Замітки з міткою «уроки»
Бегущий блик. Урок фотошоп.
- 20.03.10, 15:43
- Фотошоп
| На глаза попалась вот такая симпотяшная картинка и пришла идея поместить в глаза и рот тыковкам бегущий блик. Ну что... начнём. 1. Открываем картинку. 2. Создать дубликат слоя Ctrl+J, глазик на нижнем слое отключить. Вырезать отверстия для блика любым вам удобным способом (я вырезала Лассо) 3. Создать новый слой и поместить его между картинок 4. Отключите глазики со слоёв с основными фонами что бы видеть блик. Взять Прямоугольное выделение, растушёвку поставте на своё усмотрение ( у меня 20) создать прямоугольник и залить любым цветом При желании трансформацией можно развернуть блик 5. Переходим к самому интересному... Открываем окно аннимации. В слоях включаем все глазики. Создаём новый кадр Стоя на слое с бликом перемещаем его из одного угла в другой 6. Добавим промежуточных кадров. Нажмите в окне аннимации кнопку " Создание промежуточных кадров" и выставите их количество у меня их 15 Установите время отображения кадров Просматрите результат и если он вас устроил сохраняйте. |
Изгибаем картинку. Урок фотошоп.
- 19.03.10, 15:42
- Фотошоп
1. Создала новый документ ( большего размера чем картинка)
2. Открыть нужную картинку и перетянуть на новый документ.
3. Нажать Ctrl + t и за уголочек развернуть картинку

4. Снять выделение нажав Enter
5. заходим Фильтр - Искажение - Искривление и эксперементируем с настройками как вам больше понравится ( это индивидуально)


6. Опять нажать Ctrl + t и за голочек вернуть картинку в исходное положение.
7. Снять выделение Enter сохранить изображение


Источник: http://photoshopim.ucoz.ru/
Из фото - в красивую картинку. Урок фотошоп.
- 19.03.10, 15:27
- Фотошоп

| Бывает смотришь на фото хочется чего нибудь к нему добавить.... Мы попробуем наше фото разбить на кусочки. 1. Откройте фото над которым будете работать. Пока на время можете его свернуть 2. Теперь нам нужно заготовить шаблон рамки. Для этого заходим Файл - Новый и создайте новый документ с прозрачным слоем. 3. Взять инструмент Прямоугольное выделение и создайте прямоугольник, в верхней менюшке нажать первый квадрат
Опять создадим прямоугольник только меньшего размера внутри первого, в верхней менюшке нажать на третий квадрат
4. Взять ковшик и залить рамку желаемым цветом, снять выделение
Можно по краям рамки сделать обводку, кликнете по слою с рамкой и в появившемся окне выберите последний пункт Обводка, задайте желаемый цвет и размер обводки
5. Развернуть документ с фото, и инструментом перемещение перетянуть рамку на фото
6. Вызвать трансформацию нажав комбинацию Ctrl + T и трансформируйте рамку в нужное вам место
|
Создание водной поверхности.Пла
- 17.03.10, 14:06
- Фотошоп

Для начала мы его скачаем и установим :

Открываем её в ФШ , снимаем в окне слои замочек , клинкув на него левой кнопкой мыши 2 раза .

Становимся на нижний слой
и
Открываем фильтр : Фильтр - Flaming Pear - Flood

И видим табличку с настройками :
Выставляем линию горизонта , подбираем волну и жмём ОК .

Становимся на второй слой с картинкой
и
Открываем фильтр : Фильтр - Flaming Pear - Flood

В табличке с настройками меняем значения , нажатием на кнопочку с кубиками (это автоизменения) и в окне просмотра наблюдаем за изменениями , как только вас всё устраивает , жмите ОК .

Становимся на третий слой с картинкой
и
Открываем фильтр : Фильтр - Flaming Pear - Flood

В табличке с настройками меняем значения , нажатием на кнопочку с кубиками и в окне просмотра наблюдаем за изменениями , как только вас всё устраивает , жмите ОК .

