Про співтовариство
Для тех, кто любит работать в программе Фотошоп, хочет научиться приемам работы, хочет поделиться своими знаниями, кто любит просто смотреть и оценивать красивые работы, созданные мастерами компьютерной графики.Шукати в архіві
К празднику Святых Жен-Мироносиц.
- 17.04.10, 18:14

Тоненькая рамочка(кант). Урок фотошоп.
- 15.04.10, 19:25
Описываю подробно, так как в основном спрашивают новички в ФШ.




Теперь инвертировать выделение сочетаним клавиш Ctrl + Shift + I

Выделенную область скопировать на новый слой.
Теперь в панеле слоев применяем к нашей рамочке обводку.

Вот такие настройки я выставляю для первого варианта рамочки.

Такие настройки для второго варианта рамочки.

Тип обводки применяете на свое усмотрение,
я в этом случае применяю узор.
Удачи!!!
Падающие листья.Урок фотошоп.
- 15.04.10, 14:50

Очень простой и легкий урок для новичков.
1. Выбираем картинку, какая понравится и снимаем с нее замочек, щелкнув по нему 2 раза.
2. Создаем новый слой.
3. Выбираем в панели инструментов КИСТЬ Затем, чтобы ее настроить, открываем ОКНО и там выбираем форму кисти. Фигуры кисти у всех могут быть разные, я взяла бабочку.
Не буду долго объяснять, где и какие параметры выставлять, вы сами все поймете, когда подвигаете рычажки, которые я обозначила на скрине 
