Урок "КРУЧЁНЫЙ ТЕКСТ" для фотошоп.
- 04.10.10, 09:24
- Фотошоп

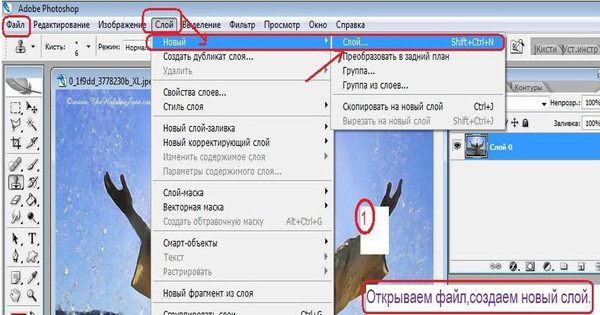
1.Окрываем фото в PHOTOSHOP.
2.Пишем текст,применяем к нему нужные эффекты.
3.Растрируем текст.

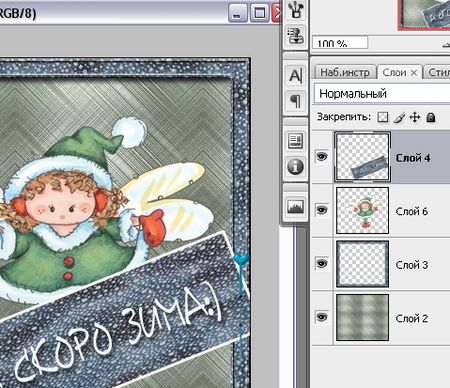
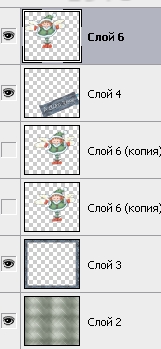
4.Дублируем слой с текстом 10 раз (CTRL+J).слоёв с текстом должно быть всего 11.
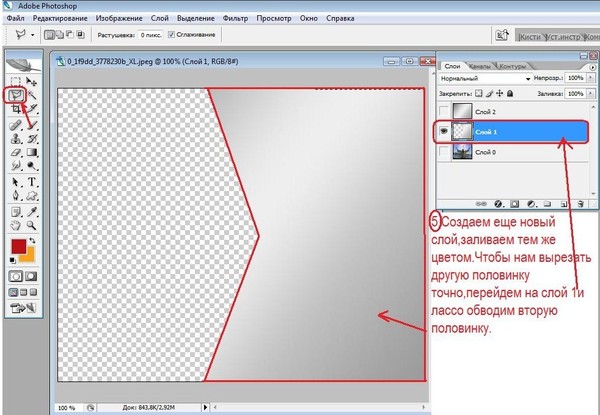
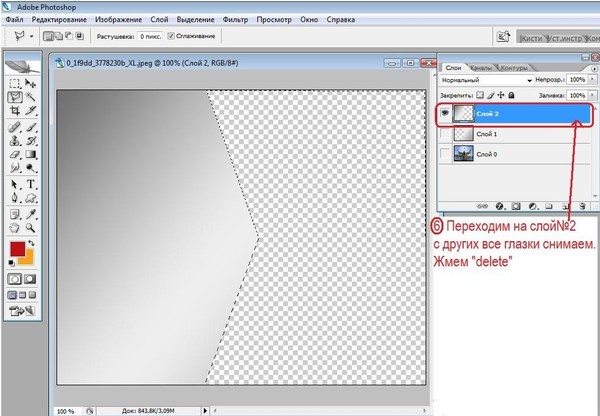
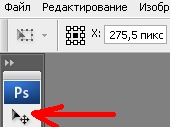
5.Отключаем "глазок" на всех слоях,кроме 1 слоя и слоя "фон".

6.Слой "ТЕКСТ" активен.Применяем к нему-ФИЛЬТР-ИСКАЖЕНИЕ-СКРУЧИВАНИЕ.

С такими настройками:

7.Отключаем значок "глазик" на слое "ТЕКСТ" и включаем "глазик" на слое "ТЕКСТ(копия).Идём ФИЛЬТР-ИСКАЖЕНИЕ-СКРУЧИВАНИЕ.
Ставим в настройках УГОЛ=900.И так далее на каждом последующем слое ставим значение угла на 100 градусов меньше.На
последнем,11 слое не делаем ничего!
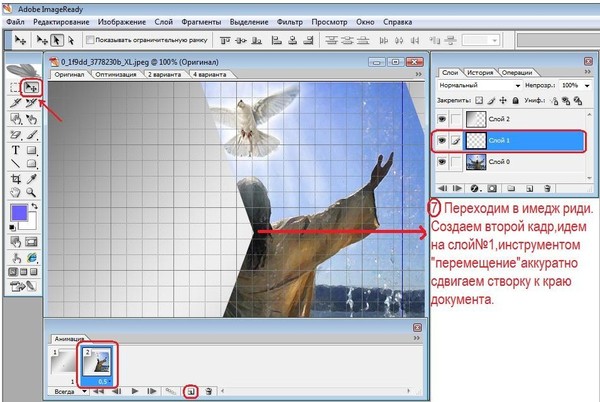
8.Открываем окно АНИМАЦИЯ.Активным слоем ставим слой "ФОН".Открываем значок "глаз" на слое "ТЕКСТ" и в окне АНИМАЦИЯ жмём
значок "ДУБЛИРОВАТЬ ВЫДЕЛЕННЫЕ КАДРЫ."

