Как создать эффект сияния волос.Урок.
- 21.02.10, 13:48
- Фотошоп
В этом уроке Photoshop Вы научитесь очень простому но интересному эффекту:

Откройте ту фотографию к которой вы хотите применить этот эффект.

После этого перейдите к каналам группы и создайте новый канал. Выберите округленный прямоугольник инструментом в верхнем левом углу и нарисуйте средний прямоугольник.
 ж
ж
Удерживая Ctrl, щелкните левой кнопкой мыши с миниатюрами канала Alpha1. После этого выберите Move Tool и удерживая Ctrl + Alt + Shift использовать левую кнопку мыши, чтобы переместить прямоугольник с правой стороны. Вы должны получить 4pixel тонкой черной линией между прямоугольниками.

Повторите это пока Вы не заполните весь прямоугольник.

Выделить все белые прямоугольники. Для этого щелкните левой кнопкой мыши эскиз Alpha1 канала, удерживая Ctrl. Вернитесь к Слои Pallete и нажмите на эскиз фотографии. Выберите инструмент Marquee и переместить выделенную область, как вы хотите. Вы также можете использовать преобразование.

После этого, не дублируйте и скройте слой, содержащий полную картину.Теперь Вы можете следовать своим фантазиям. Вы можете удалить несколько клеток, заменить что то .
Очень простой способ перекрасить под золото 
Особенно хорошо этот эффект проявляется на блестящих поверхностях. Итак, берем фотографию
Выделяем любым удобным для Вас инструментом (лассо, перо и т.д.). В данном случае я использовал инструмент быстрое выделение
Нажимаем Ctrl+J, для переноса выделения на новый слой. И к нему применяем Стиль слоя - Наложение цвета(1). Выберем цвет с параметрами R=109, G=82, B=0 (3). А режим наложения сделаем Цветность (2)
Эффект готов!
Урок от Михаила Эскина
В этом уроке вы узнаете, как с помощью маски слоя можно создать красивый коллаж, в котором одно изображение плавно переходит в другое. Урок адресован тем, кто начинает постигать азы Photoshop.
Существует множество способов решить поставленную задачу. Мы предлагаем один из самых простых и эффективных способов.
Выберем два исходных изображения (их может быть больше):