4. В панели инструментов ставим два любых цвета, опять же на ваше усмотрение. У меня розовый - основной и голубой - дополнительный. В рабочем окне начинаем по центру сверху-вниз слегка проводить кистью
5,. Идем в Имедж реди (у меня PS4, поэтому я открываю Окно - Анимация) и дублируем кадр. То, что мы нарисовали кистью, сдвигаем вниз до конца нижней границы картинки и снова дорисовываем кистью наш рисунок, снова дублируем кадр и снова сдвигаем рисунок и так раза 3-4. Ставим время 0,2 сек и любуемся нашей работой. УДАЧИ! СПАСИБО, ЗА ВНИМАНИЕ!
урок от Зои Богдановой.
Анимированные картинки из видео. Урок фотошоп.
- 14.04.10, 18:11
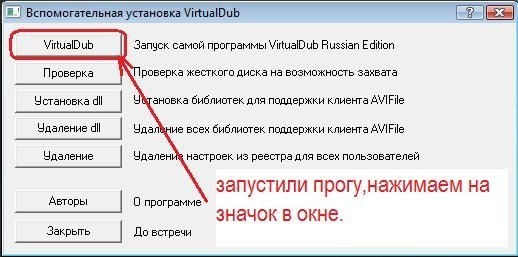
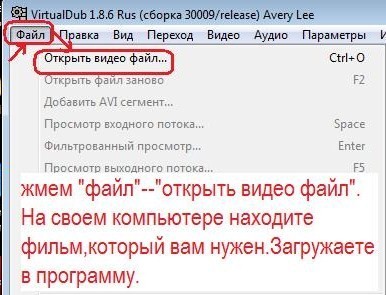
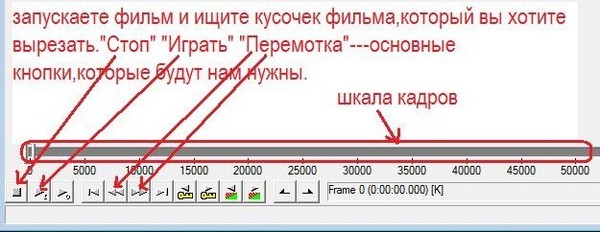
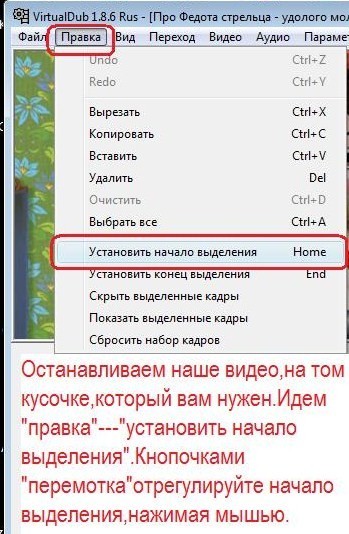
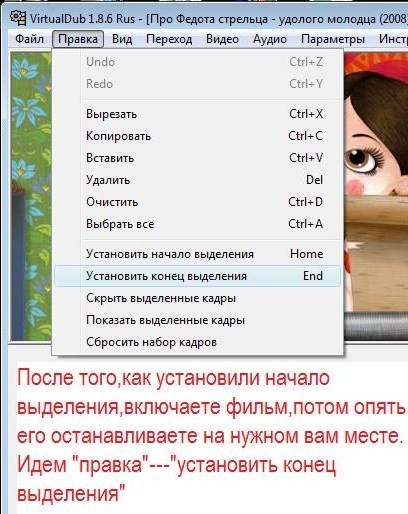
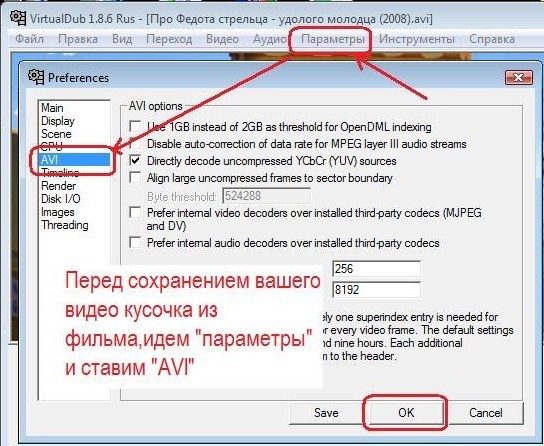
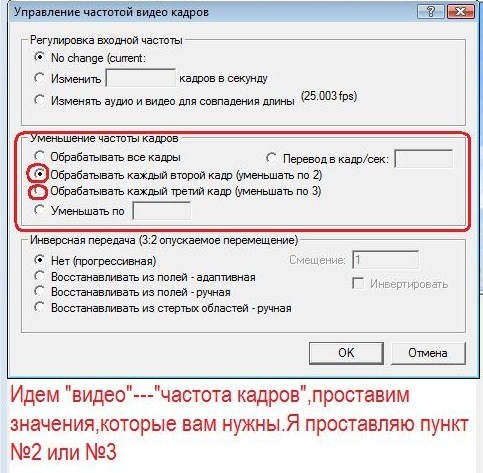
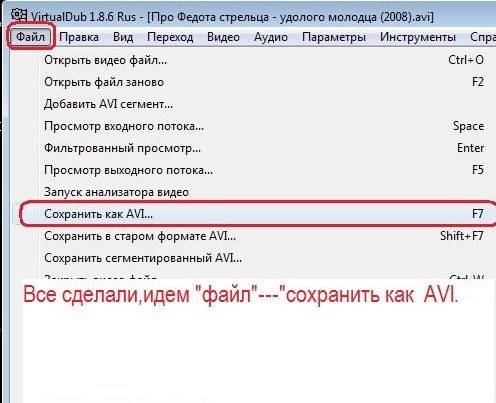
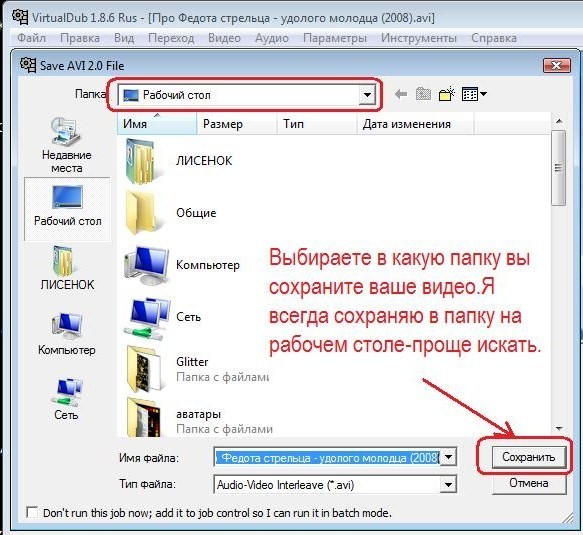
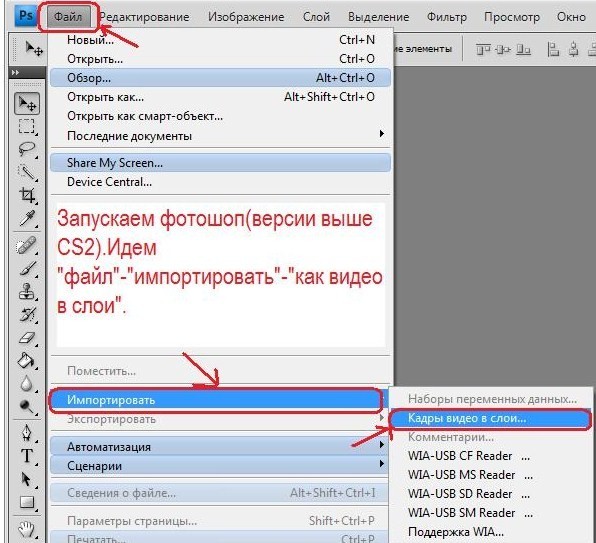
В этом уроке мы научимся вырезать видео в программе VirtualDub 1.8.6Rus и делать из него в фотошоп gif анимацию.Фотошоп для этого нужен выше CS 2!!!