Переходим в окно анимации :



Жмём на просмотр и любуемся :
Сохраняем : Файл - Сохранить для Web в формате GIF
Я привела вам пример , как пользоваться плагином , дальше всё в ваших руках !


Вот результат изменения в ручную :

Рамочка - кант. Урок для фотошоп.
- 15.03.10, 22:11
- Фотошоп
Всем приветик! Сегодня сделаем вот такую рамочку.

1. Открываем картинку, на которую будем делать рамочку.
2. Создаём новый слой (вторая иконка справа внизу панели слоев)

3. Переходим на слой с картинкой и меняем задний план на слой(два клика левой кнопкой мыши по слою - ок.)


4.Загружаем выделение слоя с картинкой (меню - выделение - всё, переходим на новый слой и топаем в меню - редактирование - выполнить обводку. Устанавливаем параметры, как на скрине (цвет любой)

5. Снимаем выделение, активируем инструмент "прямоугольная область" и делаем выделение немного отступив от края изображения.

6. Делаем обводку, как в пункте 4. Затем снимаем выделение и получаем такой вид.
7. Рамка - кант готова. Теперь мы её анимируем. Анимацию можно сделать шумом или глиттером, как вам больше нравится. Я использовала этот глиттер.

Итак, загружаем выделениеслоя с рамочкой-кантом, создаём три новых слоя, так, как у данного глиттера три кадра и заливаем глиттер. Как пользоваться глиттерами можно почитать ЗДЕСЬ. После всех заливок снимаем выделение.
8.Открываем панель анимации. Для первого кадра оставляем видимость только первого слоя с заливкой.

9. Создаём второй кадр (вторая иконка справа в панели анимации), переходим на него, закрываем видимость у первого слоя с заливкой в панели слоёв и открываем второй слой с заливкой.

10. Создаём третий кадр, закрываем видимость второго слоя с заливкой и открываем видимость третьего слоя. Выставляем время( я поставила 0.1сек) и сохраняем для веб гиф файл (меню - файл - сохранить для web)
Получаем блестящую рамочку-кант
Папирус.Урок для Фотошоп.
- 15.03.10, 16:56
- Фотошоп

Радиус распыления (Spray radius): 10
Сглаживание (Smoothness): 5.

Активизируем инструмент Волшебная палочка (Magic wand tool) , в опциях установим Отклонение (Tolerance) равным 5 и щелкнем в любом месте участка черного цвета.
Инвертируем выделение: Выделение > Инвертировать (Select > Inverse) или, что быстрее, Ctrl+Shift+I, нажмем Del и снимем выделение - Ctrl+D.

Радиус распыления (Spray radius): 20
Сглаживание (Smoothness): 15.

PS 5.x: Сохранять прозрачность (Preserve transparancy)
PS 6.x: Блокировка прозрачности (Lock transparent pixels)
и зальем активный слой светло-желтым или бежевым цветом.

Проведем кистью вдоль границ нашего папируса; легкий мазок в центре тоже не повредит.


Откровенно говоря, техника, описанная в настоящем уроке, не является сверх строгой. Попробуйте поэкспериментировать с показателями фильтра Брызги (Splatter) и Тени. Главное - понять процедеру выполнения действий в целом.

Автор: неизвестен
Перевод: Shelter
Выделения при помощи альфа-каналов. Урок для фотошоп.
- 12.03.10, 19:51
- Фотошоп
Что обычно для этого применяется ? все..или почти все смело будут
использовать "волшебную палочку" (Magic Wand) ... а что делать если там
много очень мелких деталей....например листья дерева или волосы...
палочка не даст точного результата...
вот тут тогда и пригодится метод выделения при помощи Альфа каналов
для справки: каждое
изображение может состоять из 3х (RGB и LAB) или 4х (CMYK) каналов
...чтобы увидеть каналы нужно перейти в соответствующее меню "каналы"
(Channels) или использовать горячие клавиши Ctrl+1,Ctrl+2,Ctrl+3 ..
Ctrl+~ отобразит все каналы разом ... альфа-канал - это изображение в
градациях серого .. обыно белым обозначется в нем цвет..который он
представляет а черным - его отсутствие....
например если взять фотографию зеленого леса... то зеленый канал будет почти белым в тех местах..где присутсвует зелень..
или если взять синие небо.. то синий канал тоже будет почти пустым.. там..где есть само небо...
для наглядности картинка : Синий канал в RGB пространстве..