Шаг 1.
Для начала подгоним размер фотографий и их позиционирование.
Откройте Фотошопом исходное изображение. Инструментом рамка (клавиша C) скадрируйте фотографию. Установите необходимый размер изображения (клавиши Alt + Ctrl + i), поставьте галку Сохранить пропорции. Мы рекомендуем установить разрешение 300 точек, это позволит распечатать изображение с высоким разрешением, если же вы создаете изображение для компьютера, то достаточно 72 точки на дюйм. Откройте второе изображение. Чтобы вставить его в рабочий проект достаточно перетащить мышкой или воспользоваться горячими клавишами копирования (нажмите последовательно Ctrl + A, Ctrl + C, затем в рабочем проекте нажмитеCtrl + V). Скадрируйте с помощью инструмента перемещение
(клавиша C) скадрируйте фотографию. Установите необходимый размер изображения (клавиши Alt + Ctrl + i), поставьте галку Сохранить пропорции. Мы рекомендуем установить разрешение 300 точек, это позволит распечатать изображение с высоким разрешением, если же вы создаете изображение для компьютера, то достаточно 72 точки на дюйм. Откройте второе изображение. Чтобы вставить его в рабочий проект достаточно перетащить мышкой или воспользоваться горячими клавишами копирования (нажмите последовательно Ctrl + A, Ctrl + C, затем в рабочем проекте нажмитеCtrl + V). Скадрируйте с помощью инструмента перемещение  (клавиша V) вставленное изображение, если необходимо изменить его размер нажмите правую кнопку мыши и выберите Свободное трансформирование контура (Ctrl + T). Вверху появится палитра Трансформации.
(клавиша V) вставленное изображение, если необходимо изменить его размер нажмите правую кнопку мыши и выберите Свободное трансформирование контура (Ctrl + T). Вверху появится палитра Трансформации.
С помощью этой палитры можно точно перемещать, изменять размеры, форму и положение изображения. Слева вы можете увидеть девять квадратиков, один из них черный. Он означает положение центра изображения, т.е. точка, с которой начинается отчет позиционирования. Если изображение нужно повернуть на определенный угол вокруг центра, то черный квадратик следует установить в центральную точку, а затем указать цифру поворота в соответствующей ячейке. Если размер вставленного изображения значительно больше рабочего проекта, то мы рекомендуем установить центр изображения в верхнем левом углу, а позиционирование по оси X и Y равным 0 пикс. Обратите внимание, если на ячейках нажать правой кнопкой мыши, то вы сможете выбрать единицы измерения для данного параметра. После того, как ваше изображение выровнялось по верхнему левому краю, введите нужный размер (чтобы сохранить пропорции нажмите замок).
Шаг 2.
Теперь, когда исходные изображения выставлены, можно приступать к созданию перехода.
На верхнем слое создайте слой-маску. Для этого выберите слой с и внизу палитры Слои нажмите кнопку добавить слой-маску .
.
В слое появилась новая иконка – это и есть слой-маска. Выделите маску (белый прямоугольник).
На панели инструментов выберите инструмент Градиент (клавиша G, если на панели изображена иконка заливки, то нажмите Shift + G). Если вы посмотрите на Палитру градиента, то сможете увидеть различные режимы данного инструмента. Мы использовали обычный Линейный градиент.
(клавиша G, если на панели изображена иконка заливки, то нажмите Shift + G). Если вы посмотрите на Палитру градиента, то сможете увидеть различные режимы данного инструмента. Мы использовали обычный Линейный градиент.
Поскольку для работы в маске требуются лишь градации черного и белого цветов (черный цвет делает изображение прозрачным, белый – оставляет основу видимой, а серый делает изображение полупрозрачным), мы выбираем цвет градиента по умолчанию (от основного к фоновому).
Теперь инструментом Градиент нажмите в том месте, откуда вы хотите начать переход и проведите, не отпуская кнопку мыши, до места, где хотите закончить переход. Повторите процедуру пока не получите желаемый результат. 
 .
.
Шаг 3.
Как вы уже догадались, если выбрать маску слоя и рисовать по изображению черным цветом, оно становится прозрачным. Выберете кисть на панели инструментов (клавиша В) и доведите переход до ума. Вверху на палитре подберите нужную форму, отрегулируйте диаметр и жесткость. Не забывайте назначить в палитре черный цвет для прозрачности или белый для возврата изображения.
На нашем коллаже мы подправили большой палец, руку и переход вокруг лица:
Данный прием широко используется в создании самых сложных коллажей. Использование маски при создании перехода позволяет свободно корректировать прозрачность. Если вы «затерли» нужный фрагмент, вы всегда сможете его вернуть. Так что дерзайте….
Урок из блога Натальи Петровой.
