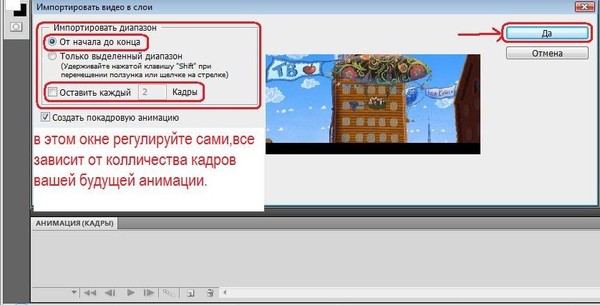
В фотошоп ваш кусочек видео разложится на слои и кадры.Проставте свое время.Если много кадров,удалите кадры через один.В этом случае я не удаляла,оставила 20кадров как есть.Вы можете свою,теперь уже гифку, поставить в рамочку,насажать всякие клиппарты,подписать.Все зависит от вашей фантазии.Вот наш результат:


Урок от Елены Буяновой.
Собирающийся эффект картинки.Урок фотошоп.
- 14.04.10, 13:12
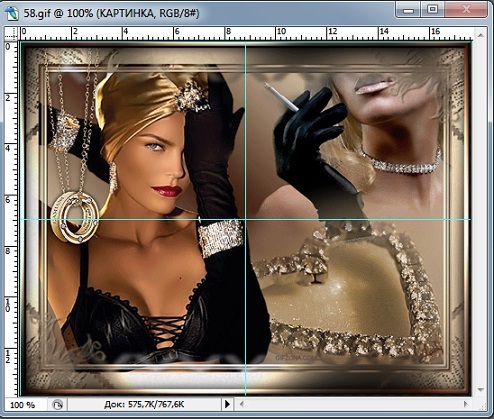
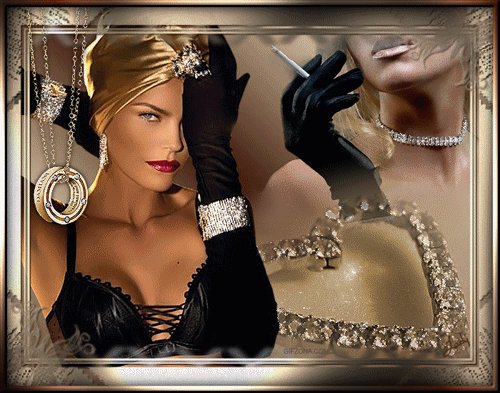
Вот такую картинку прислала мне Надежда и попросила рассказать , как получить такой эффект

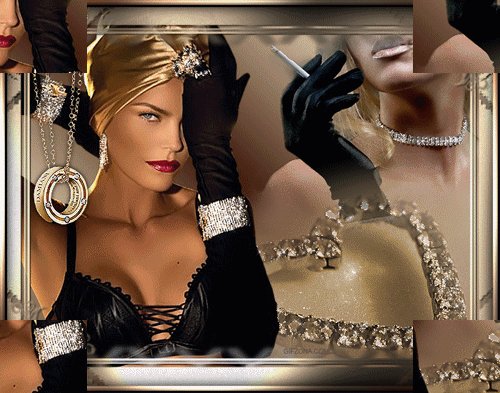
Я незнаю как делал это автор , но у меня получилось вот что

