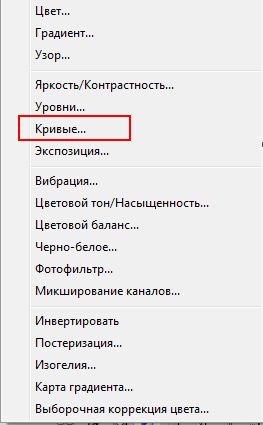
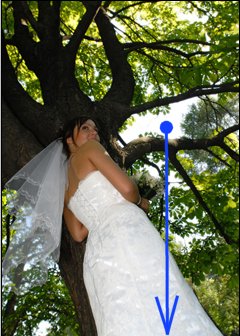
Приветик, мои хорошие. Наконец-то я решила написать урок под номером 2 в фотошопе. Давайте попробуем сделать на картинке анимированные мерцающие звёздочки, тем самым оживим её. Я выбрала вот такую картиночку:

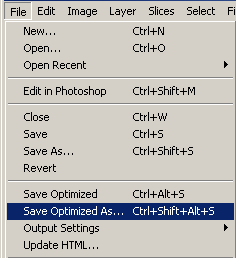
Открываем фотошоп (у меня русская версия CS4), затем открываем нужную картинку:
![]()
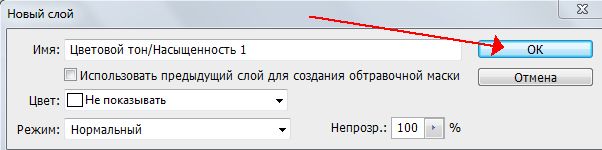
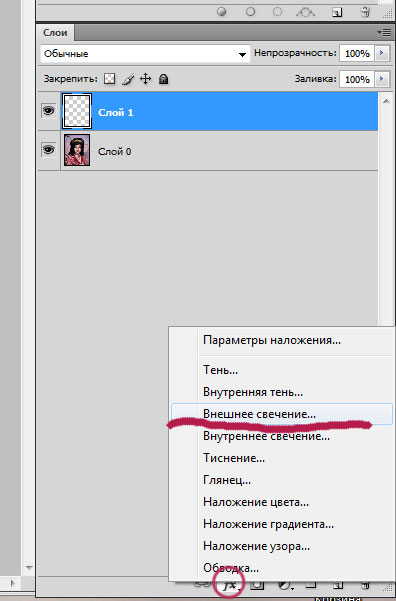
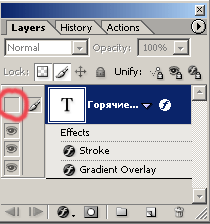
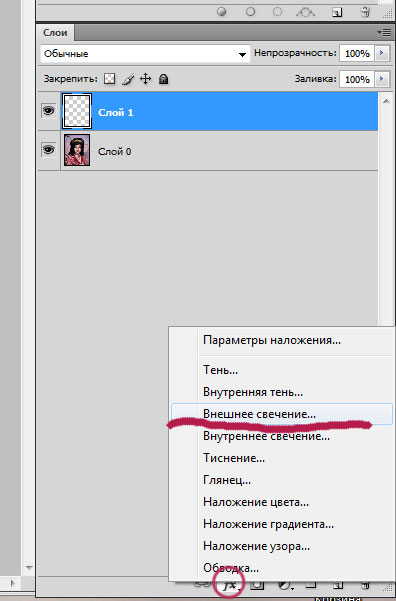
Затем отщёлкиваем замочек (жмём на него 2 раза), далее над изображением создаём новый чистый прозрачный слой:
![]()
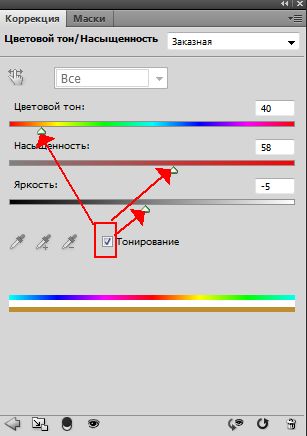
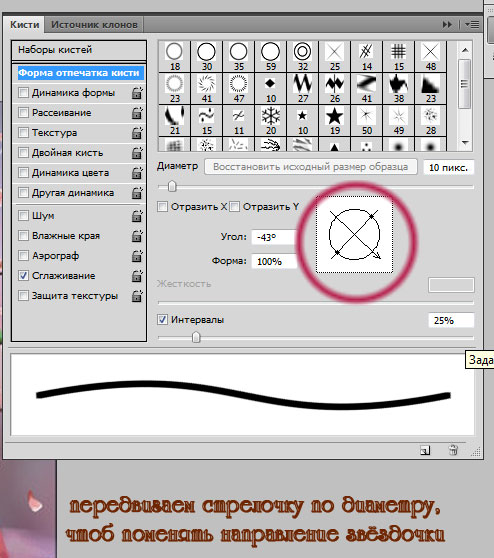
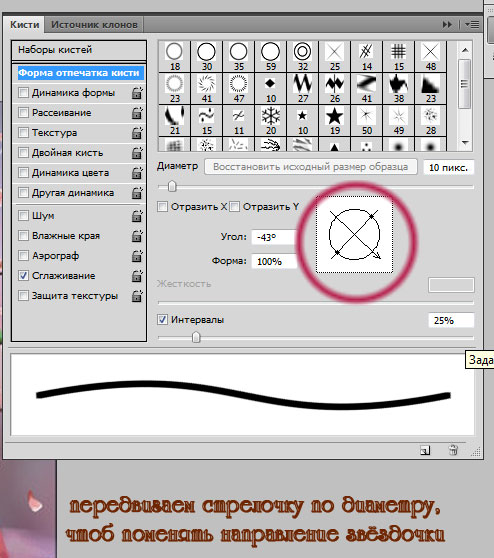
Переходим на наш новый прозрачный слой, идём в кисточки и выбираем там кисточки под названием "разные кисточки":
![]()
![]()
Рисуем наши звёздочки на новом прозрачном слое над картинкой (я выбрала белый цвет звёздочек)

