Подробный урок по вставке лица.Уроки фотошоп.
- 31.01.10, 22:36
Подробный урок по вставке лица.
Первое, что нужно сказать новичкам – постарайтесь выбрать лицо того же ракурса и освещенности.
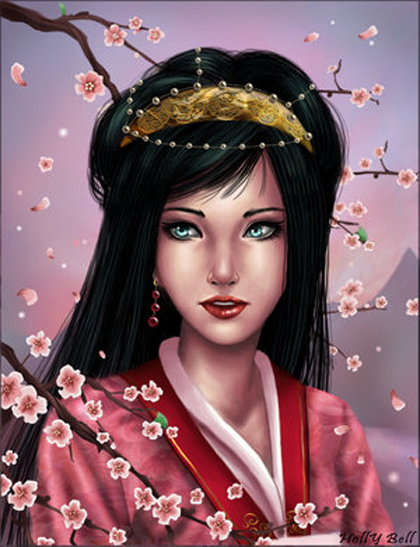
1. Берем изображение1

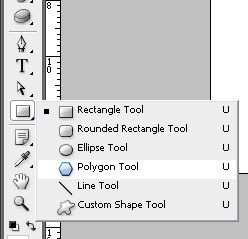
и выделяем лицо с помощью инструмента Многоугольное лассо [L] (не обязательно стараться выделить точно по контуру, можно захватить чуть больше пространства)
Заходим в меню Редактирование Копировать [Ctrl+C].
2. Открываем изображение2, 
в которое нужно вставить лицо и вставляем его с помощью команды Вставить [Ctrl+V] из меню Редактирование. Теперь работаем со вставленным слоем.
3. На панели Слои уменьшаем заливку слоя до 70%
4. Выбираем команду Произвольная трансформация [Ctrl+T] из меню Редактирование и подгоняем изображение под лицо (чтобы увеличить/уменьшить изображение, сохраняя пропорции, нужно потянуть за угол рамки, удерживая при этом [Shift])
5. Выключаем видимость слоя с лицом (для этого щелкаем на глаз на панели Слои левой кнопкой мыши) и переходим на основной слой (фон).
6. Теперь нужно выделить пряди волос, обрамляющие лицо. Для этого я использовала все тот же инструмент Многоугольное лассо [L] (вычесть из выделения можно удерживая [Alt], добавить к выделенному - [Shift])
7. Копируем выделенное [Ctrl+C] на новый слой и перемещаем слой поверх остальных [Shift+Ctrl+]].
8. Включаем видимость слоя с лицом и увеличиваем его заливку до 100%
9. Уберем лишнее с лица с помощью Ластика [E] или выделения и отчистки.
Так же нужно выделить глаза, брови и губы:
Способ I. выделить с помощью Лассо сделать слабую растушевку выделения [Alt+Ctrl+D] (приблизительно на 1-3 пикселя, в зависимости от размера изображения (я использовала 1 пиксель)) и скопировать на новый слой [Ctrl+J], или
Способ II. выделить с помощью Быстрой Макси [Q], кистью с жесткостью не менее 30%, Инвертировать выделение [Shift+Ctrl+I] и скопировать на новый слой [Ctrl+J]
10. Теперь подгоним цвет кожи лица под основной цвет кожи. Вот 2 способа, которыми я пользуюсь:
Способ I. С помощью выборочного цвета.
В Меню Изображение/Регулировки выбираем команду Выборочный цвет и гоняем ползунки цветов, пока не достигнем нужного результата. Сначала уделите внимание красному, желтому и серому цвету
Для облегчения подборки цвета, перед тем, как выбрать команду Выборочный цвет, можете Уменьшить насыщенность (обесцветить) [Shift+Ctrl+U]. В этом случае цвет получится более однотонным (наверное), зато работать будет намного проще т.к. нужно изменить только 3 цвета (белый, серый, черный)
Способ II (более легкий). С помощью нового слоя-заливки.
Выбираем команду Выделить прозрачность слоя с помощью правой кнопки мыши на панели Слои (слой с лицом). Добавляем новый слой (без заливки). С помощью Пипетки [I] выбираем средний цвет в области лба и шеи. Берем Градиент [G] и заливаем выделенную область так, чтобы цвета совпали
Ставим Режим Смешивания слоя на Цвет
Заходим в меню Изображение/Регулировки выбираем команду Яркость/Контраст… меняем настройки, подгоняя под основной цвет кожи
11. Глаза, брови и губы тоже можно изменить с помощью яркости и контрастности.
Добавьте тень от локонов. Для этого выделите прозрачность слоя (правая кнопка мыши на слое с волосом Выделить Прозрачность Слоя), подвиньте выделение чуть в сторону, добавьте новый слой и поместите его ниже слоя с волосом. Измените режим смешивания слоя на Линейное горение, закрасьте выделенное светло-серым цветом. Уберите выделение и немного размойте тень с помощью инструмента Размытие [R]
Если лицо получилось бледным, добавьте контрастности. При увеличении контрастности цвет становится более насыщенным, чтобы изменить насыщенность цвета зайдите в меню Изображение/Регулировки, ко** Оттенок/Насыщение [Ctrl+U].
Если нужно нанести румянец используйте кисть на новом слое с режимом смешивания Цвет или Мягкий свет.
Ну вот и все. Конечное изображение после дополнительной доработки смотрите ниже.
Из блога Надежды М.
Автор урока: Nataliya
Источник: http://planetaphotoshop.ru/viewtopic.php?f=40&t=2189