эта особеность используется для создания масок
для справки :
Маска
- так же является черно-белым изображением.... там где черный цвет -
изображение скрыто... где белый , там видимо на 100% .. все остальное
отображает лишь часть изображения... т.е. дает полупрозрачность...
создается маска путем нажатия соотвествующей кнопки..

после ее нажатия напротив превьюшки слоя появится квадратик ..это и есть маска.

и так.. например нам нужно выделить пальмы ..которые расположены на фоне неба.. начнем ..

как было сказано в начале ... в синем канале небо будет почти белым.. используем это ..
для начала перейдем в закладку меню каналы и скопируем синий канал...
это делается путем перетаскивания иконки канала на кнопочку "new"

щелчек по только что скопированному каналу активирует его.. теперь
нужно увеличить контраст.. кому как нравится.. я использовал "Кривые"
... (Curves)..
на этом шаге планируется максимальное
отделение листвы от неба... иногда простое поднятие контраста не
спасает и еще приходится закрашивать некоторые участки кистью..

в итоге получилось контрасное черно-белое изображение .. где белым обозначено небо..а черным пальмы и все остальное..
в принципе маска готова..теперь осталось ее загрузить..
для начала сделаем выделение ..для этого зажав Ctrl щелкнуть по альфа-каналу с которым только что работали....

и щелкаем по кнопке "создать маску"

осталось только проинверитровать саму маску..так как все получилось в точности да наоборот ))
..поясню почему.. для удобства создания маски работая с альфа-каналами ..черным обычно обозначается выделяемый объект а белым весь остальной фон ... но когда создается сама маска то ее нужно проинвертировать ..т.к. черный для маски - это значит невидимый... а белый - видимый... все наоборот..
щелчек по маске и инверсия Ctrl+I ...

если нужно что то вернуть обратно.. то берем кисть -- основной цвет - белый .. активируем маску и закрашиваем нужные участки....
Автор: SanchesZ
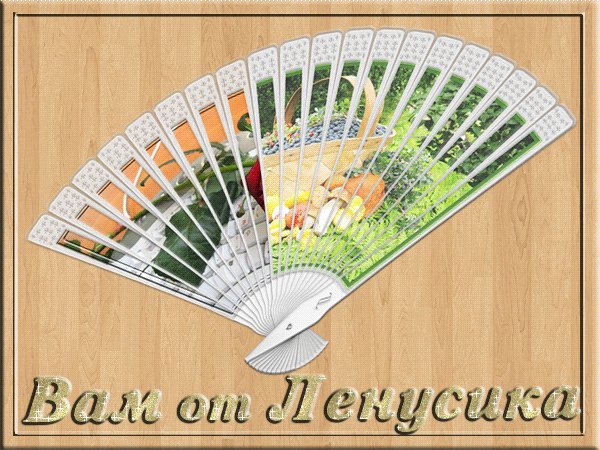
Рисунок на веере.
- 12.03.10, 15:52
- Фотошоп
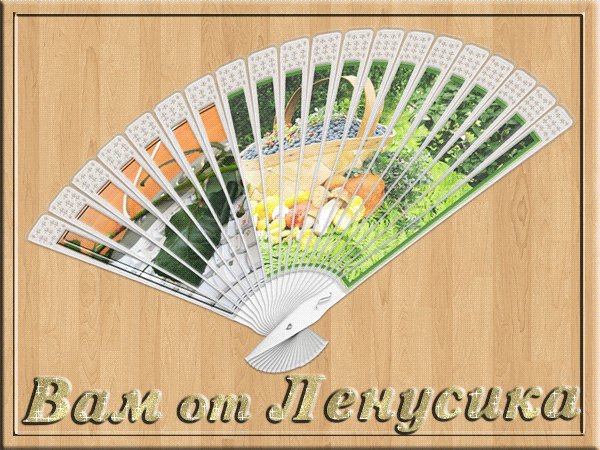
Анимация веера.

