Замітки з міткою «уроки»
Вставляем анимацию в картинку,Урок фотошоп.
- 22.06.10, 15:00
- Фотошоп
Вам понравилась анимашка в интернете и вы хотите вставить её на свою картинку.
Давайте попробуем это сделать.
Анимашка из интернета и моя картинка с этой анимашкой.


1.Открыть анимашку в фотошопе по слоям.
В версиях ФШ выше CS2 приложение ImageReady нет.
В программу встроена панель анимации и, чтобы открыть анимашку(файл в формате gif) по слоям, нужно импортировать файл.
Для импорта файла на компьютере должна быть установлена программа QuickTime не ниже версии 7.1.
При этом анимашка откроется с белым фоном и придётся этот фон удалять с каждого слоя. Морока да и только.
Я решила эту проблему просто. Установила старенькую версию Photoshop CS, весом в 260мб, и получила в пользование приложение ImageReady.
С моей рабочей версией программы CS4 нет никакого конфликта и приложение открыто одновременно с CS4.
Места на компьютере достаточно, и меня сама программа Photoshop CS ничем не обременяет.
Если кому нужно, то скачать Adobe Photoshop CS and ImageReady CS можно здесь ( лекарство присутствует, это архив с моего пиратского диска(шёпотом))
Итак, открываем в ImageReady анимашку ( меню – файл – открыть).

И сохраняем в формате psd (меню – файл – сохранить как…)
2.Переносим анимашку на картинку.
1)Открываем сохранённый psd файл в Фш.

2)Чтобы перенести все слои анимашки на картинку их необходимо убрать в группу. Для этого, находясь на верхнем слое в панели слоёв и удерживая клавишу Shift, делаем клик по нижнему слою. Этим действием мы объединили все слои.

3)Топаем в меню – слои – новый – группа из слоёв – ок. Все слои собрались в группу.

4) Активируем инструмент «перемещение» и тянем группу из панели слоёв на картинку, устанавливаем на нужное место.

3.Редактирование анимашки.
Некоторые гиф файлы имеют неприятную особенность – рваные края изображения. Моя анимашка тоже имеет эту особенность. Есть возможность сгладить рваные края.
1)Активируем инструмент «размытие» ( настройки и размер кисти регулируйте по своему усмотрению)

2)Открываем группу с анимашкой и, находясь на верхнем слое, аккуратненько пройдёмся по границе изображения.

Пройтись по границам изображения нужно на каждом слое. Конечно, можно и не сглаживать рваные границы анимашки, но тогда ваша картинка будет выглядеть менее эстетично.
4.Анимация.
Начинаем выставлять видимость слоёв анимашки по кадрам.
1)Открываем панель анимации и для первого кадра открываем видимость первого слоя анимашки.

2)Создаём следующий кадр (вторая иконка справа внизу панели анимации) и открываем видимость следующего слоя анимашки, а видимость предыдущего слоя закрываем.

3)Повторяем подпункт 2 для всех слоёв анимашки.
В моём случае получилось 7 кадров.

Вот и вся премудрость.
Сохраняйте в гиф формате вашу картинку с анимашкой.
На анимашку можно добавлять всё, что вашей душе угодно. Я добавила на цветок блёстки, сделала блик на носу и мигающий блик на глазе. Так как на моей картинке есть ещё анимация и она предусматривает более быстрое действие, чем моргание анимашки, то я открывала видимость следующего слоя анимашки через кадр, т.е. на двух кадрах у меня видимость одного слоя, на следующих двух кадрах видимость следующего слоя и т.д. А для мерцающего блика глаза я создала дубликат первого кадра, сделала на нём блик ( меню – фильтр – рендеринг – блик) и добавила кадры для слоя с бликом. В итоге у меня 18 кадров, на которых я расставила видимость слоёв других анимаций.
Прочитав один раз то, что я написала в последнем абзаце, вы про себя скажете – ничего не понимаю. Я с вами соглашусь. Но, если вы не поленитесь и не будете торопиться, и попробуете поэкспериментировать, то я уверена, что вы всё поймёте. А если не поймёте, то прочитайте ещё и ещё раз внимательно. Но уж если и после всех ваших усилий что-то будет непонятно – спрашивайте. Разберёмся.

Ольга Бор.
Луч света в темной комнате. Урок фотошоп.
- 20.04.10, 15:57
- Фотошоп
Как сделать плетенку. Урок для фотошопперов.
- 28.02.10, 20:55
- Фотошоп

Как сделать плетенку :
Открываем картику и сразу переводим ее в слой.