Картинка будет весить не мало , т. к. имеет много кадров . В этой картинке у меня 54 кадра и весит она 2723 Кб или примерно 2,5 Мб .
И так :
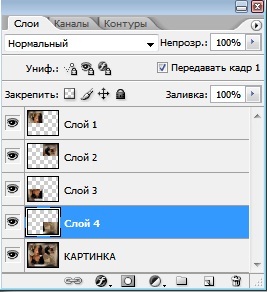
Открываем картинку в ФШ и в окне слои снимаем замочек , кликнув на него левой кнопкой мыши 2 раза .
Разделим картинку на 4 равные части .
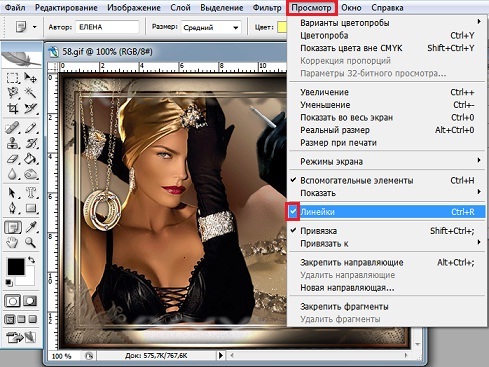
Для того , что бы разделить картинку ровно , давайте включим Линейку , это можно сделать сочетанием двух клавиш Ctrl + R или зайти в Просмотр и активировать Линейку , поставив напротив галочку

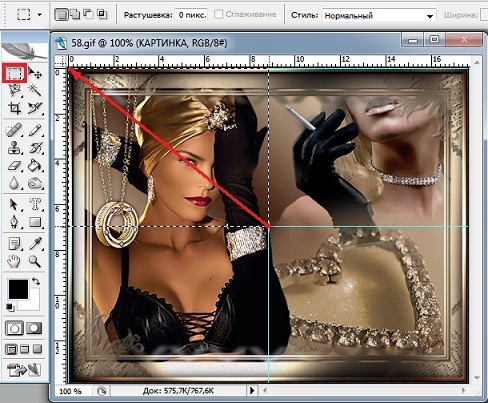
Активируем инструмент Прямоугольная область .
Что бы разрезать картинку ровно
выставим Горизонтальную и Вертикальную направляющие .
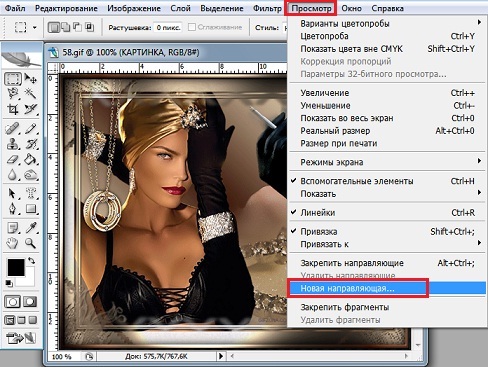
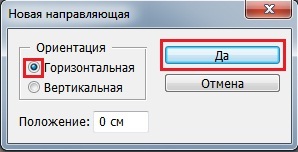
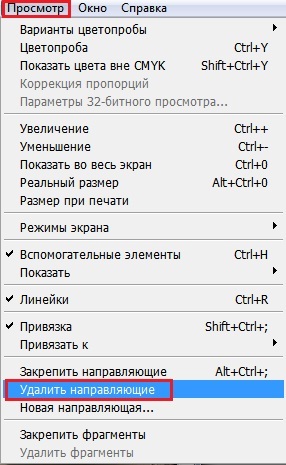
Идём Просмотр - Новая направляющая


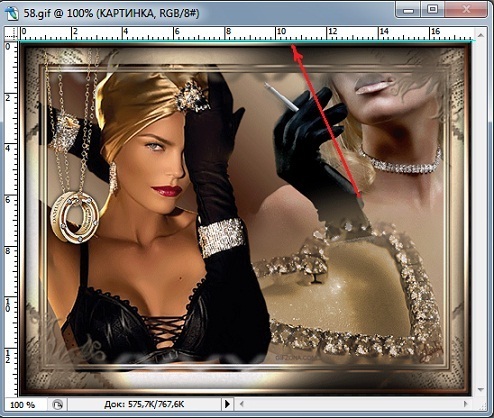
Видим , что вверху появилась Горизонтальная направляющая (у меня она голубая)

Зажимаем её левой кнопкой мыши и тянем вниз , выставляя по середине картинки , потом мышку отпускаем

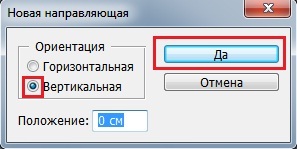
Снова идём Просмотр - Новая направляющая

Видим , что слева появилась Вертикальная направляющая (у меня она голубая)

Зажимаем её левой кнопкой мыши и тянем вправо , выставляя по середине картинки , потом мышку отпускаем