Урок № 41
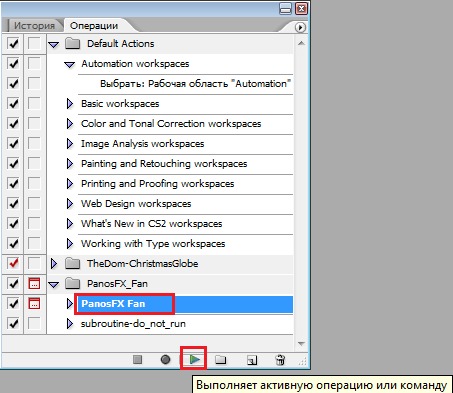
Ну вот всё установили и приступаем : находим наш экшен в окне Операции . Развернули его нажав на стрелочку.

Делаем активную опирацию , которая находится ниже - PanosFX Fan и Запускаем выполнение операции нажав на стрелочку выполнения.

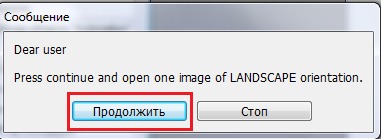
Открылось окно

Открывается папка на компе , из которой выбираете картинку и жмёте Открыть .
Дальше Экшен всё сделает сам , вы только соглашайтесь с ним , нажимая соответственные кнопки в выпрыгивающих табличках.


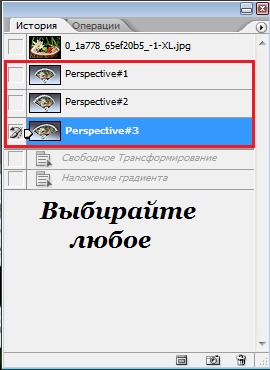
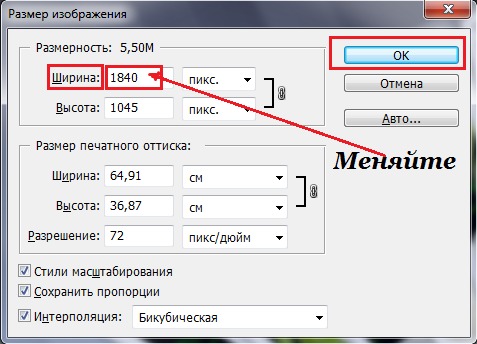
Уменьшаем её до нужного вам размера : Изображение-Размер изображения или Alt +Ctrl + I . Ширину - меняем , Высота - меняется автоматически.

