Замітки з міткою «html»
Art Maker 1.7 Portable
- 17.06.14, 13:46



-
-
Авторизуйтеся, щоб проголосувати.
Прокачуємо веб-форми за допомогою HTML5 та CSS3
- 07.01.13, 14:51
- продизайн українською

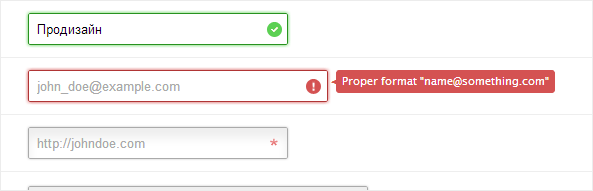
Давайте поглянемо на те, як можна зробити візуально привабливу валідацію форми на боці клієнта за допомогою HTML5 та CSS. Читати далі »

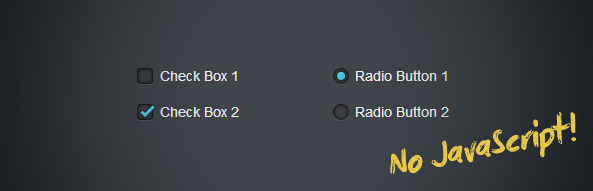
Ви коли-небудь цікавилися, як стилізувати checkbox’и і radio кнопки без використання JavaScript? Завдяки CSS3 це легко зробити.
Цим уроком ми відкриваємо серію статей, які стосуються не тільки візуального оформлення, а й того, як всю цю красу реалізувати в коді. Читати далі »
И вы еще 5 лет празднуете? Да пряник вам в анус!
- 31.05.11, 22:20

HTML редкторы и глюки с пробелами
- 18.03.11, 11:17
Для создания простой веб-страницы пользуюсь NVU - визуальным редактором ХТМЛ.
Есть трабл - при копировании куска кода для вставки в тело заметки на блоге портала куда то пропадают некторые пробелы в текстовой части заметки. Получаетсякакаято неудобоваримая фигнякоторую нелегко иногдапрочитать.
Есть решение?
Пы.Сы. не использую редактирование заметки в браузере, так как сталкивался с глюками и Оперы и Хрома и инет коннекта, после которых не очень хочется набирать заметку заново.
Урок Корел для новичков.
- 24.09.10, 14:10
Видео урок рисования кнопки заказа в Кореле.
http://www.olenchinkov.info/urokkorelknop.zip
Кнопка немного необычная. Специально для сайта художника.

Но по аналогии можно делать похожие кнопки на любую тему.
В ходе урока показывается как нарисовать кнопку в Корел,
Где взять и как правильно использовать клипарт для украшения кнопки,
Как правильно обработать эту кнопку в Фотошопе и вставить ее html страничку.
Подпишитесь на рассылки по Корелу
http://www.olenchinkova.com/podpiskacorel.html
по сайтостроению и дизайну www.olenchinkov.info
Не романтика.))
- 04.06.10, 22:26
Ну какая я всё-таки Гадя...прочитала Пэчальноё заметко и сразу скобочки < > навели на прямую ассоциацию..
и так я вдохновилась на развёрнутый коммент а тут Бац!-а они-то,комменты,закрыты...ну или открыты токо для избранных..но сдержаться ужо не могу...
Цытатка...." От моего дыхания окно запотело и я написал: <ЛЮБЛЮ>."
Продвинутые пользователи там,однако.Это сокращённый вариант.На самом деле там было написано так:
<br><center><b><i><font face="Monotype Corsiva" size="+2" color="fuchsia"> ЛЮБЛЮ </font></i></b></center>
<img src= " адрес картинки" align=left hspace=20>

Web Page Maker 3.12 Portable
- 29.04.10, 17:34

Web Page Maker – это очень простой инструмент для создания WEB – страниц. С его помощью вы сможете создать свою страничку даже не обладая никакими знаниями HTML. Просто перетаскивайте мышкой на рабочее пространство программы изображения, текст, музыку и видео. Во время работы вы с лёгкостью можете передвигать объекты по всей странице. Web Page Maker содержит несколько высококачественных шаблонов, которые помогут вам начать работу. Также вместе с программой поставляются различные эскизы, Java - скрипты, таблицы, формы и т.д. В программу встроен FTP-менеджер, с помощью которого вы сможете опубликовать свой сайт в интернете. Основные возможности: Не требуется знаний HTML и никакого опыта создания веб-страниц. Перетаскивание объектов -- WYSIWYG дизайн. Возможность создавать сайты со многими страницами и, одновремено, элементарно ими управлять. Создание неограниченного количества сайтов. Наличие шаблонов веб-сайтов. Возможность использования каскадных таблиц стилей (CSS), чтобы контролировать отображение текста на вашем сайте. Сотни функций: эскизы, эффекты при наведении мыши, сценарии Java, таблицы, формы, фреймы и так далее. Возможность опубликовать все страницы вашего сайта одновременно, благодаря встроенной функции публикации. Совместимость со всеми видами браузеров, включая Netscape, Mozilla, Opera, а не только Internet Explorer. Название: Web Page Maker 3.12 Portable ОС: Windows All Язык: Русский Размер: 6.5 mb

-
-
Авторизуйтеся, щоб проголосувати.


