MADAM-48 все записи автора
MADAM-48 все записи автора Интересные возможности обработки фото получаются с применением дополнительного слоя, который заливается подходящим цветом или узором (все зависит от Вашей фантазии).
Затем выбирается инструмент "Ластик", форма которого может быть в виде кляксы или какой-то фигуры размером не меньше 100 пикселов.
Стираем часть дополнительного слоя. Чтобы было видно где стирать, можно временно уменьшить непрозрачность дополнительного слоя. Рисунок исходного изображения будет виден и удаление станет более точным.
Последовательность действий:
Открываем исходное изображение с размерами, готовыми для печати.
Создаем дополнительный слой и заливаем его краской.
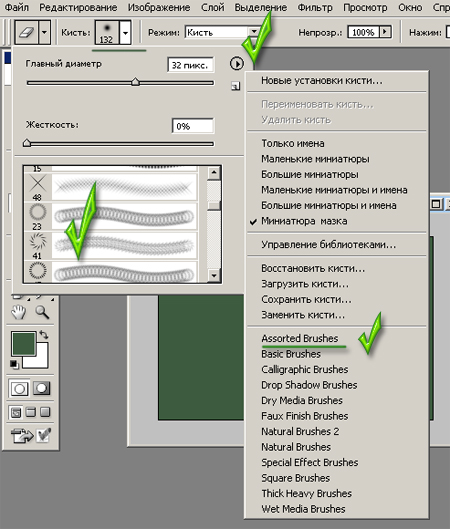
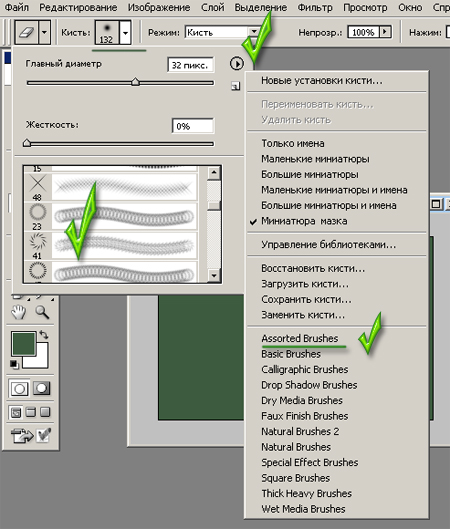
Выбираем инструмент ластик и его форму.
Форма ластика под номером 41 выбрана из набора кистей Assorted Brushes.
Уменьшаем непрозрачность дополнительного слоя до 70% и начинаем стирать лишние участки.
Затем восстанавливаем непрозрачность до 100% и видим готовый результат.
Таким же методом сделана вот такая поздравительная открытка:
Часть фона поздравительной открытки была стерта ластиком в виде кляксы в том месте, где на нижнем слое было изображение ребенка. Вот и вся хитрость. Выделять сложный контур не потребовалось.
В этом варианте использовалась кисть под номером 14 из исходного набора кистей.
Попробуйте применить этот прием. Он не сложный. Вариантов выбора формы ластика очень много, главное чтобы размер составлял не меньше 100 пикселов.