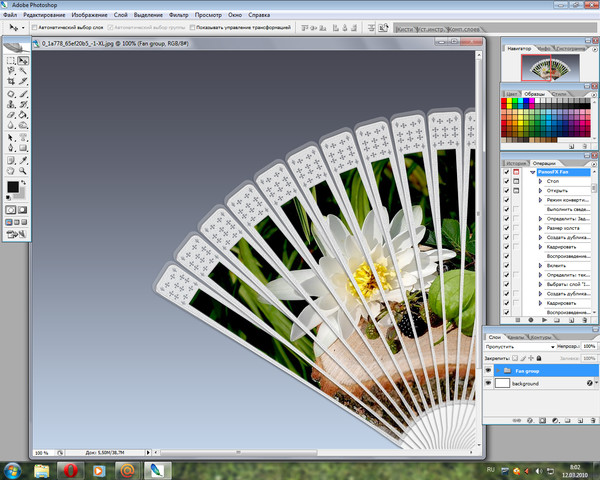
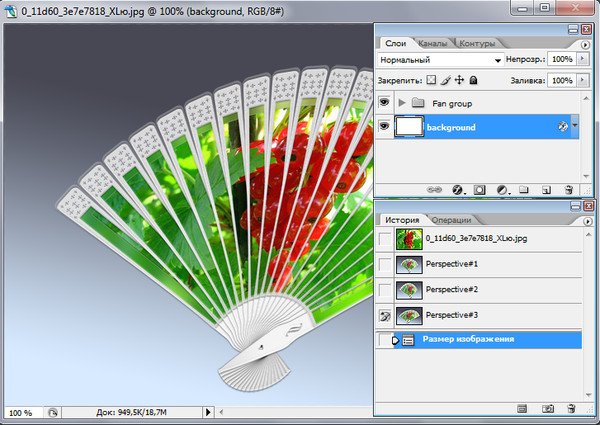
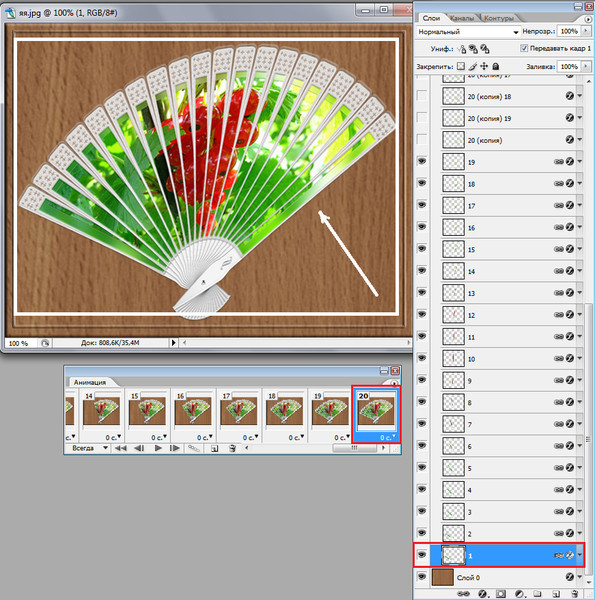
Вот что получаем

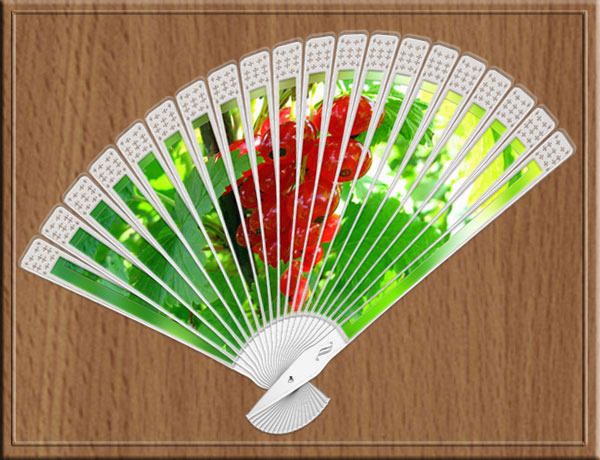
В окне слои : Слой background - это подложка . Его можно удалить , выключить или заменить . Я заменю .

Вобщем-то всё готово и можно сохранять , но мы продолжим .

