Про співтовариство
Для тех, кто любит работать в программе Фотошоп, хочет научиться приемам работы, хочет поделиться своими знаниями, кто любит просто смотреть и оценивать красивые работы, созданные мастерами компьютерной графики.Шукати в архіві
Эффектный фон – развивающиеся нитию.Урок фотошоп.
- 03.06.10, 18:06

Фон в виде развивающихся разноцветных нитей и переплетающихся прядей делается очень просто, главное соблюсти последовательность применяемых фильтров. А маленький момент творчества здесь представится вам на этапе подкрашивания.
Для этого мы можем использовать любую фотографию. В данном случае мы начнем с “чистого листа”. Создадим новый файл и применим фильтр – Облака. Filter – Render (Визуализация) – Clouds (Облака).

Теперь к получившейся картинке применяем следующий фильтр – Filter – Pixelate – Mezzotint.

В открывшемся окне ничего не меняем и нажимаем Ок.
Наше изображение приняло такой вид как показано ниже. В общем, пока полное безобразие.

Вот тут начинается интересное. Применяем следующий фильтр – Filter – Blur -Radial Blur. Установите настройки фильтра, как показано на рисунке ниже.

Нажимаем Ок. Для того чтобы эффект выглядел мягче, повторим последний примененный фильтр. Это можно быстро сделать, если нажать Ctrl + F.

Кстати, этот же вариант вам подойдет, если нужно будет нарисовать радужную оболочку глаза
Теперь получившиеся лучи немного закрутим. Filter – Distort (Искажение) – Twirl (Скручивание)

Угол (Angle) – закручивания можно поставить на свое усмотрение.

Создадим дубликат слоя. Ctrl + J
Перейдя на дубликат слоя, повторим последний примененный фильтр. Filter – Distort (Искажение) – Twirl (Скручивание), только теперь мы будем крутить в другую сторону


А для того чтобы наши нити переплетались, применим режим наложения слоя -Lighten (Осветлить)

Ну и, как результат, то, что у нас получилось.

Для того чтобы наши нити стали цветными, нужно по отдельности подкрасить каждый из слоев, используя Hue/Saturation.
Более подробно процесс тонирования описан в статье
“Как сделать фотографию с эффектом Сепия в Фотошоп”
Колорируем фото в фотошопе.Урок фотошоп.
- 02.06.10, 20:01
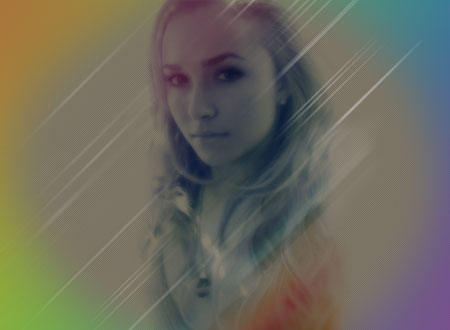
Начнем. Для начала нужно найти подходящее изображение модели, чтобы лицо было крупным планом. Автор использовал фото модели Кейли Хэзел.

Шаг 1. Создайте новый документ, размером 750х550 px. И назовите его пример.psd. Заполните фон #E6D4A7 цветом.

Шаг 2. Теперь нужно создать узор. Создаем новый документ, размером 3x3 px (для облегчения работы делаем максимальное увеличение – 1600%). Создаем новый слой, выше фонового с белой заливкой. Теперь берем инструмент Карандаш (Pencil tool), цвет черный, размер 1px. И рисуем по диагонали три точки, как показано на рисунке ниже. Удаляем фоновый слой, нажимаем Ctrl+A и идем Редактирование – Определить узор (Edit > Define Pattern).
Закрываем этот документ и возвращаемся в пример.psd
Создаем новый слой, берем инструмент Заливка

Шаг 3. Создаем новый слой, выше всех остальных, берем инструмент Градиент

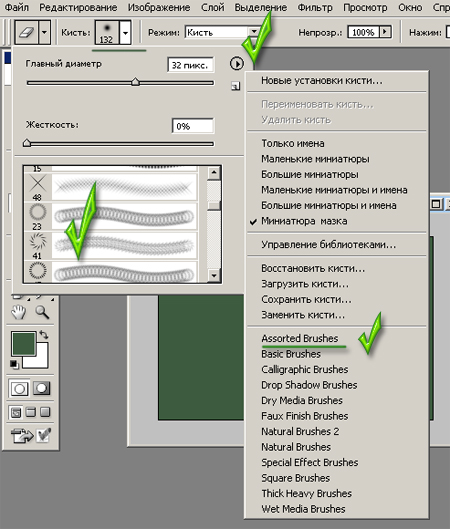
Шаг 4. Выберите слой с радугой и пройдите Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус – 250. А теперь добавьте маску к этому слою, возьмите Кисть

Шаг 5. Перенесите изображение с моделью в пример.psd. Скройте все слои, кроме слоя с моделью и перейдите в Каналы (Channels). Выберите самый светлый канал, у автора – красный.

