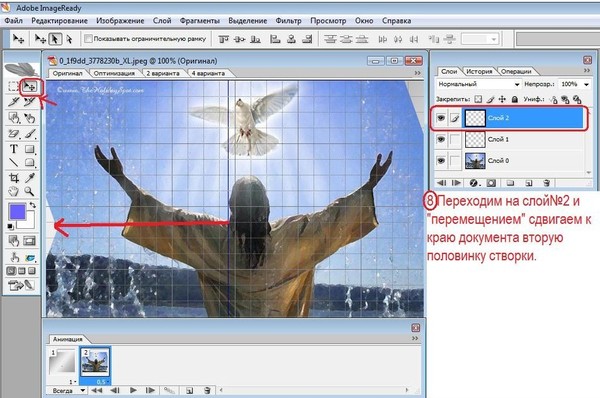
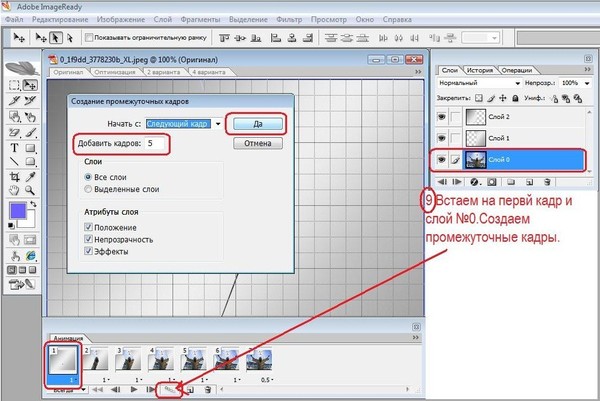
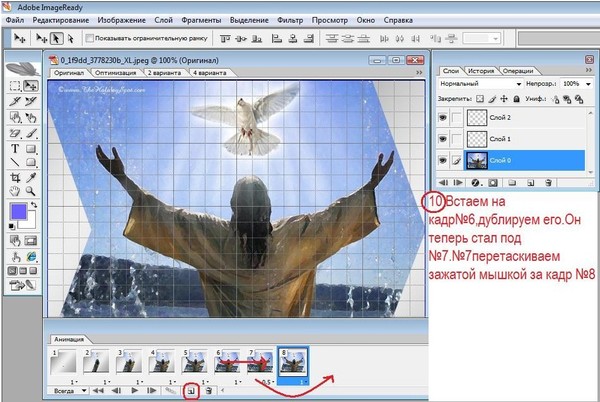
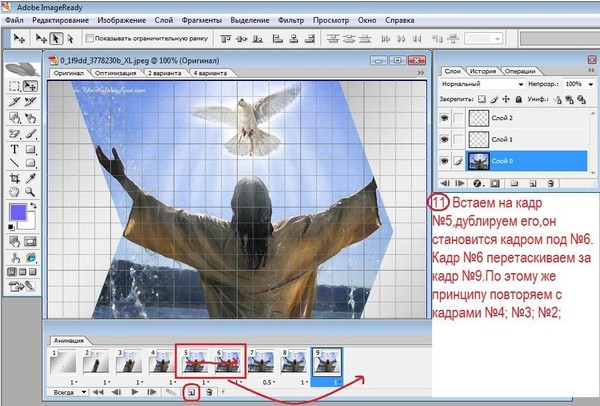
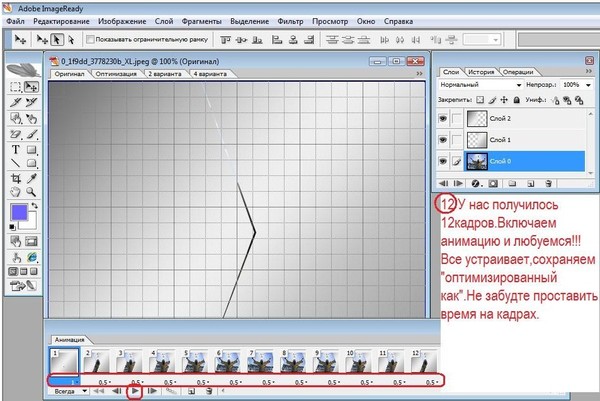
Раздвигаем створки.Урок для фотошопперов.
- 28.02.10, 21:18




не забудте снять выделение!!!


не забудте снять выделение!!!