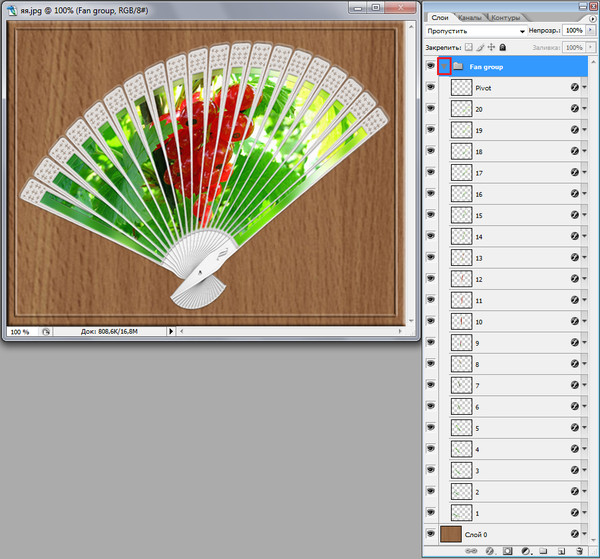
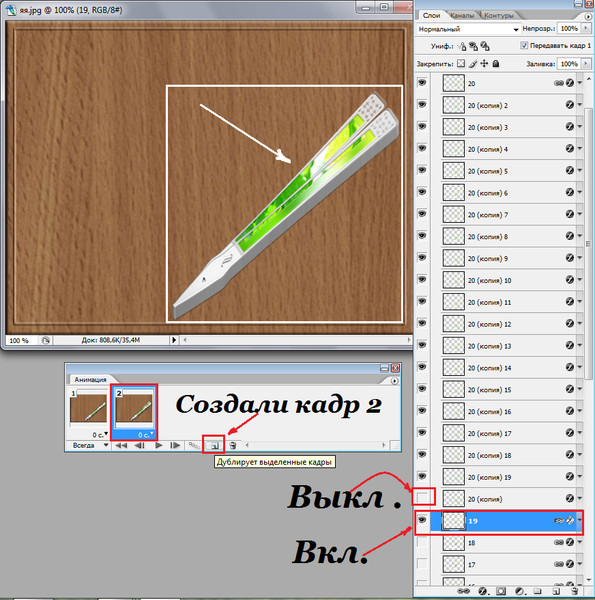
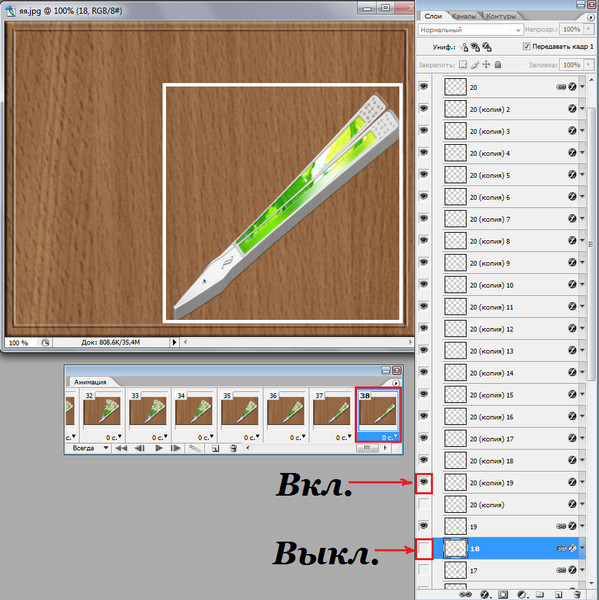
Делаем невидимыми все слои веера в группе, кроме последнего – 20 слоя.

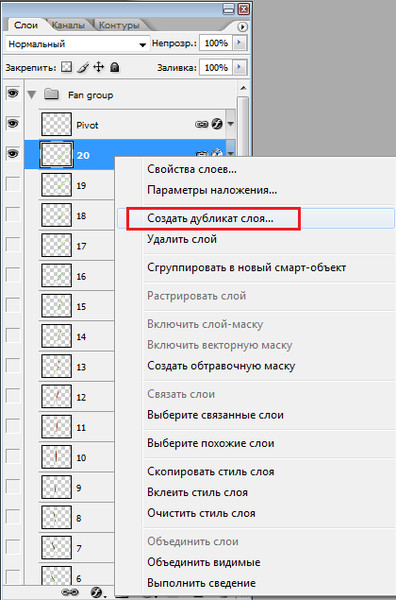
Дублируем 20 слой : Правой кнопкой мыши кликаем по нему и в табличке выбираем Создать дубликат слоя .