Шаг 6. Зажмите CTRL и нажмите левой кнопкой мыши по красному каналу, появилось выделение. Нажмите Создать новый канал (Create New Channel). Альфа-канал создан. Возьмете круглую мягкую кисть, размером 100px. И белым цветом и закрасьте серый фон, позади модели.

Шаг 7. Зажмите Ctrl и кликните правой кнопой мыши по альфа-каналу, перейдите Выделение – Инверсия (Select > Inverse). Вернитесь на вкладку слои и, создав новый слой, заполните выделение любым цветом.

Перейдите в стиль слоя (двойной щелчок по слою) и выберите Наложение градиента (Gradient Overlay). Выберите градиент Желтый – Фиолетовый –Синий – Оранжевый, угол -45 и масштаб 150%.
Шаг 8. Усиление цветов:
Копируем слой с девушкой (Ctrl+J) и идем Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), размер радиуса установим – 3px.
Изменяем режим смешивания этого слоя на Жесткий свет (Hard Light).

Шаг 9. Линии.
Создаем новый слой, он у нас будет под номером 7. Выбираем инструмент карандаш и, удерживая клавишу Shift, нарисуем несколько вертикальных линий разной толщины (размер кисти можно изменять при помощи [ и ] ).

Шаг 10. Нажмите Ctrl+t и на верхней панели, угол поворота установим 45, нажимаем ОК. Теперь наши линии под наклоном. Используйте Ластик
Повторите Шаг 9 и 10 если нужно сделать больше линий.
Дополнение: от себя хочу добавить, что когда я выполняла этот урок, я делала линии так: сначала рисовала их при помощи карандаша на новом слое, а затем использовала Фильтр – Размытие – Размытие в движении. Тоже неплохо получается.

Окончание:
Для завершения вашей работы можно добавить различный текст и кисти, но главное не переборщить. Это все! Автор надеется, что вам понравился этот урок, и уверен, что у вас все получится!

От автора: Цитата «У меня есть некоторое свободное время и я решил сделать другую версию изображения модели Кейли Хэзел. Использовались все вышеописанные приемы, но проработано более детально и взят другой цвет.

А вот моя работа, сделанная в процессе обучения и перевода:

Немного поигравшись с настройками (кривыми) у меня получилось вот что:

Удачи вам, фотошоперы! У вас все получится!
Автор: Johnson Koh
Перевод: Любимова Юлия
Ссылка на источник
Урок "Виртуозная работа ластиком".Урок фотошоп.
- 02.06.10, 19:53








Собирающаяся надпись.Урок фотошоп.
- 01.06.10, 09:20

или так

Открываем картинку, создаем новый слой - пишем текст.
Сразу правой кнопкой на тексте - РАСТРИРОВАТЬ ТЕКСТ

написали обработали - продублировали 20 раз!
УБРАЛИ ВСЕ ГЛАЗА, КРОМЕ ПЕРВОГО СЛОЯ С ТЕКСТОМ!
идем ФИЛЬТР - ИСКАЖЕНИЕ - ВОЛНА

ВЫСТАВЛЯЕМ ЗНАЧЕНИЯ ПО СКРИНУ!
начиная с ЧИСЛА ГЕНЕРАТОРОВ!!!! - В ПЕРВОМ СЛОЕ ЭТО ЗНАЧЕНИЕ 999

и так делаем с каждым слоем! МЕНЯЕМ ТОЛЬКО ОДНУ ПОЗИЦИЮ
ЧИСЛО ГЕНЕРАТОРОВ - каждый раз на 50 единиц УМЕНЬШАЯ!
например - 999 - 900 - 850 - 800 - 750 - 700 и так далее...
доходим до значения числа генераторов - 50!
(это будет предпоследний слой)

все слои обработали переходим в имидж реди!
здесь ВНИМАНИЕ!
1 КАДР - просто картинка
2 кадр - создаем новый кадр - ставим глаз на первый слой с текстом
3 кадр - создаем новый кадр - ставим глаз на второй слой с текстом
и так далее

Выставили время - начальный кадр и конечный - время подольше,
все остальные кадры - можно 0,1 или 0,2 сек















































































