Будем рисовать снежинку. :-)

Честно, сто лет не рисовала снежинок в фотошопе, т.к. в иллюстраторе намного проще. Так что рисовать буду отталкиваясь скорее от логики, чем от знаний. :-)
Мои умозаключения сводились к :
1. У снежинки 6 лучей.
2. Следовательно каждый луч должен быть вписан в треугольник с углом в 60 градусов (360:6=60), т.е.
3. Каждый луч должен быть симметричен относительно своей центральной оси, значит 60 градусов нам надо поделить пополам = 30 градусов.
4. Короче, надо нарисовать треугольник с углами - 60-90-30 :)))
Я нарисовала и выгружаю готовый треугольник, чтобы не пугать вас. Как-нибудь потом расскажу, как можно нарисовать нужный угол.. хотя бродят у меня сомнения.. но угол рисуется, и это главное.
Итак скачиваем этот треугольник и открываем его в фотошопе:

Нажимаем сочетание клавиш Ctrl+A (выделить все) или так:

Теперь сочетание клавиш Ctrl +C (копировать), или так:

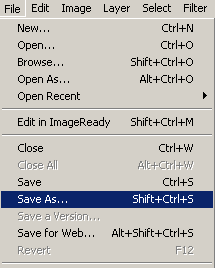
Нажимаем сочетание клавиш Ctrl+N (файл, новый), или так:

В открывшемся окне проставляем такие параметры (например - такие. Вы можете делать картинку меньше):

Файл открылся. Теперь нажимаем сочетание клавиш Ctrl+V (вставить) или так (редактирование, вставить):

Вышло так:

Берем инструмент перемещение:

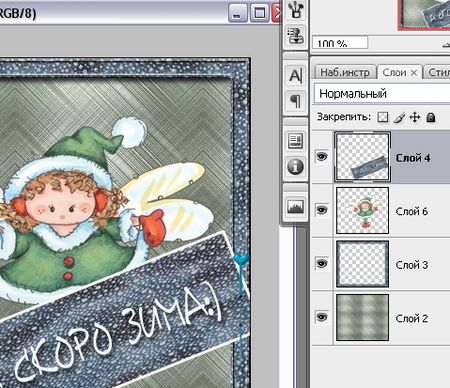
И тянем наш треугольник (с зажатой клавише Shift ) вверх, чтобы наш нижний угол (30 градусов) оказался в центре файла, примерно так:

Особая точность тут не нужна, делаем приблизительно.
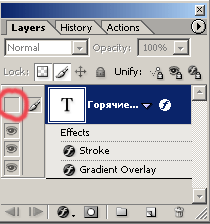
В палитре слоев ставим замочек на наш треугольник, ибо никуда мы его двигать не хотим. Клик по стрелке (первый скрин), результат (скрин рядом):


Дальше, просто для удобства, нажимаем сочетание клавиш Ctrl++ , чтобы нам оучше видно, что рисуем. В результате окно фотошопа выглядит примерно так (нам важен только рисунок в этом черном треугольнике):

Берем инструмент форма:

Настройки ставим такие (честно говоря, лучше рисовать пером, там удобнее с доугими настройками, но сейчас будем делать пока так):

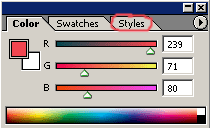
Ставим белый цвет:

И дальше мы будем рисовать, что нам придет в голову , используя готовые формы. Каждую фигуру рисуем на новом слое.
Расскажу, как можно сделать поподробнее, на примере рисования первх двух фигур.
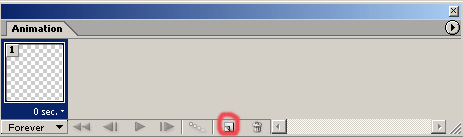
Итак создаем новый слой (кликом по стрелке на первом скрине), результат рядом (второй скрин):


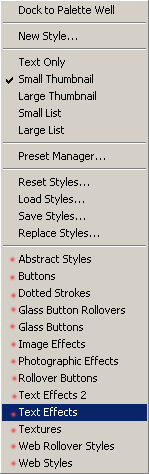
Инструмент форма у нас уже выбран, поэтому просто кликаем правой клавишей по файлу и в выпавшем списке выбираем форму. Например эту:

Если у вас открыты другие формы, - то выбираем All (все) кликом по треугольничку (красная стрелка), выбираем (зеленая стрелка):