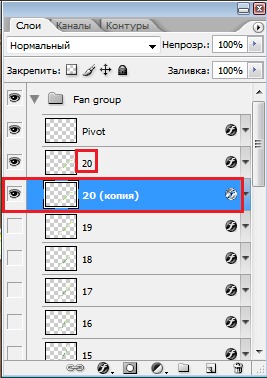
Получили 20 (копия) и мышкой перетянем его под 20 слой .


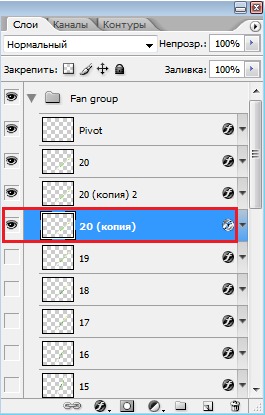
Активитуем слой 20 (копия ) и снова его сдвигаем 1 раз вниз


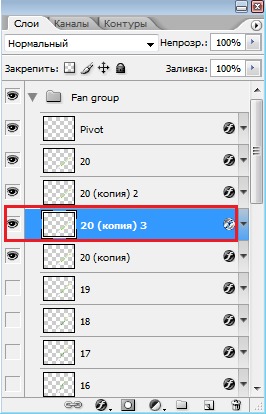
Снова активируем слой 20 (копия ) и снова его сдвигаем 1 раз вниз


Создаём кадр 3 и Выкл. слой 20(копия)19 и Вкл. на слое 18

Создаём кадр 4 и Выкл. слой 20(копия)18 и Вкл. на слое 17


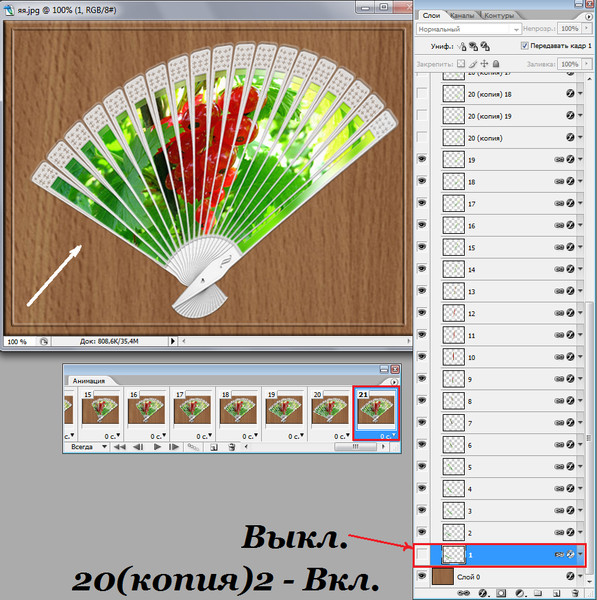
Начиная с 21 кадра проделываем всю работу в обратном порядке – слои с веером закрываем, а перемещённые слои открываем.


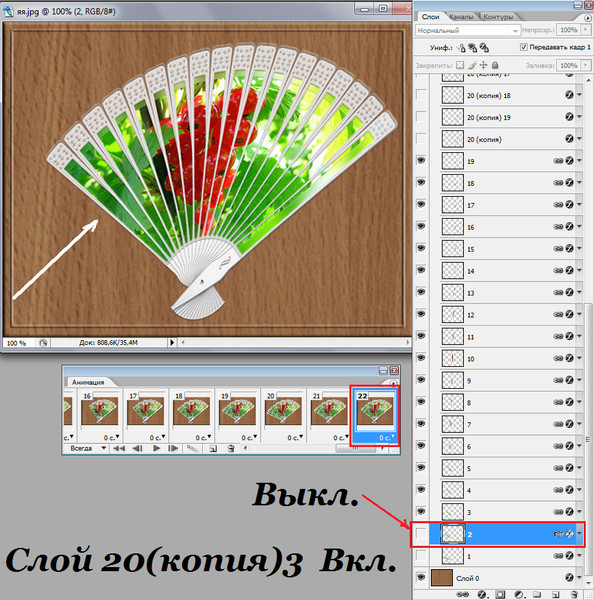
Создаём 23 кадр : слой 3 глазик Выкл. , слой 20(копия)4 Вкл.

