Про співтовариство
Для тех, кто любит работать в программе Фотошоп, хочет научиться приемам работы, хочет поделиться своими знаниями, кто любит просто смотреть и оценивать красивые работы, созданные мастерами компьютерной графики.Шукати в архіві
Применение маски.Урок для фотошопперов.
- 18.02.10, 22:46
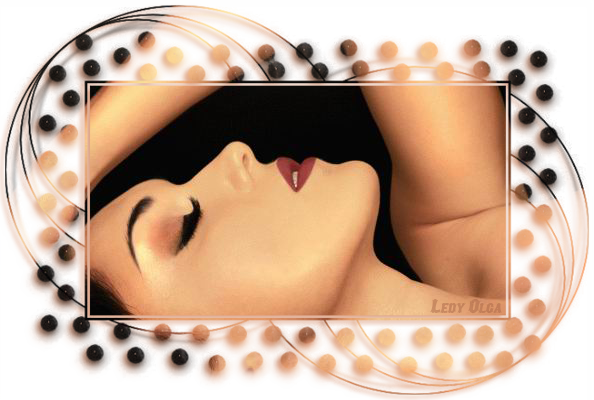
Вот такие красивые картинки можно сделать
с помощью масок



Можно скачать маски в нете -
вот одну из таких я использовала в написании урока.

Открыли маску - если нужно перевели в слой О
далее идем - ВЫДЕЛЕНИЕ - ВЫДЕЛИТЬ ВСЕ или (ctrl+A)
вокруг всей маски образовалась пунктирная обводка

Следующее действие - РЕДАКТИРОВАТЬ - КОПИРОВАТЬ или (ctrl+С)

Открываем картинку, к которой будем применять маску.
Перевели в слой О

ВКЛЮЧАЕМ РЕЖИМ БЫСТРОЙ МАСКИ

Идем - РЕДАКТИРОВАНИЕ - ВКЛЕИТЬ или (ctrl+V)

ВЫХОДИМ ИЗ РЕЖИМА БЫСТРОЙ МАСКИ и делаем инверсию
ВЫДЕЛЕНИЕ - ИНВЕРСИЯ или (shift+ctrl+i)

НАЖИМАЕМ В ПАНЕЛИ СЛОЕВ ВЕКТОРНУЮ МАСКУ
получаем следующий результат

сохраняем - и вот наша картинка, с применением маски

можно удалить выделенную часть,
если мы хотим использовать фон для подложки
после того как мы сделали - добавить слой маски -
имеем выделенные пунктиром области

теперь идем - РЕДАКТИРОВАНИЕ - ОЧИСТИТЬ или (DELETE)

теперь вставили ту же картинку, в только что сделанную рамку
- вот что получилось

Векторная графика.Художни
- 17.02.10, 19:51
Фрилансер, график, иллюстратор, дизайнер.
Россия.
Векторная графика.



















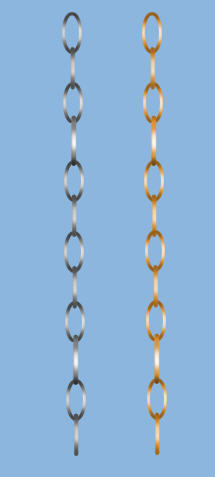
Рисуем цепи. Урок для начинающих фотошопперов.
- 17.02.10, 15:26