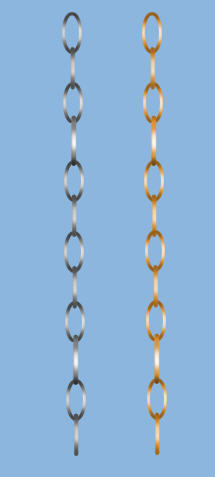
1. Создаём новый файл. Зальём его голубым цветом.
2. Создаём новый слой (нажимаем на иконку , она расположена внизу окна Слои).
, она расположена внизу окна Слои).
3. Берём инструмент «Овальная область»( Elliptical Marquee Tool ) (М) и рисуем овал:
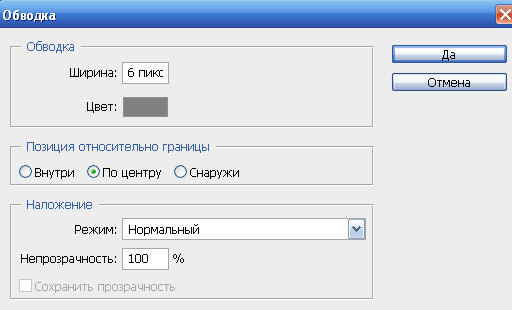
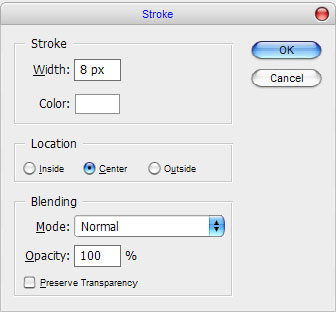
4. Выбираем серый цвет и идём Редактирование – Выполнить обводку ( Edit – Stroke ), выставляем там такие параметры и жмём Да (ОК): .
.
Снимаем выделение ( Ctrl + D ). В скобках стоят быстрые клавиши, т.е. чтобы выполнить команду быстро, нужно нажать на клавишу Ctrl и, не отпуская её нажать на клавишу D , в дальнейшем я буду приводить в скобках такие быстрые клавиши.
5. Берём инструмент «Затемнитель» ( Burn )  и затемняем те, места, где у нас будет соединение с другими звеньями цепи:
и затемняем те, места, где у нас будет соединение с другими звеньями цепи:
6. Далее берём инструмент «Осветлитель» ( Dodge )( O )  и осветляем края овала, чтобы создать объём и эффект блеска цепи:
и осветляем края овала, чтобы создать объём и эффект блеска цепи:
Вот и готово первое звено.
7. Продублируем этот слой раза 3, для этого нажмём быстрые клавиши ( Ctrl + J ). Инструментом «Перемещение» ( Move ) ( V  перетащим звенья вниз и выстроим в одну линию, на расстоянии друг от друга примерно равном высоте звена:
перетащим звенья вниз и выстроим в одну линию, на расстоянии друг от друга примерно равном высоте звена:
8. Создаём новый слой, как в п.2, он должен располагаться в самом верху в окне Слои. Берём кисточку, того же серого цвета, какой мы делали обводку нашего овала, размером чуть больше, чем мы делали обводку. Я взяла размер 9 пкс., и, с нажатым Shift проводим линию, имитирующую звено цепи, которое соединяет овалы и расположено к нам боком:
Опять воспользуемся инструментами «Затемнитель» ( Burn ) и «Осветлитель» ( Dodge )( O ), чтобы придать объём и блеск нашей цепи:
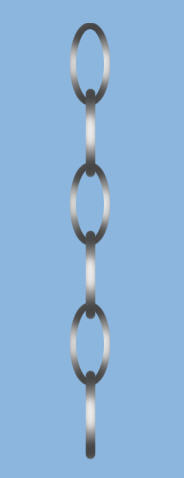
9. Продублируем два раза слой с этим поперечным звеном и расставим два получившихся звена, чтобы вышла такая цепочка:
10. В общем-то цепь готова. Сейчас, чтобы её удлинить, нужно объединить все слои, кроме фона, для этого выделить их и нажать быстрые клавиши ( Ctrl + E ). Затем применить трансформирование, чтобы уменьшить и продублировать слой, ну и перетащить вниз дубликаты:
Такую прямую натянутую цепь можно нарисовать и мышкой, но если нам для рисунка нужна будет не натянутая цепь, а лежащая на столе, например, то лучше воспользоваться планшетом, но принцип её рисования тот же самый.
Урок из блога Натальи.
Рамка из маски.
1. Открываем файл с маской в фотошопе
( несколько масок из моей коллекции выложу в конце урока)
2. Инвертируем.
И получаем вот такой вид.
3. Теперь делаем из маски кисточку.

Жмите ОК и ваша маска окажется в кисточках самой последней.
4. Открываем новый документ с такими параметрами
Главное здесь в том, что, когда вы будете
накладывать кисточку, которую сделали,
она должна соответствовать размеру документа.
Размер кисточки вы всегда можете подогнать
под размер документа вот этим бегунком 
5. Теперь надо определиться, какого цвета будет
рамка и залить созданный документ выбранным цветом или фоном.
Я решила сделать голубенькую рамульку.
6. Создаём новый прозрачный слой 
7. На этом слое, кисточкой белого цвета, рисуем маску
8. Загружаем выделение слоя с маской и
инвертируем выделение
9. Теперь делаем активным слой с фоном и
жмём на клаве Delete
Получаем почти готовую рамульку.
10 Сздаем новый слой, который располагаем в
самом низу и заливаем его любям цветом.
11. Загружаем выделение этого слоя и ещё
создаём один слой,
который располагаем выше слоя с рамкой.
На этом новом слое, не снимая выделения,
делаем кант цветом, что и рамка .
В моём случае ширина канта 20пикселей.
12. Теперь к слою с кантом применим эффекты слоя.
Правой кнопкой в палитре слоёв жмем и
выскочит вот такая бяка, где надо нажать на 
А там применяем вот такие настройки