Затем открываем вкладку - Каналы - и создаем Альфа-канал

Затем, с помощью инструмента Прямоугольник рисуем прямоугольник. Цвет прямоугольника выставляем
белый

Удерживая клавишу Ctrl щелкаем левой кнопкой мыши по Альфа-каналу и белый прямоугольник будет выделен.
Затем нажимаем инструмент Область , что рядом с инструментом Перемещение, и , удерживая три клавиши Ctrl+
Shift+Alt, создаем подобные прямоугольники

Выделям все прямоугольники - удерживая Ctrl кликаем мышкой по слою Альфа .
Затем выключаем глазок Альфа-канала и включаем изображение и переходим в слои.
Слой будет серого цвета - кликнем левой кнопкой мыши по нему и он станет синий .Выбираем
инструмент Область (выделение) , нажимаем правую кнопку мыши, появится меню - выбираем - Создать
новый слой из выделения. Получаем такую картику.

Опять идем в каналы, удаляем прежний Альфа-канал и создаем новый. И на нем аналогичным образом
рисуем прямоугольники, только в другом направлении и далее проделываем все то же, что описано выше
и получим такую картинку

Теперь применим к этому слою какой-либо стиль слоя ( для удобства работы) и включим два слоя,
будет сразу видно, что нужно удалить, чтобы получилось переплетение полос. Берем инструмен Ластик
и удаляем лишнее.

А теперь все зависит от вашей фантазии - применяйте стили слоев, делайте еще один слой для фона и т.д..

"Карандашный рисунок из фото" урок фотошоп.
- 22.08.10, 14:29
- Фотошоп






И все! сохраняем нашу картинку.Удачи!
Урок от Елены Булановой.
Картинка с использованием фильтра Волна.Урок фотошоп.
- 08.06.10, 14:09
- Фотошоп
Результат: 
Открываем картинку в ФШ (Файл-Открыть). Далее копируем наш слой 5 раз (Ctrl+J)
Работаем с первым слоем.
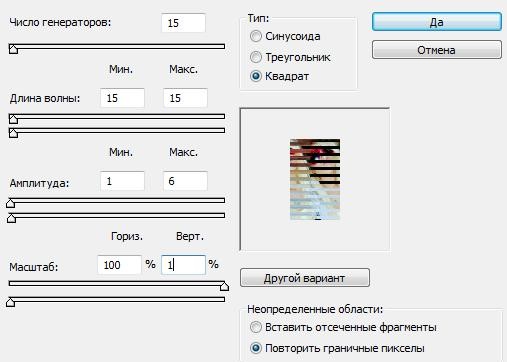
Заходим в Фильтр-Искажение волна (Filter-Distort-Wave)
И ставим такие настройки:
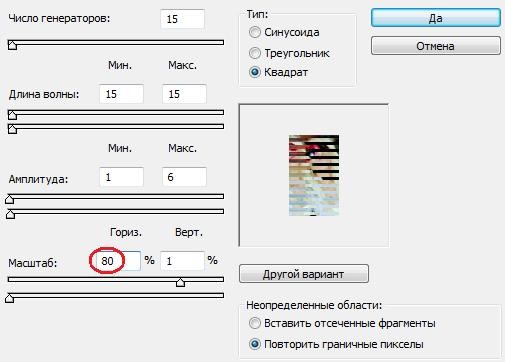
Дальше проделываем все тоже самое со вторым и последующими слоями, постепенно уменьшая маcштаб на 20, пока не дойдем до 1.
Т.е. на 2-ом слое ставим маcштаб на 80
На 3-ем слое ставим масштаб на 60 и т.д.
Теперь переходим в Image Ready или открываем окно анимации
Автор урокаMademoiselle Viv
Как сделать фейерверк. Урок фотошоп.
- 29.04.10, 11:24
- Фотошоп

1. Создаем новое изображение (Файл - новый), размером 400Х400 с прозрачным фоном и дублируем 3 раза (ctrl+J). Активируем инструмент "Кисть" с мягкими краями и рисуем ею на каждом слое, выбранную вами фигуру. Можно нанести разные рисунки на разных слоях.

2. Применяем к изображению фильтр ВЕТЕР 2 раза (Фильтр - стилизация - ветер) выбрав направление справа к каждому слою отдельно
3. Теперь применяем фильтр ПОЛЯРНЫЕ КООРДИНАТЫ (фильтр-искажение-полярные координаты) со значением Полярные в прямоугольные. При помощи инструмента "Перемещение" смещаем изображение в середину рисунка. Нажимаем ctrl+T., щелкаем внутри окошка правой мышкой и деформируем изображение, так для каждого слоя.