1. Создаём новый файл. Зальём его голубым цветом.
2. Создаём новый слой (нажимаем на иконку , она расположена внизу окна Слои).
, она расположена внизу окна Слои).
3. Берём инструмент «Овальная область»( Elliptical Marquee Tool ) (М) и рисуем овал:
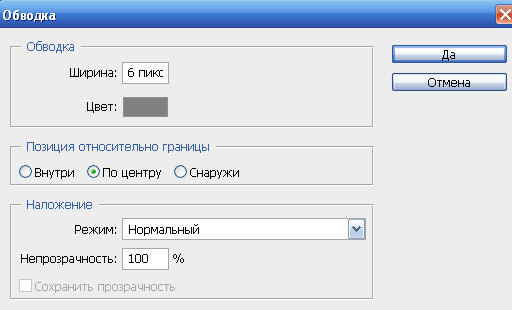
4. Выбираем серый цвет и идём Редактирование – Выполнить обводку ( Edit – Stroke ), выставляем там такие параметры и жмём Да (ОК): .
.
Снимаем выделение ( Ctrl + D ). В скобках стоят быстрые клавиши, т.е. чтобы выполнить команду быстро, нужно нажать на клавишу Ctrl и, не отпуская её нажать на клавишу D , в дальнейшем я буду приводить в скобках такие быстрые клавиши.
5. Берём инструмент «Затемнитель» ( Burn )  и затемняем те, места, где у нас будет соединение с другими звеньями цепи:
и затемняем те, места, где у нас будет соединение с другими звеньями цепи:
6. Далее берём инструмент «Осветлитель» ( Dodge )( O )  и осветляем края овала, чтобы создать объём и эффект блеска цепи:
и осветляем края овала, чтобы создать объём и эффект блеска цепи:
Вот и готово первое звено.
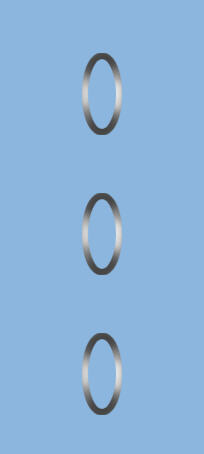
7. Продублируем этот слой раза 3, для этого нажмём быстрые клавиши ( Ctrl + J ). Инструментом «Перемещение» ( Move ) ( V  перетащим звенья вниз и выстроим в одну линию, на расстоянии друг от друга примерно равном высоте звена:
перетащим звенья вниз и выстроим в одну линию, на расстоянии друг от друга примерно равном высоте звена:
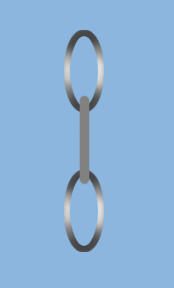
8. Создаём новый слой, как в п.2, он должен располагаться в самом верху в окне Слои. Берём кисточку, того же серого цвета, какой мы делали обводку нашего овала, размером чуть больше, чем мы делали обводку. Я взяла размер 9 пкс., и, с нажатым Shift проводим линию, имитирующую звено цепи, которое соединяет овалы и расположено к нам боком:
Опять воспользуемся инструментами «Затемнитель» ( Burn ) и «Осветлитель» ( Dodge )( O ), чтобы придать объём и блеск нашей цепи:
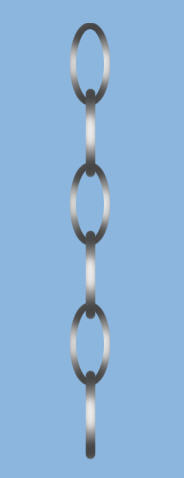
9. Продублируем два раза слой с этим поперечным звеном и расставим два получившихся звена, чтобы вышла такая цепочка:
10. В общем-то цепь готова. Сейчас, чтобы её удлинить, нужно объединить все слои, кроме фона, для этого выделить их и нажать быстрые клавиши ( Ctrl + E ). Затем применить трансформирование, чтобы уменьшить и продублировать слой, ну и перетащить вниз дубликаты:
Такую прямую натянутую цепь можно нарисовать и мышкой, но если нам для рисунка нужна будет не натянутая цепь, а лежащая на столе, например, то лучше воспользоваться планшетом, но принцип её рисования тот же самый.
Урок из блога Натальи.
Рамка из маски. Урок для фотошопперов.
- 15.02.10, 13:54
Рамка из маски.
1. Открываем файл с маской в фотошопе
( несколько масок из моей коллекции выложу в конце урока)
2. Инвертируем.
И получаем вот такой вид.
3. Теперь делаем из маски кисточку.

Жмите ОК и ваша маска окажется в кисточках самой последней.
4. Открываем новый документ с такими параметрами
Главное здесь в том, что, когда вы будете
накладывать кисточку, которую сделали,
она должна соответствовать размеру документа.
Размер кисточки вы всегда можете подогнать
под размер документа вот этим бегунком 
5. Теперь надо определиться, какого цвета будет
рамка и залить созданный документ выбранным цветом или фоном.
Я решила сделать голубенькую рамульку.
6. Создаём новый прозрачный слой 
7. На этом слое, кисточкой белого цвета, рисуем маску
8. Загружаем выделение слоя с маской и
инвертируем выделение
9. Теперь делаем активным слой с фоном и
жмём на клаве Delete
Получаем почти готовую рамульку.
10 Сздаем новый слой, который располагаем в
самом низу и заливаем его любям цветом.
11. Загружаем выделение этого слоя и ещё
создаём один слой,
который располагаем выше слоя с рамкой.
На этом новом слое, не снимая выделения,
делаем кант цветом, что и рамка .
В моём случае ширина канта 20пикселей.
12. Теперь к слою с кантом применим эффекты слоя.
Правой кнопкой в палитре слоёв жмем и
выскочит вот такая бяка, где надо нажать на 
А там применяем вот такие настройки

Получаем вот такой вид
13.Продублируем слой с маской и сольём оба слоя. 

14. Делаем активным слой с кантом и сливаем
его со слоем с маской тем же способом.
15. К полученному после всех слияний
слою применим фильтр
Сохраним полученну рамку в формате png .
Этот формат позволит сохранить прозрачный слой.
Очень удобно для работы в фотошопе.
Вот пример применения этой рамки
Это маски






Урок от Натальи.








