Получаем вот такой вид
13.Продублируем слой с маской и сольём оба слоя. 

14. Делаем активным слой с кантом и сливаем
его со слоем с маской тем же способом.
15. К полученному после всех слияний
слою применим фильтр
Сохраним полученну рамку в формате png .
Этот формат позволит сохранить прозрачный слой.
Очень удобно для работы в фотошопе.
Вот пример применения этой рамки
Это маски






Урок от Натальи.

На самом деле, Вы можете найти множество уроков о том,
как создать мыльные пузыри, но в этом уроке Photoshop я хочу показать
Вам уникальную и эффективную технику их создания.
Этот урок сможет выполнить даже новичок.
Для начала я хотел бы найти какую-то подходящую картинку,
где мы будем создавать наш эффект мыльных пузырей.
Я думаю, вот эта подойдёт. Открываем картинку и создаем новый слой над холстом.
Затем создаем выделение в форме окружности с помощью инструмента Elliptical Marquee Tool и заливаем его белым цветом.

После этого используем Select > Modify > Contract и уменьшаем выделенную область на 1рх, затем нажимаем кнопку Delete, чтобы очистить выделение.

Отлично, затем создаем новый слой и применяем к нему Edit > Stroke со следующими настройками:

Теперь у Вас должно получиться что-то вроде этого:

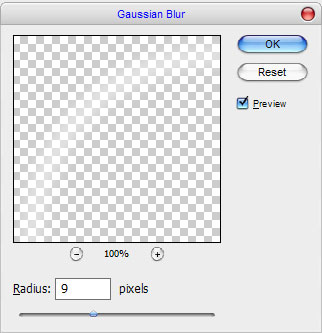
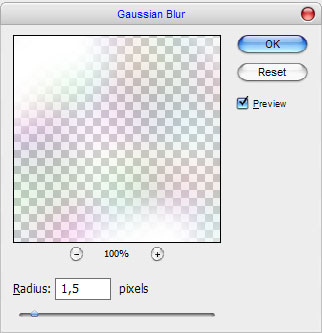
Снимаем выделение с помощью Ctrl+D и применяем фильтр Filter > Blur > Gaussian Blur, используя настройки, подобные этим:

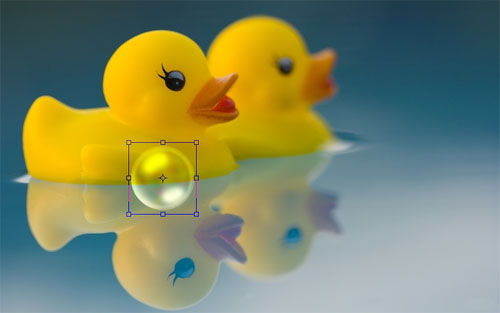
После этого нажимаем Ctrl+T и уменьшаем
размер текущего слоя на 93% по горизонтали и вертикали.

Отлично, продолжаем создавать мыльные пузыри.
Создаем снова новый слой. После этого выбираем инструмент Brush Tool
и круглую кисть с мягкими краями размером около 125рх,
чтобы добавить 2 размытых белых блика на пузыре.

