Про співтовариство
Для тех, кто любит работать в программе Фотошоп, хочет научиться приемам работы, хочет поделиться своими знаниями, кто любит просто смотреть и оценивать красивые работы, созданные мастерами компьютерной графики.Шукати в архіві
Как сделать фейерверк. Урок фотошоп.
- 29.04.10, 11:24

1. Создаем новое изображение (Файл - новый), размером 400Х400 с прозрачным фоном и дублируем 3 раза (ctrl+J). Активируем инструмент "Кисть" с мягкими краями и рисуем ею на каждом слое, выбранную вами фигуру. Можно нанести разные рисунки на разных слоях.

2. Применяем к изображению фильтр ВЕТЕР 2 раза (Фильтр - стилизация - ветер) выбрав направление справа к каждому слою отдельно
3. Теперь применяем фильтр ПОЛЯРНЫЕ КООРДИНАТЫ (фильтр-искажение-полярные координаты) со значением Полярные в прямоугольные. При помощи инструмента "Перемещение" смещаем изображение в середину рисунка. Нажимаем ctrl+T., щелкаем внутри окошка правой мышкой и деформируем изображение, так для каждого слоя.

4. Теперь можно поменять цвет нашего изображения при помощи команды ИЗОБРАЖЕНИЕ - КОРРЕКЦИЯ - ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ, ставим галочку в окне ТОНИРОВАНИЕ и устанавливаем нужные параметры (сtrl+U).
5. Объединяем слои (ctrl+shift+E). и дублируем слой ctrl+J. Становимся на верхний слой , глазик включен, нижний пока выключен, и деформируем слой (ctrl+T - щелчок пр.мышкой и выбираем ДЕФОРМАЦИЯ), вытягиваем наш рисунок еще немного вверх и в стороны, можно еще раз поменять цвет ctrl+U.
6. Снова дублируем слой ctrl+J и снова трансформируем, деформируем и вытягиваем еще немного вверх (можно добавить цветности), примерно вот так:
слои для удобства можно переименовать в слой 1, слой 2 и слой 3, для этого щелкаем пр. мышкой по слою в панели слоев и в окошке пишем то, как будет называться наш слой.
7. Создаем новый слой, нажав на значок "Создать новый слой" в нижней части панели СЛОИ, называем Слой 4. Активируем инструмент "Кисть" и рисуем на новом слое звездочки или кружочки, в общем, кому, что нравится...
8. Копируем слой, называем Слой 5 и применяем фильтр ПОЛЯРНЫЕ КООРДИНАТЫ (фильтр - искажение - полярные координаты) со значением Полярные в прямоугольные.
9. Еще раз копируем слой, называем Слой 6 и применяем фильтр РАЗМЫТИЕ (Фильтр - размытие - размытие в движении), поставив параметр УГОЛ - 90 градусов, СМЕЩЕНИЕ 100 px
10. Снова копируем слой, называем Слой 7 и применяем фильтр РАЗМЫТИЕ (Фильтр - размытие - размытие по Гауссу) поставив параметр РАДИУС - 10 px, снижаем непрозрачность слоя до 60% и при помощи инструмента "Перемещение", смещаем изображение вниз.
11. Создаем новый слой, заливаем черным цветом при помощи инструмента "Заливка" и перемещаем его в самый низ.
12. Открываем панель анимации и копируем первый кадр 7 раз (всего 8 черных кадров).
13. Вернемся к первому кадру анимации, для этого кликнем по нему мышью, на панели Слои оставляем видимыми - черный слой (самый нижний) и слой 1, у остальных слоев отключаем видимость, нажав на глазик.
14. На втором кадре оставляем видимыми черный слой и слой 2, в третьем кадре - черный слой и слой 3, в четвертом - черный слой и слой 4 и т.д. до конца слоев... Последний 8 кадр - черный.
15. Устанавливаем 1, 2, 4 и 5 кадрам время задержки кадра 0,1 секунды, 3, 6 и 7 кадр - без задержки , а 8 кадру, ставим время задержки 0,5 секунды. Нажимаем PLAY. Вот наш ФЕЙЕРВЕРК и готов!!!
Удачи и успехов во всем! Ваша, Зося!
Материалы для урока нашла в интернете на сайте fotodryg.
Урок от Зоси номер 11.
Урок фотошоп.
- 25.04.10, 20:50
эффект которого придуман не мной, но найден в сети (автор - Steve
Patterson). Может быть, кому-нибудь понравится.

Также этот эффект можно применять для создания красивого коллажа из фото или картинки.
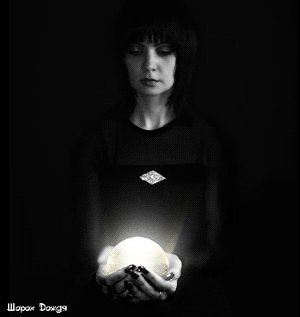
Для дальнейших издевательств выбрана вот такая картинка:

1. Откроем картинку для аватара в фотошопе, а также панель слоев (F7).
Копируем слой с картинкой (Сtrl+J) и создаем еще один новый прозрачный
слой (Ctrl+Shift+N). Сейчас панель слоев выглядит вот так:

2. Теперь в панели слоев мышкой перетащим прозрачный слой, помещая его между двумя слоями с картинкой:


3. Нажмем Х (чтобы сделать рабочим цветом белый) и зальем наш прозрачный слой белым цветом (Alt+Backspace):