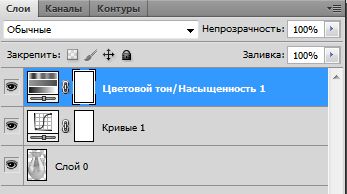
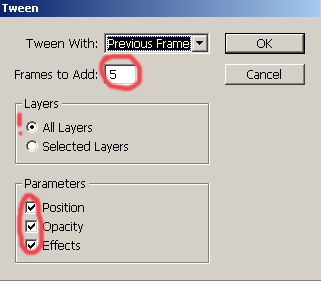
Затем переходим в панели слоёв в "добавить стиль слоя"


Итак мы добавили внешнее свечение нашим звёздочкам, затем снова создаём новый прозрачный слой над нашим предыдущим слоем со звёздочками и вновь рисуем, но толькоперед рисованием, нам нужно поменять радиус кисточки. Чтоб это сделать мы идём: в окно, кисти, а затем меняем направление радиуса нашей кисточки:

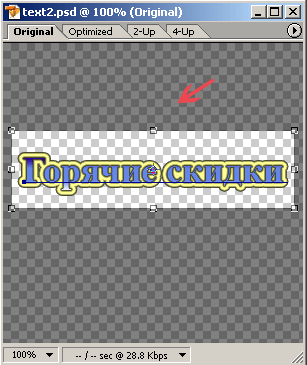
Ну и начинаем рисовать на новом прозрачном слое над теми же звёздочками, только теперь лучики у нас повернулись. Вот что у нас получится ;)

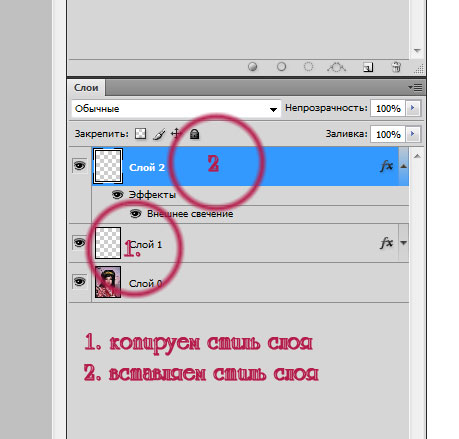
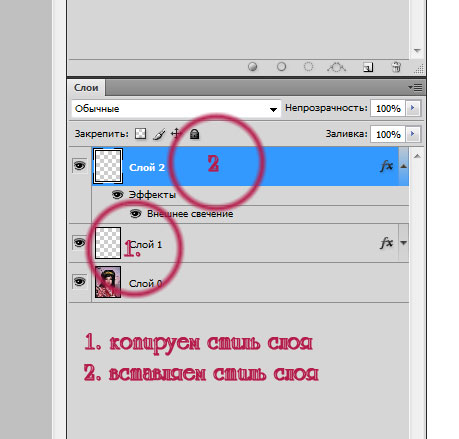
Ой чуть не забыла с предыдущего слоя копируем его стиль (нажимаем на предыдущем слое "скопировать стиль слоя"), а затем его вставляем на наш верхний слой (правой кнопкой мыши"вклеить стиль слоя")