Для сохранения пропорций - удерживаем клавишу Shift при рисовании. Соответственно, если пропорции нас не интересуют, - то ничего не удерживаем :-) Да, и еще, - не надо сильно стараться, мы все модправим и подгоним :-) за края исходного черного треугольник тоже смело выезжаем))))
Вышло, допустим, так:

Как видно на предыдущем скрине, мы продолжаем стоять на слое, где рисовали форму. Теперь нажимаем сочетание клавиш Ctrl+T, чтобы перейти в режим трансформации. Вокруг нашей фигуры появился ограничительный прямоугольник. Поворачиваем, как нам надо, подведя к уголку, уменьшаем с зажатой клавишей Shift. Я сделала так:

Нажимаем клавишу Enter для выхода из режима трансформации.
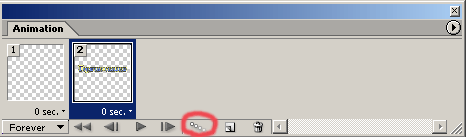
В палитре слоев создаем новый слой (это мы уже умеем) и рисуем следующую фигуру. Я нарисовала так (первый скрин), перешла в режим трансформации (Ctrl+T) и повернула фигуру так (второй скрин):


Дальше рисуем, используя любые формы, не боимся никуда заезжать и не забываем главное
Каждая фигура на новом слое!. У меня вышло так :

я специально вынесла на синий фон, чтобы было видно. Фон уберу, конечно)))
Теперь с зажатой клавишей Ctrl щелкаем по нашему нижнему слою с треугольником, сюда, по иконке слоя:

Как видите, треугольник у нас выделился.
Теперь инвертируем выделение (Ctrl+Sift+I), или так:

Убираем замочек с треугольника (скрин 1) и удаляем слой с этим треугольником (скрин 2 - просто перетаскиваем его в корзину):


Сливаем слои (Shift+Ctrl+E) или так:

Жмем клавишу Delete. Вышло примерно так. Снимаем выделение (Ctrl+D) или так:

Я создала новый слой и залила его контрастным цветом, чтобы лучше видеть, потом его удалю. Вам тоже советую.
Дублируем наш слой, можно так (клик правой клавишей в палитре слоев по слою) и дубликат слоя:

Отражаем новый слой по горизонтали:

Удобнее все клавишами. (Ctrl+Alt+t)
Стрелкой "влево" или с зажатой клавишей Shift перетаскиваем слой так:

Стрелками удобнее, и стараемся совместить максимально точно :-)
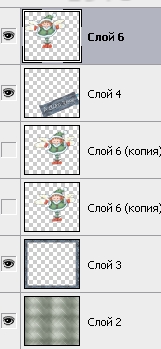
Сливаем слои с частями снежинки.. Можно выделить их в палитре слоев с зажатой клавишей Shift (оба слоя выделятся синим), щелкнуть правой клавишей по любому из этих двух слоев и выбрать.. не знаю , как в русском, но типа "объединить слои", а вообще смотрим по скрину:

Результат такой и стоим на слое со снежинкой:

Нажимаем сочетание клавиш Ctrl+Alt +T (Вот отсюда очень внимательно :-)
Видите, у нас появился ограничительный прямоугольник, а в середине его маленький кружочек? Вот этот кружочек надо перетащить сюда (по желтой стрелке), в центр нашей будущей снежинки (тянем с зажатой клавишей Shift):

Вверху проставляем угол 60 градусов, здесь:

Жмем клавишу Enter. У меня вышло так:

Лучше максимально увеличить видимость картинки, чтобы поточнее переместить центр.
Теперь все просто :-))) Нажимаем сочетание клавиш Cnrl+Sift+Alt+T еще 4 раза.
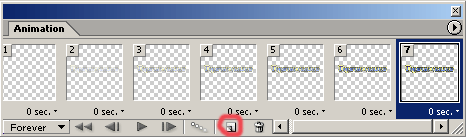
Вышло так:

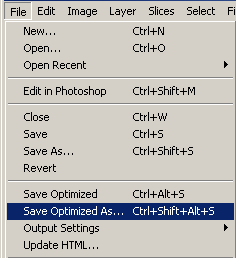
Наша снежинка практически готова. Удаляем нижний контрастный слой. Сливаем слои. Сохраняем картинку в Png.


Я перекрасила только:

Всем удачи и вдохновения))))








































 .
. , для того чтобы ЭТО описать.
, для того чтобы ЭТО описать.