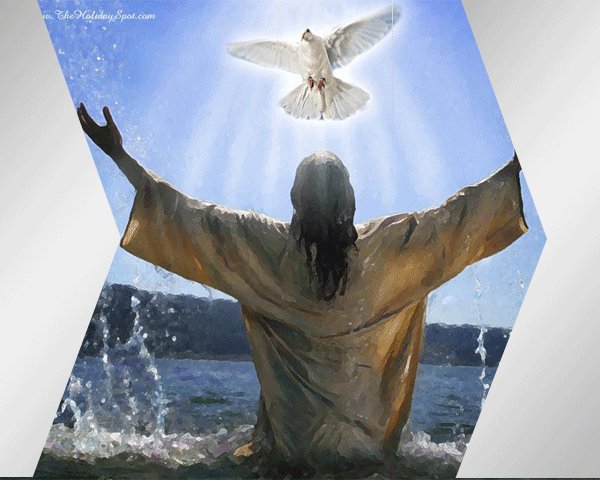
НАШ РЕЗУЛЬТАТ

3
Как сделать плетенку. Урок для фотошопперов.
- 28.02.10, 20:55

Как сделать плетенку :
Открываем картику и сразу переводим ее в слой.

Затем открываем вкладку - Каналы - и создаем Альфа-канал

Затем, с помощью инструмента Прямоугольник рисуем прямоугольник. Цвет прямоугольника выставляем
белый

Удерживая клавишу Ctrl щелкаем левой кнопкой мыши по Альфа-каналу и белый прямоугольник будет выделен.
Затем нажимаем инструмент Область , что рядом с инструментом Перемещение, и , удерживая три клавиши Ctrl+
Shift+Alt, создаем подобные прямоугольники

Выделям все прямоугольники - удерживая Ctrl кликаем мышкой по слою Альфа .
Затем выключаем глазок Альфа-канала и включаем изображение и переходим в слои.
Слой будет серого цвета - кликнем левой кнопкой мыши по нему и он станет синий .Выбираем
инструмент Область (выделение) , нажимаем правую кнопку мыши, появится меню - выбираем - Создать
новый слой из выделения. Получаем такую картику.

Опять идем в каналы, удаляем прежний Альфа-канал и создаем новый. И на нем аналогичным образом
рисуем прямоугольники, только в другом направлении и далее проделываем все то же, что описано выше
и получим такую картинку

Теперь применим к этому слою какой-либо стиль слоя ( для удобства работы) и включим два слоя,
будет сразу видно, что нужно удалить, чтобы получилось переплетение полос. Берем инструмен Ластик
и удаляем лишнее.

А теперь все зависит от вашей фантазии - применяйте стили слоев, делайте еще один слой для фона и т.д..

1
Плавный переход между картинками. Урок для фотошопперов.
- 28.02.10, 16:49
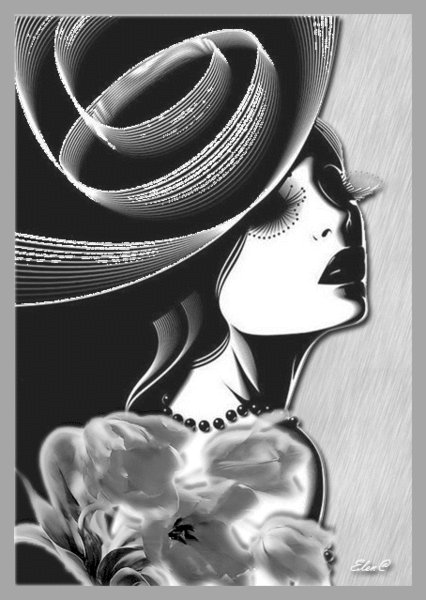
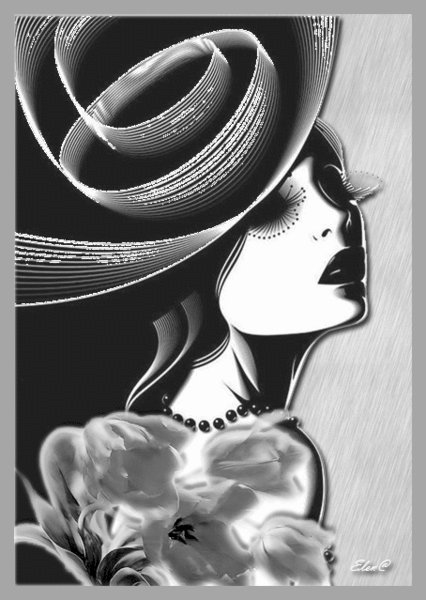
Анимация - Плавный переход между картинками

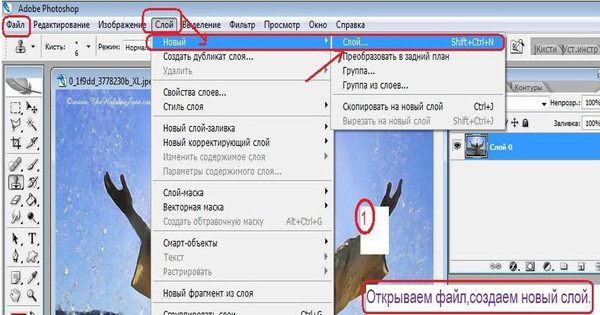
Открываем Adobe Photoshop.
Открываем два снимка с которыми мы будем работать.
1. Открываем картинки в фотошопе. Одну картинку перетаскиваем на другую, получится два слоя.
P.S Я отделила от фона и добавила свой фон