4. Теперь можно поменять цвет нашего изображения при помощи команды ИЗОБРАЖЕНИЕ - КОРРЕКЦИЯ - ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ, ставим галочку в окне ТОНИРОВАНИЕ и устанавливаем нужные параметры (сtrl+U).
5. Объединяем слои (ctrl+shift+E). и дублируем слой ctrl+J. Становимся на верхний слой , глазик включен, нижний пока выключен, и деформируем слой (ctrl+T - щелчок пр.мышкой и выбираем ДЕФОРМАЦИЯ), вытягиваем наш рисунок еще немного вверх и в стороны, можно еще раз поменять цвет ctrl+U.
6. Снова дублируем слой ctrl+J и снова трансформируем, деформируем и вытягиваем еще немного вверх (можно добавить цветности), примерно вот так:
слои для удобства можно переименовать в слой 1, слой 2 и слой 3, для этого щелкаем пр. мышкой по слою в панели слоев и в окошке пишем то, как будет называться наш слой.
7. Создаем новый слой, нажав на значок "Создать новый слой" в нижней части панели СЛОИ, называем Слой 4. Активируем инструмент "Кисть" и рисуем на новом слое звездочки или кружочки, в общем, кому, что нравится...
8. Копируем слой, называем Слой 5 и применяем фильтр ПОЛЯРНЫЕ КООРДИНАТЫ (фильтр - искажение - полярные координаты) со значением Полярные в прямоугольные.
9. Еще раз копируем слой, называем Слой 6 и применяем фильтр РАЗМЫТИЕ (Фильтр - размытие - размытие в движении), поставив параметр УГОЛ - 90 градусов, СМЕЩЕНИЕ 100 px
10. Снова копируем слой, называем Слой 7 и применяем фильтр РАЗМЫТИЕ (Фильтр - размытие - размытие по Гауссу) поставив параметр РАДИУС - 10 px, снижаем непрозрачность слоя до 60% и при помощи инструмента "Перемещение", смещаем изображение вниз.
11. Создаем новый слой, заливаем черным цветом при помощи инструмента "Заливка" и перемещаем его в самый низ.
12. Открываем панель анимации и копируем первый кадр 7 раз (всего 8 черных кадров).
13. Вернемся к первому кадру анимации, для этого кликнем по нему мышью, на панели Слои оставляем видимыми - черный слой (самый нижний) и слой 1, у остальных слоев отключаем видимость, нажав на глазик.
14. На втором кадре оставляем видимыми черный слой и слой 2, в третьем кадре - черный слой и слой 3, в четвертом - черный слой и слой 4 и т.д. до конца слоев... Последний 8 кадр - черный.
15. Устанавливаем 1, 2, 4 и 5 кадрам время задержки кадра 0,1 секунды, 3, 6 и 7 кадр - без задержки , а 8 кадру, ставим время задержки 0,5 секунды. Нажимаем PLAY. Вот наш ФЕЙЕРВЕРК и готов!!!
Удачи и успехов во всем! Ваша, Зося!
Материалы для урока нашла в интернете на сайте fotodryg.
Урок от Зоси номер 11.
Оборванный край. Урок фотошоп.
- 05.04.10, 17:09
- Фотошоп
 Упрощенный готовый вариант выглядит примерно так
Упрощенный готовый вариант выглядит примерно такБез лишних объяснений начинаем делать:
Создать новый файл File --> New. Для примера я выбрала белый фон, т.к. на на нем лучше видно черный :-)))))
Вы выбирайте цвета которые подходят для ваших целей. Что нарисуете, то и оборвете.
Создать новый слой - Layer 1


 На слое Layer 1 создать прямоугольную выделенную область соответствующюю размерам вашего листа бумаги.
На слое Layer 1 создать прямоугольную выделенную область соответствующюю размерам вашего листа бумаги. Созданную выделенную область залить черным цветом черным цветом
Созданную выделенную область залить черным цветом черным цветом
Снять выделение: Ctrl+D (фотошоп чувствителен к языку. Быстрые сочетания клавиш срабатывают только в английской раскладке клавиатуры). Инструментом Lasso выделяем произвольную область для создания линии обрыва верхнего края.
Инструментом Lasso выделяем произвольную область для создания линии обрыва верхнего края.
Можно обводить лист с четырех сторон. Все зависит от того, какие стороны листа вы хотите оборвать.
 Область выделения обязательно замкнуть в круг.
Область выделения обязательно замкнуть в круг.
Обращяйте внимание на активный слой. Вы выделяете изображение на том слое на котором находитесь.
Перейти в режим быстрой маски.


 Применить фильтр Filter --> Pixelate --> Crystallize... Значение Cell Size установить 3
Применить фильтр Filter --> Pixelate --> Crystallize... Значение Cell Size установить 3
 Снять режим быстрой маски
Снять режим быстрой маски
 Удалить выделенную область нажав кнопку Delite на вашей клавиатуре.
Удалить выделенную область нажав кнопку Delite на вашей клавиатуре.
Снять выделение нажав Ctrl+D Результат
Результат