И останавливаемся на 38 кадре :

На 1 кадре ставим время 1,5 сек. На 20-ом – 3 сек. И анимация готова.


В этом варианте совмещение двух вееров . Опытным юзерам должен быть понятен принцип этого варианта, а новичкам делать не советую - запутаетесь в смене слоёв.
Вот и всё. Надеюсь, что урок вам пригодится.


Урок для создания анимационной картинки.
- 12.03.10, 15:23
- Фотошоп

Делаем вот такую надпись.

Урок на новичков не рассчитан, так что вопросы, типа, а как создать группу, а как продублировать и т.п. не принимаются.
Скрытый текст
1. Берём какую нить картинку и пишем на ней, что хотим . Картинку берите не маленькую, мы потом её уменьшим. На большом размере нам будет удобнее редактировать надпись. Итак, взяли и написали. Я быстренько сварганила из своих отрисовок картинку и написала. Размер картинки у меня 700х700 пикс. Растеризуйте текст, примените эффекты , если хотите ( если применяете эффекты, то закрепите их.) Вот, моё гениальное творение.   2. Работаем с текстом. Нам нужно каждую букву поместить на отдельный слой. Для этого поочерёдно выделяем буквы и копируем их на новые слои.( Я выделяла многоугольным выделением). Для удобства переименовывайте слои, как я.  3.Дублируем слой с картинкой и соединяем дубликат с текстом.  4. Создадим две паки с группами. В одну перетащим слой с картинкой, во вторую слой картинка с текстом. Сделаем невидимой вторую папку и слои с буквами. Уменьшим размер документа до 250пикс.  5. Работаем с первой группой. Сделаем 13 копий слоя. Переименуем слои. У нас получилось 14 слоёв( можно, конечно и не переименовывать, но так удобнее работать)  6. 14 слой делаем невидимым, переходим на 13 слой топаем в фильтры. Мазки кисти – аэрограф и ставим вот такие настройки.   7. Закрываем слой 13, опускаемся на 12. Идём в тот же фильтр, но меняем радиус разбрызгивания на 3 ( т.е. на 2 единицы больше.)  8. Продолжаем опускаться по слоям, каждый раз увеличивая радиус разбрызгивания на 2 единицы. В итоге у нас слой 1 будет с радиусом разбрызгивания 25.  9. То же самое проделываем и со второй папкой, но начинаете с слоя 14 и не увеличиваете радиус, а уменьшаете, так как у нас в фильтре сохранились последние настройки.9уменьшать начинаете с слоя 13) После всех манипуляций закрываем все слои у второй группы, открываем первую группу, слой 1 и приступаем к анимации. 10. Открываем панель анимации и ли топаем в Adobe ImageReady (зависит от версии фш)  11. Первый кадр – первый слой. 2 кадр – слой2 и так до 14 кадра.  12. 15 кадр оставляем тот же слой + открываем первую букву текста.  13. На каждый новый кадр, открываем следующую букву, пока не покажется весь текст. Слой 14 остаётся открытым. На 21 кадре получаем вот такой вид в панели анимации и в палитре слоёв.  14. На 22 кадре, закрываем слой 14 из первой группы, закрываем все буквы и открываем слой 1 из второй группы.  15. Дальше действуем, как и с первой группой.  Выставляем время и получаем результат. Я поставила для всех кадров 0,1сек.,а для 22 кадра 1,5сек. И такой вариант.  Автор - ваш Admin- Ольга Бор. |