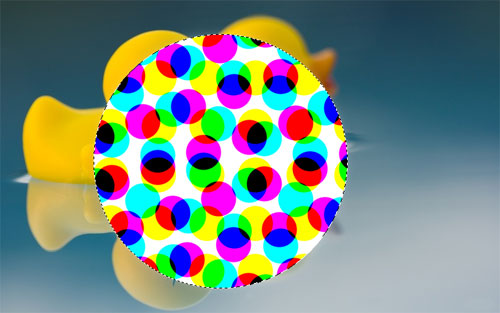
Теперь используем инструмент Elliptical Marquee Tool,
создаем выделение такого же размера, как пузырь
и заливаем его серым (#969696) цветом.

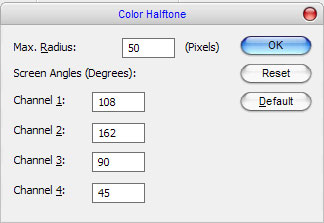
После этого применяем фильтр Filter > Pixelate > Color Halftone и устанавливаем следующие значения:

Теперь у нас получилась картинка, которую Вы видите ниже:

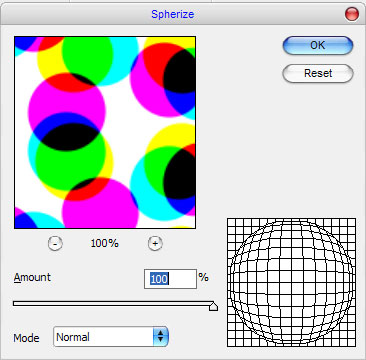
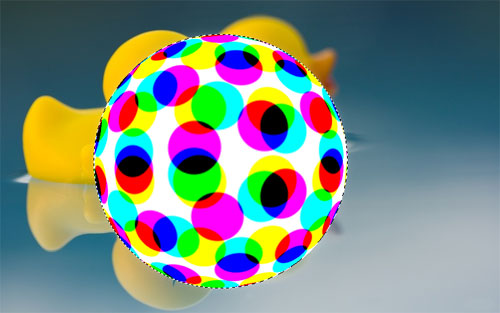
Применяем фильтр Blur > Filter > Spherize:

Видите разницу:

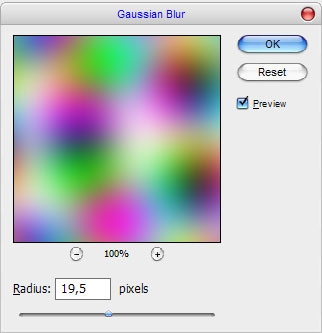
После этого ещё раз применяем фильтр Filter > Blur > Gaussian Blur
и устанавливаем следующие параметры:

Результат должен быть следующим:

Отлично, теперь поиграем немного с режимом отображения
слоя и непрозрачностью/заливкой. Я попробовал режим Overlay с заливкой 20%.
После этого создаем новый слой и заливаем его небольшим градиентом от прозрачного к белому.

Снимаем выделение с помощью Ctrl+D
и производим слияние всех слоев с мыльными пузырями в один.
Затем размываем новый слой немного с помощью фильтра Filter > Blur > Gaussian Blur:

Устанавливаем снова режим отображения слоя Overlay.
Отлично, теперь используем Ctrl+T, чтобы уменьшить пузыри настолько,
насколько Вам кажется необходимым.

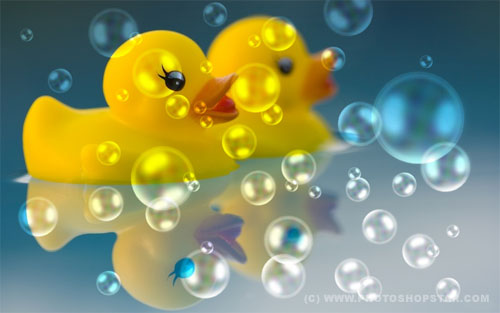
Добавьте несколько копий разного размера на холст.
Это выглядит очень симпатично на мой взгляд.

