Урок Анимации. Дождик + смена цвета. Часть1.
Всем приветик!
Хочу вам рассказать, как из картинки создать двойную анимацию с оформлением.
Результат урока

Автор изображения Estrella-Felina
Первая часть урока посвящена подготовке изображения к анимации.
1. Открываем изображение в фотошопе, преобразуем фон в слой ( два клика левой кнопкой мыши по слою в панели слоёв).

2. Обесцветим слой. Для этого топаем в меню – изображение – коррекция – обесцветить.

3. Коррекция уровнями. Меню – изображение – коррекция – уровни.

4. Придадим изображению, если так можно выразится, более чувственный вид или, как говорят «заблюрим картинку». Для этого:
1) Создаём дубликат слоя (Ctrl+J)
2)Меню – фильтр – размытие по гауссу

3)Режим смешивания меняем на «перекрытие»

4)Немного уберём чёрный цвет. Клик правой кнопкой в панели слоёв по слою – выбираем «параметры наложения».

Переходим на позицию «наложение, если». Удерживая клавишу Alt, двигаем правую часть ползунка, примерно, до такой позиции.

Смотрите, как изменилось изображение.

5) Объединим слои (Ctrl+E)
5. Теперь нам нужен слой, на котором не будет фигуры. Для этого
1)Дублируем слой, придаём дубликату цвет (меню – изображение – коррекция - цветовой тон/насыщенность – галочка на «тонирование»).

2)Вооружившись ластиком аккуратненько стираем фигуру с цветного слоя. Совет – увеличьте изображение процентов до 200 и по краям пользуйтесь мягкой кисточкой в 7-9 пикселей. В итоге должно получиться так.

6. Дублируем слой с цветом два раза и у каждого дубликата меняем цвет.
У одного

У другого.

7. Создадим имитацию смытого дождём рисунка на мольберте. Для этого:
1)Закрываем видимость у цветных слоёв, переходим на нижний слой и дублируем его.

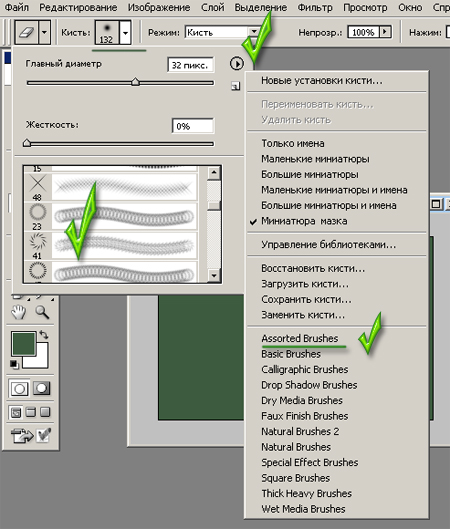
2)Берём инструмент «палец» делаем несколько мазков вниз (настройки кисточки на скрине).

8. Дождь.
Дождь сделаем с помощью кисточки из набора «Пейзажные кисти» Боба Росса.
1)Создаём три новых слоя ( вторая иконка справа внизу панели слоёв) .

2) Берём кисточку «rain» - дождь, цвет белый

3) На первом новом слое делаем косые штрихи, начиная с правого верхнего угла, режим смешивания меняем на «перекрытие»

4) повторяем подпункт 3 для второго и третьего слоя. Настройки кисти таковы, что у вас будут разные штрихи, как раз для движения дождя. В итоге все три слоя заполнены дождём. Не забываете у каждого слоя с дождём режим смешивания слоёв «перекрытие.
9. Рамка и фон.
1)Уменьшаем размер изображения до 400пикселей по ширине (Alt+Ctrl+I или меню – изображение – размер изображения). Стираем исходные данные по ширине и пишем нужные (высота определится автоматически)

2)Увеличиваем размер холста на 50пикселей по ширине и высоте (Alt+Ctrl+C или меню – изображение – размер холста).

3)Создаём новый слой, перемещаем его под нижний слой. В палитре цвета устанавливаем два тона.

Топаем в меню – фильтр – рендеринг – облака. Получаем.

4)Загружаем выделение нижнего слоя с картинкой (меню – выделение – загрузить выделенную область), создаём новый слой, который располагаем в панели слоёв ниже слоя с картинкой и заливаем его чёрным цветом.

5)Не снимая выделения, создаём ещё один новый слой, располагаем его в панели слоёв на самом верху, называем слой «кант» и делаем обводку в 2 пикселя положение «внутри», после снимаем выделение (Ctrl+D или меню – выделение – снять выделение).

6)Загружаем выделение всего документа (Ctrl+A или меню – выделение – всё) и делаем обводку, как в предыдущем подпункте, оставаясь на слое «кант». Снимаем выделение.

7)Добавляем к слою «кант» стиль слоя «наложение цвета» (вторая иконка слева внизу панели слоёв).

8)Теперь создадим цвета канта для цветных слоёв. Для этого дублируем 3 раза слой «кант» и на каждом дубликате меняем цвет наложения.
На 1 дубликате.

На 2 дубликате.

На 3 дубликате.

9) Переходим на слой с чёрной заливкой и применяем к нему размытие по гауссу с радиусом 8 пикселей (меню – фильтр – размытие – размытие по гауссу).

10)Увеличиваем размер хоста на 20 пикселей по ширине и высоте.

11)дублируем слой с фоном (самый нижний), дубликат оставляем без изменений, а фоновый слой растягиваем свободной( Ctrl+T или меню – редактирование – свободная трансформация) трансформацией до границ документа.

Жмём Enter, чтобы применить трансформацию и продолжить работу.
12)Загружаем выделение дубликата фонового слоя, создаём новый слой, располагаем его ниже и заливаем чёрным цветом, снимаем выделение.

13)Применяем к этому слою размытие по гауссу, как в подпункте 9

14)Уберём в группу фоновые слои. Находясь на слое с чёрной заливкой, который находится под картинкой, удерживая клавишу Shift, делаем клик по нижнему слою, объединяя их.

Топаем в меню – слой – новый – группа из слоёв, называем группу «фон».

Этим действием мы освободили место в панели слоёв и работать с панелью, создавая кадры анимации будет удобнее.
Подготовка к созданию анимации закончена. А создавать анимацию будем во второй части урока.