4. Выберем для работы слой-копию (просто щелкнем мышкой в панели слоев
по верхнему слою с картинкой), возьмем инструмент Прямоугольное
выделение (М) и выделим небольшой квадратик на картинке:

5. Не снимая выделения (!) добавим маску слоя к слою-копии:

В результате картинка выглядит так:

6. Теперь снимем связку слоя и маски, один раз щелкнув мышкой по замочку:

7. Добавим внешнее свечение к квадратику: меню Слой (Layer) - Стиль слоя (Layer Style) - Внешнее свечение (Outer Glow)


Пока свечения не видно из-за того, что у нас белая подложка, так что не волнуемся. :)
8. Продолжим: копируем верхний слой с картинкой (Сtrl+J), берем инструмент Перемещение (V), выделяем миниатюру маски, щелкнув по ней мышкой один раз:

Прижимаем мышкой квадратик на картинке и тащим его в какую-нибудь сторону:

Видим, что у нас получился второй квадратик с другим участком картинки, а заодно теперь видно и свечение по краям.

Сделаем второй квадратик побольше размером: нажмем Ctrl+T, ухватим
мышкой какой-нибудь угол и чуть-чуть потянем, чтобы квадратик
увеличился, нажмем Enter, чтобы применить трансформацию.

9. Повторяем шаг 8 несколько раз, каждый раз сдвигая квадратики в разные стороны и меняя их размер:
Предупреждение: это операция очень кропотливая, и может
оказаться так, что уже готовые квадратики, сделанные ранее, будут
нуждаться в увеличении или уменьшении размера или смещении в какую-либо
сторону. Если это потребуется, то каждый раз возвращаясь к предыдущим
квадратикам, не забывайте выделять мышкой маску слоя в панели слоев
(как в шаге 8). Немного внимания и терпения, и все получится.
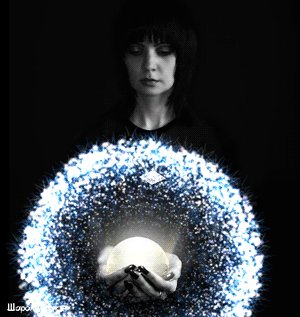
10. В итоге получилось вот так:

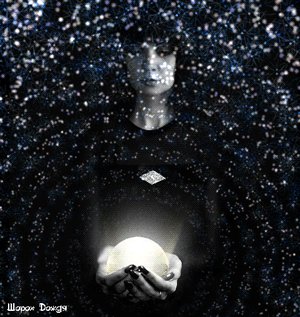
Теперь, если отключить видимость у двух нижних слоев - базовой картинки и белой подложки:

и сохранить его в формате gif: нажать Alt+Shift+Ctrl+S и поставить следующие настройки в открывшемся окне:

то уже получится весьма необычный аватар:

11. Этот аватар можно еще и анимировать. Переходим в Image Ready
(Shift+Ctrl+M), открываем окно с анимацией и окно со слоями (F7 и F11).
Удаляем два нижних слоя - базовую картинку и белую подложку (щелкаем по
ним мышкой в панели слоев и нажимаем на мусорную корзинку внизу панели)
Отключаем видимость всех квадратиков, нажав на глазик рядом с ними:

Дублируем кадр в окне анимации:

и включаем видимость нижнего слоя с квадратиком:

Снова дублируем кадр и включаем видимость второго слоя со следующим квадратиком:

И так продолжаем, пока все не включим видимость всех квадратиков.
Установим время показа у всех кадров - 0,1c, а у последнего - 1с.

Осталось сохранить анимацию: меню Файл - Сохранить оптимизированный Как...(Save Optimized As...)

Вы можете экспериментировать с количеством кадров, временем их показа, очередностью включения и т.д
Программа FantaMorph .
- 24.04.10, 17:03



Программа FantaMorph качаем здесь
http://diza-74.ucoz.ru/load/programmy_dlja_animacii/fantamorph_deluxe_41_rus/15-1-0-35
Adobe Photoshop CS5 x32 x64 Pre Release Portable 2010
- 24.04.10, 10:39

С появлением Photoshop CS5
фотографы получат в свое распоряжение функции нового поколения для
создания изображений с расширенным динамическим диапазоном (HDR).
Сочетая фотографии с различной экспозицией в одном HDR-изображении,
Photoshop CS5 с высокой точностью сохраняет полный диапазон тональности
сцены.
Новая технология HDR Pro позволяет устранять паразитные
искажения и обеспечивает более точное управление тональным
отображением. Благодаря функции HDR тонирования пользователи могут
имитировать HDR-изображения, используя единственную фотографию,
утверждают разработчики.
Кроме того, Photoshop CS5 включает в
себя революционные инструменты, позволяющие повысить творческий
потенциал пользователей. Принципиально новые средства рисования
включают в себя инструмент Mixer Brush, который смешивает бесконечное
количество цветов на одной кисти, инструмент Bristle Tips, создающий
эффект мазка настоящей кисти. С помощью инструмента Puppet Warp
пользователи могут изменить положение или вид любого элемента на
изображении, например, выпрямить согнутую руку на фотографии или
скорректировать изображение ландшафта для создания новой
пространственной перспективы.
Название: Adobe Photoshop CS5 x32 x64 Pre Release Portable 2010
Год выпуска: 04.2010
Платформа: Windows XP, Vista, 7
Язык интерфейса: Английский
Ключик : не требуется
Размер файла: 128.85 Mb
СКАЧАТЬ