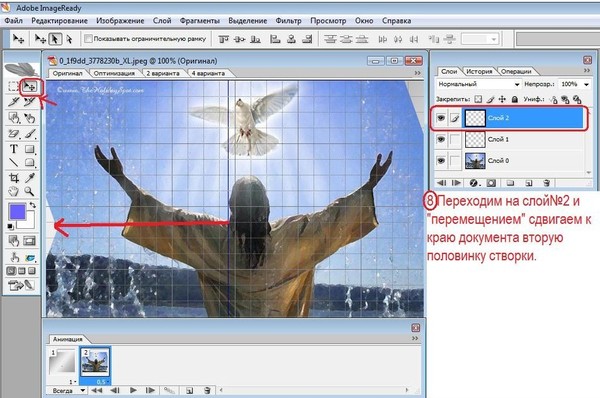
9.Закрываем "глазик" на слое ТЕКСТ,открываем на слое ТЕКСТ (копия).Идём в окно АНИМАЦИЯ и жмём значок "ДУБЛИРОВАТЬ
ВЫДЕЛЕННЫЕ КАДРЫ".Таким образом поступаем со всеми слоями текста...

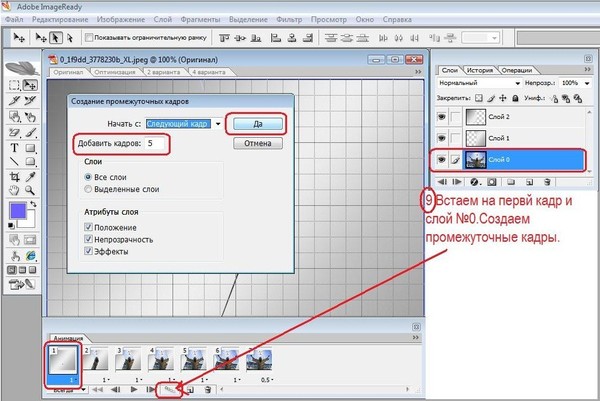
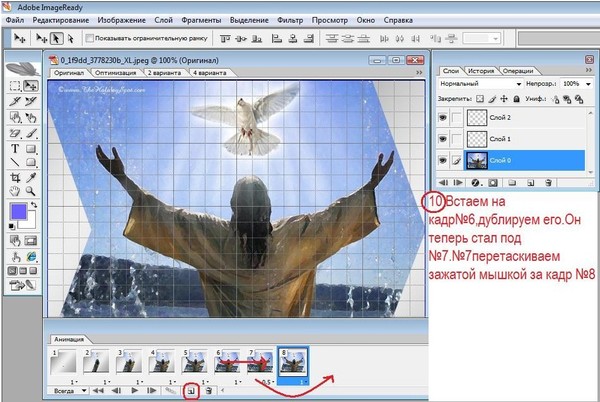
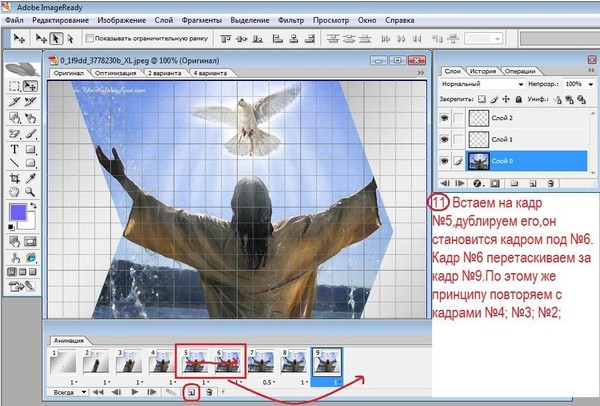
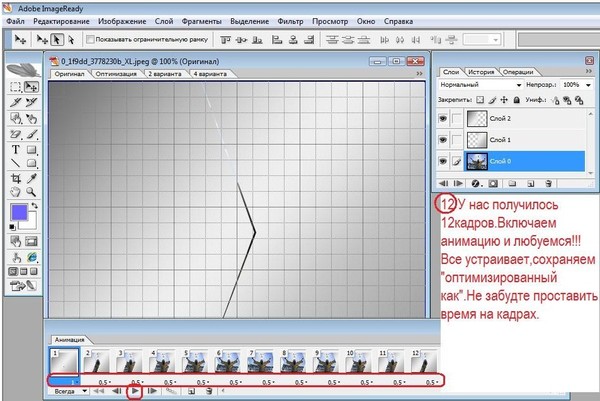
10.В окне анимации жмём треугольник справа и делаем всё по скрину.Остаётся только выставить время анимции.

Урок окончен.Благодарю за внимание.