Ну теперь можно приступать к разрезанию картинки .
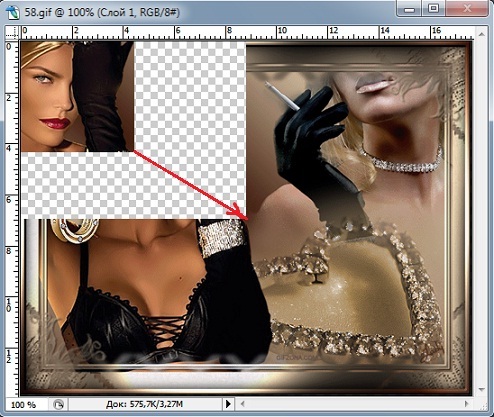
Становимся ровно в середину , зажимаем левую кнопку мыши и тянем выделение от середины в левый верхний угол

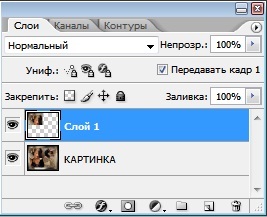
Выделенную область копируем на Новый слой . Это можно сделать сочетанием клавиш
Ctrl + C и Ctrl + V

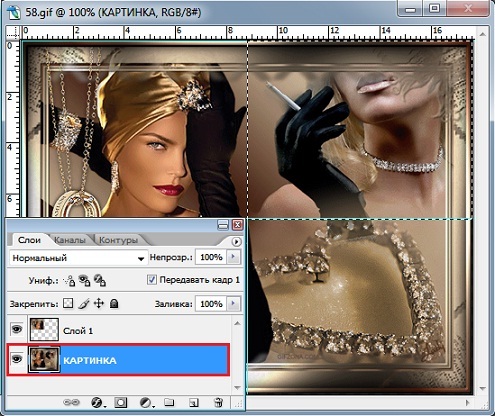
Снова становимся на слой Картинка и вырезаем другую область

Так же копируем на Новый слой Ctrl + C и Ctrl + V
Тоже самое проделываем и с другими частями картинки . В результате должно получиться так :

Направляющие нам больше не нужны .
Идём Просмотр - Удалить направляющие

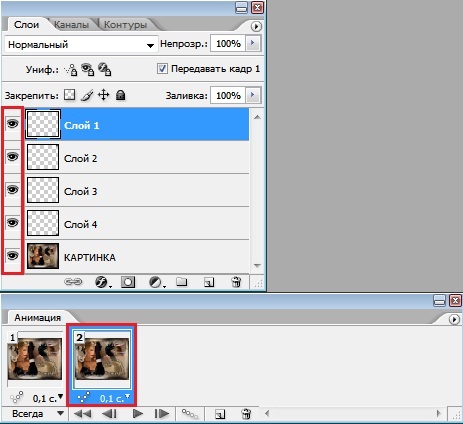
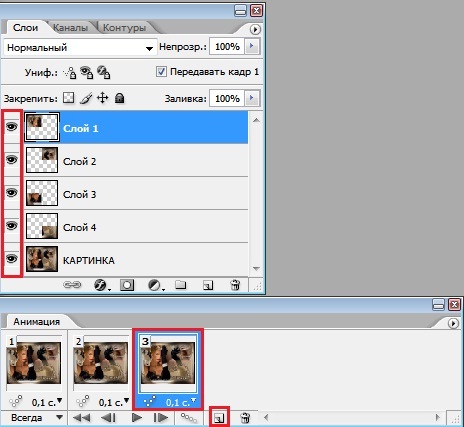
Переходим в окно Анимации .
На первом кадре выставим время 0,1 сек .
Создаём кадр 2 и в этом кадре сдвигаем все слои , активируя их по очереди , так что бы были видны только маленькие краешки наших частей

Вернём видимость слоя Картинка

Создаём кадр 3 и в этом кадре вернём все части картинки в исходное положение , так же активируя слои поочереди


Создадим Промежуточные кадры

Если выбрать мало промежуточных кадров , картинка будет двигаться грубовато .
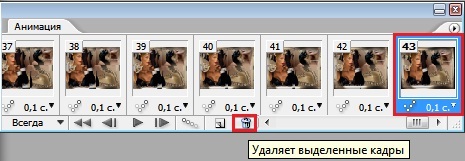
Я выставила 40 кадров .

Было 3 кадра и 40 добавили , всего получаем 43 кадра .
43-й кадр - удаляем ,т.к. он повторяет 1-й кадр

Изменим время задержки 1 кадра с 0,1 сек . примерно на 1,5 сек.
Жмём на запуск воспроизведения и любуемся .
Сохраняем : Файл - Сохранить для Web в формате GIF .

Если принцип понятен , дальше эксперементируйте


урок из сообщества Эксклюзив мастеров анимации.