2.2. Открываем панель анимации ( Window - Animation)
3. Выставляем эти два кадра , в панели (Animation)

4.Придерживая клавишу SHIFT выделили два слояЮ
5. Нажимаем на см.скрин в открыввшемся окне выствила 12 кадров.
6.У вас получится 14 кадров, затем выделим все 14 кадров и добавим их в панель Анимации в обратном порядке
Вот что должно получится

7.Выставляем время. Анимация готова.

Открываем Adobe Photoshop.
Открываем два снимка с которыми мы будем работать.
1. Открываем картинки в фотошопе. Одну картинку перетаскиваем на другую, получится два слоя.
P.S Я отделила от фона и добавила свой фон

2.2. Открываем панель анимации ( Window - Animation)
3. Выставляем эти два кадра , в панели (Animation)

4.Придерживая клавишу SHIFT выделили два слояЮ
5. Нажимаем на см.скрин в открыввшемся окне выствила 12 кадров.
6.У вас получится 14 кадров, затем выделим все 14 кадров и добавим их в панель Анимации в обратном порядке
Вот что должно получится

7.Выставляем время. Анимация готова.
0
Рамка с применением фигур.Урок для фотошопперов.
- 27.02.10, 15:05
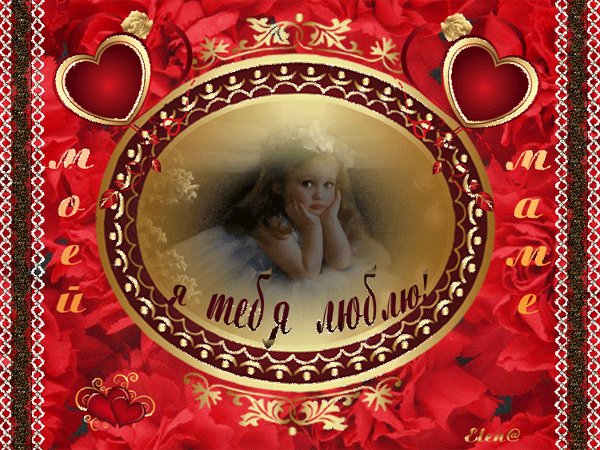
Рамка с применением фигур

Вот такую рамку будем делать
1. Откроем Фотошоп и
создадим новый документ,
размер 10х15см. разрешение 300пд.
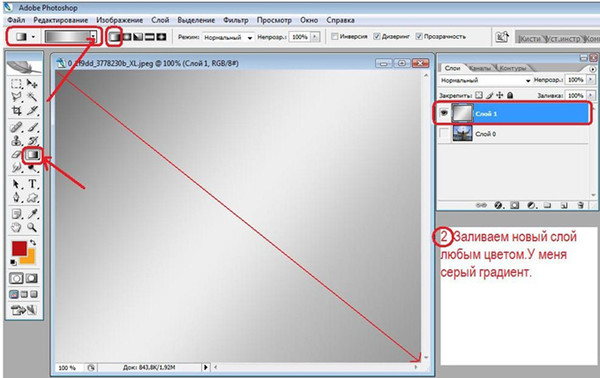
2. Выберем цвет заливки (желательно темный)
и зальем задний план.
3. Создадим новый слой

4. Теперь берем инструмент - Произвольная фигура
5. Выбираем фигуру - Сердце (стандартная есть у каждого)
растягиваем фигуру на созданном слое, получится контур
6. Выбираем инструмент -
Перо, кликаем пр.кнопкой мыши и выбираем -
Выполнить заливку контура (цвет белый, по желанию)

7. Теперь тот- же контур трансформируем
8. Размеры трансформации 75% х 80% (пожеланию больше-меньше)

9. Дальше в палитре- Контуры выбираем -
Контур как выделенная область
10. Удаляем середину, снимаем выделение - Ctrl+D
Получилось такое составное звено нашей рамки

Поехали дальше, начинаем собирать угол
11. Уменьшаем с помощью трансформации наше сердечко
(на глаз)
12. Дублируем слой - Ctrl+J или в палитре слоев
тянем слой на кнопку
13. Слой 2(который получился при дублировании)
трансформируем - уменьшаем -70% х 70% и
угол изменяем на 135 градусов,
получаем такое маленькое сердечко.