Мне очень жаль, но мы закончили на этот раз.
Получайте удовольствие от свои реалистичных мыльных пузырей!
Урок из блога Монички
открываем понравившуюся блестяшку только в ИМИДЖ РЕДИ!!!!!!!!!!!!!!!
она раскладывается на слои - в моем случае 3 слоя!
открыли, НИЧЕГО ЗДЕСЬ НЕ ДЕЛАЕМ
тут же переходим в ФОТОШОП!
загружаем каждый слой отдельно!
оставляем глазик только на одном слое и его же делаем активным (тычем в него мышкой)
остальные слои делаем невидимыми
идем - РЕДАКТИРОВАНИЕ - ОПРЕДЕЛИТЬ УЗОР
в выпадающем окне появляется наш 1 слой глиттера и его имя - можно переименовать, можно оставить, кому как нравится - жмем ок!
затем переходим на второй слой (убираем глаз с предыдущего, ставим на следующий, и опять делаем его активным - тыкаем в него левой кнопкой мыши)
та же процедура - редактирование - определить узор - название - ок!
сделали все три слоя - смотрим в узорах - наши глиттеры должны появиться в самом конце!
их должно быть 3 штуки.
(узоры находятся в заливке - это ведро с краской на панели инструментов )
на ведро жмем правой кнопкой мыши - выбираем - ИНСТРУМЕНТ ЗАЛИВКА - на верху выбираем - УЗОР - вывешиваем еще одну стрелку и смотрим - стоят ли наши узоры!
Получилось! можно применять!
Урок из блога Монички.
"Скрапбук" - это альбом с фотографиями, декорированный картинками, рисунками, заметками и пр., для того чтобы подчеркнуть смысл фотографии. Страницы такого альбома обычно оформляются по определённым темам, событиям или памятным датам (свадьба, день рождения, новый год и т.д.). В нашем случае, мы будем учится создавать цифровой скрапбук. И для этого нам понадобятся скрап наборы.
"Скрап набор" - это набор готовых фонов и элементов для изготовления скрапбук страничек, альбомов и фотографий.
В принципе создание скрапбук странички это по сути коллаж, только здесь уже большой выбор изображений и вам ничего не придется вырезать и рисовать).
Так как скоро новый год используем именно эту тему.
Шаг 1.Открываем фон из нашего набора.

Выбираем любой из элементов набора и вставляем в наш документ. Чтобы не открывать кучу документов и не перетаскивать нужные нам слои, предлагаю воспользоваться командой File>Place (Файл>Поместить). Также вы можете сколько угодно менять размеры слоя, добавленного таким образом, без изменения его качества.


При необходимости можете изменить размер, положение, угол поворота вашего элемента. Для этого выберите в меню Edit>Free Transform (Редактирование>Свободное трансформирование) или с помощью комбинации клавиш Ctrl+T.
Далее повторяем этот шаг пока не вставим все нужные элементы из нашего скрап набора.

Добавим текст в табличку. Для этого выберем инструмент Horizontal Type Tool (Горизонтальный текст) в панели инструментов или с помощью горячей клавиши T. Выберем понравившийся шрифт и напишем 2010 (чтобы в 2050 году не забыть когда это было)).

Ну и наконец разместим наше фото. Для этого смотрим в шаг 2 и делаем тоже самое, только теперь для нашей фотографии. Потом помещаем этот слой над фоном, т.е. вторым снизу. Затем, чтобы убрать резкие края, возьмем инструмент Elliptical Marquee Tool (Овальная область) и выделим нужную нам область на фото. Инвертируем выделение с помощью меню Select>Inverse (Выделение>Инверсия) или комбинацией клавиш Ctrl+Shift+I и сгладим его на 20 пикселей с помощью меню Select>Modify>Feather (Выделение>Модификация>Растушевка) или комбинации клавиш Shift+F6 . Теперь жмем Del и видим, что некоторая часть фотографии удалилась и при этом край стал размытым.

Возможно этот шаг вам не понадобится. Если у вас остались жесткие края на фотографии, то вы можете еще несколько раз нажать Del пока не добьетесь нужного результата или стереть жесткий край с помощью инструмента Eraser Tool (Ластик) со значением Hardness (Жесткость) 0%. Только не забудьте перед тем как работать ластиком снять выделение в меню Select>Deselect(Выделение>Снять выделение) или с помощью комбинации клавиш Ctrl+D.


Для тех у кого не скоростной интернет или ограниченный трафик недостатком будет размер скрап наборов т.к. в них входит много изображений высокого качества.