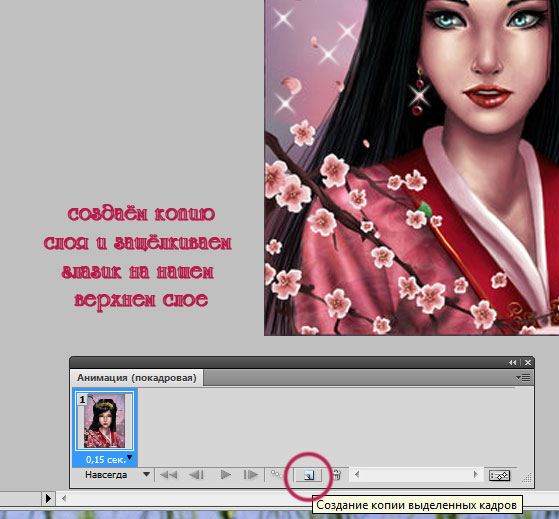
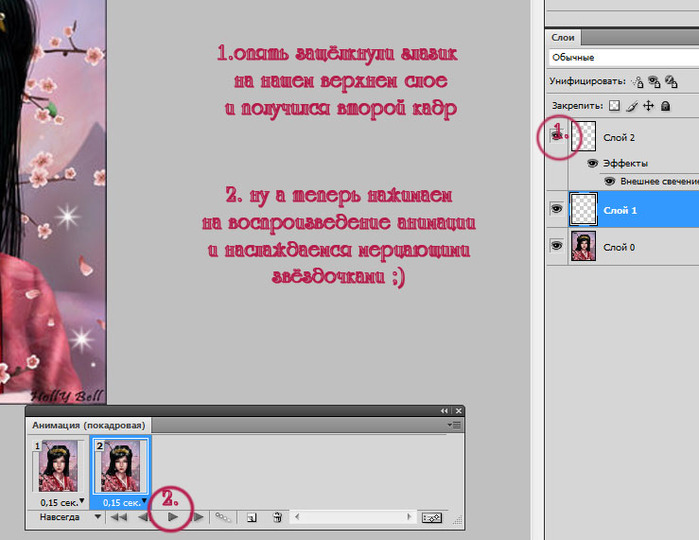
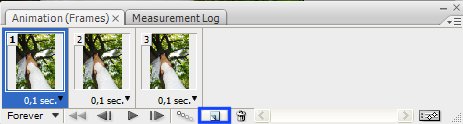
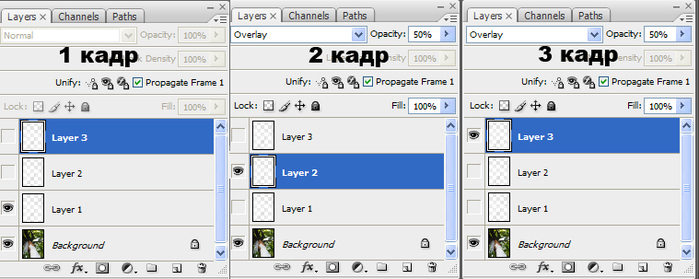
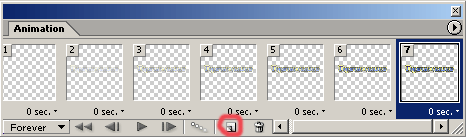
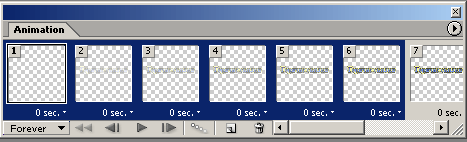
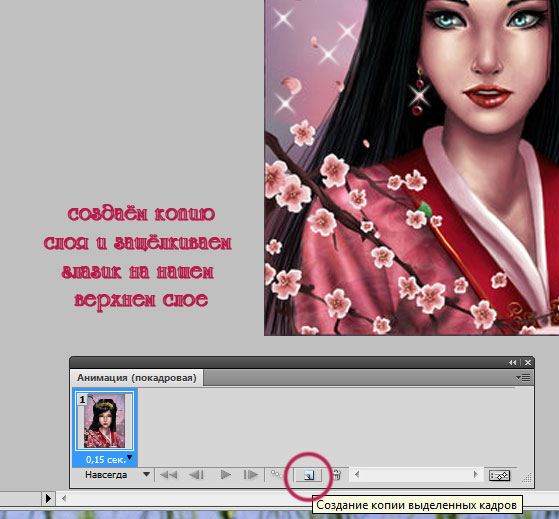
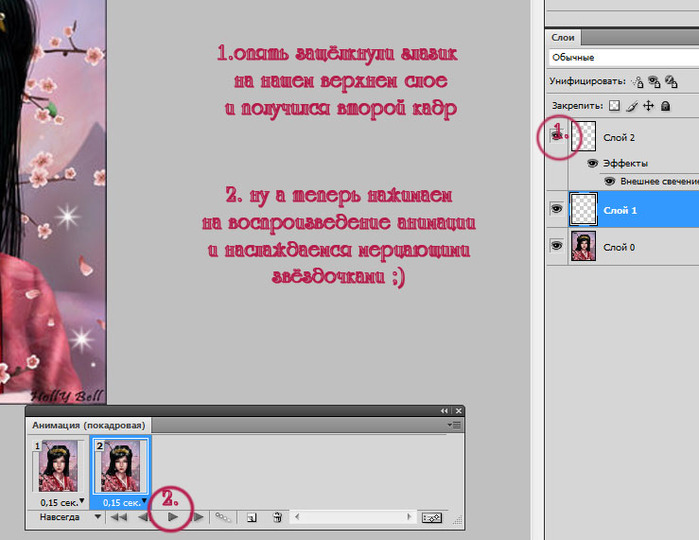
Ну а теперь самое интересное: переходим в окно анимации ;) Отщёлкиваем глазик с верхнего слоя и сразу проставляем время (я выбрала 0,1):



И вот наш конечный результат:

PS ой, кажется я с кол-вом и размером звёздочек перестаралась
Уверена, что у вас получится получше))) Сорри за брак ;)
C любовью,автор урока liolea












































































 ]
]