14. Вытягиваем Направляющие слева и сверху и
начинаем собирать угол нашей рамки,
дублируя слой 1 большое сердечко расставляем
по верху по направляющей и так-же повернув
(трансформация)
по левой направляющей.
Дублируем слой 2 малое сердечко и трансформируем -
по вертикали и ставим внизу слева.
Должно получится так:

После того как собрали -Угол,
все слои обьеденяем кроме
Заднего плана, в палитре слоев
зажав кнопку Shift кликаем на слое 1
и последнем верхнем
дубликате- пр. кнопка мыши и выбираем -
Обьеденить слои. получился -один слой -Угол,
теперь дублируем его и трансформируем отображая
по вертикали и горизонтали. Соединяем два угла
и получается рамка.
15. Передвигаем направляющие на кончики
сердец с 4-х сторон и выбираем инструмент -
Прямоугольная область, выделяем прямоугольник
по направляющим.
16. Создаем новый слой и заливаем
выделенную область
( можно не создавать новый слой
а залить на рамку, но я уже пошёл таким путем)

17. Снимаем выделение -Ctrl+D теперь
объединяем все слои кроме Заднего плана.
18. В палитре слоев выбираем спецэффекты- Тень

19. Для того что бы не было тени внутри
когда вырежем середину, я делаю так: -
В палитре слоев кликаем на слое пр.кнопка
мыши и выберем - 1Преобразовать в смарт-объект и
после- 2Растрировать слой.
Что это дает? - тень остается а функция наложения
спецэффекта исчезает.

Завершающий маневр.
20. Передвигаем наши направляющие на
1,5-2 диления к середине, берем инструмент -
Прямоугольное выделение и выделяем область
в середине по направляющим.
21. Удаляем ненужную середину
(уберем и направляющие назад )
и УСЁ рамка готова!!!



Вот такую рамку будем делать
1. Откроем Фотошоп и
создадим новый документ,
размер 10х15см. разрешение 300пд.
2. Выберем цвет заливки (желательно темный)
и зальем задний план.
3. Создадим новый слой

4. Теперь берем инструмент - Произвольная фигура
5. Выбираем фигуру - Сердце (стандартная есть у каждого)
растягиваем фигуру на созданном слое, получится контур
6. Выбираем инструмент -
Перо, кликаем пр.кнопкой мыши и выбираем -
Выполнить заливку контура (цвет белый, по желанию)

7. Теперь тот- же контур трансформируем
8. Размеры трансформации 75% х 80% (пожеланию больше-меньше)

9. Дальше в палитре- Контуры выбираем -
Контур как выделенная область
10. Удаляем середину, снимаем выделение - Ctrl+D
Получилось такое составное звено нашей рамки

Поехали дальше, начинаем собирать угол
11. Уменьшаем с помощью трансформации наше сердечко
(на глаз)
12. Дублируем слой - Ctrl+J или в палитре слоев
тянем слой на кнопку
13. Слой 2(который получился при дублировании)
трансформируем - уменьшаем -70% х 70% и
угол изменяем на 135 градусов,
получаем такое маленькое сердечко.

14. Вытягиваем Направляющие слева и сверху и
начинаем собирать угол нашей рамки,
дублируя слой 1 большое сердечко расставляем
по верху по направляющей и так-же повернув
(трансформация)
по левой направляющей.
Дублируем слой 2 малое сердечко и трансформируем -
по вертикали и ставим внизу слева.
Должно получится так:

После того как собрали -Угол,
все слои обьеденяем кроме
Заднего плана, в палитре слоев
зажав кнопку Shift кликаем на слое 1
и последнем верхнем
дубликате- пр. кнопка мыши и выбираем -
Обьеденить слои. получился -один слой -Угол,
теперь дублируем его и трансформируем отображая
по вертикали и горизонтали. Соединяем два угла
и получается рамка.
15. Передвигаем направляющие на кончики
сердец с 4-х сторон и выбираем инструмент -
Прямоугольная область, выделяем прямоугольник
по направляющим.
16. Создаем новый слой и заливаем
выделенную область
( можно не создавать новый слой
а залить на рамку, но я уже пошёл таким путем)

17. Снимаем выделение -Ctrl+D теперь
объединяем все слои кроме Заднего плана.
18. В палитре слоев выбираем спецэффекты- Тень

19. Для того что бы не было тени внутри
когда вырежем середину, я делаю так: -
В палитре слоев кликаем на слое пр.кнопка
мыши и выберем - 1Преобразовать в смарт-объект и
после- 2Растрировать слой.
Что это дает? - тень остается а функция наложения
спецэффекта исчезает.

Завершающий маневр.
20. Передвигаем наши направляющие на
1,5-2 диления к середине, берем инструмент -
Прямоугольное выделение и выделяем область
в середине по направляющим.
21. Удаляем ненужную середину
(уберем и направляющие назад )
и УСЁ рамка готова!!!


3