Текст с эффектом появления. Урок.
- 09.02.10, 22:35
- Фотошоп
Текст с эффектом появления
В этом уроке мы научимся создавать анимашки с появляющимся и исчезающим текстом.

Итак, приступим :)
1. Открываем Adobe Photoshop и создаем новый документ вот с такими параметрами:

Должно получиться вот такое изображение:

Сетка серо-белого цвета на данном изображении обозначает прозрачность фона.
2. Выберем уже знакомый нам инструмент Horizontal Type Text и напишем текст:

3. Мда… Текст как-будто размазан, да и вообще не впечатляет, скажете
Вы. Именно поэтому в Фотошопе существует такая замечательная вещь, как
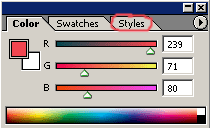
стили! Посмотрим в панель Color и заметим вкладку справа, называющуюся
Styles (на рисунке выделено красным):

4. Нажмем на эту вкладку, и нам откроется панель с разнообразными
стилями, обозначенными маленькими квадратами. Теперь нажмем на кнопку,
выделенную на рисунке красным цветом:

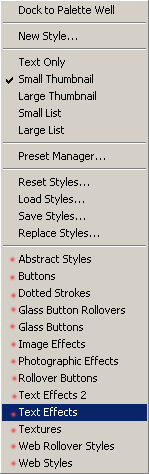
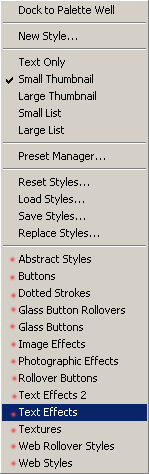
В нижней части открывшегося меню представлены отдельные группы разнообразных стилей (на рисунке они отмечены красными точками):

5. Выберем, к примеру, группу Text Effects. В панели Styles высветится другая группа стилей:

Я выбрала самый первый стиль, Вы можете выбрать на свой вкус любой стиль из любой группы. Получаем вот такое изображение:

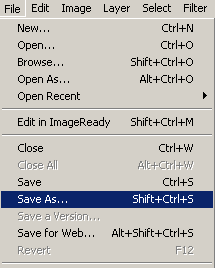
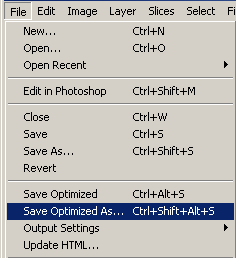
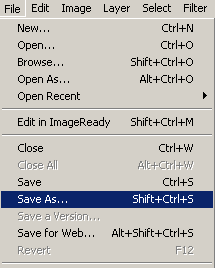
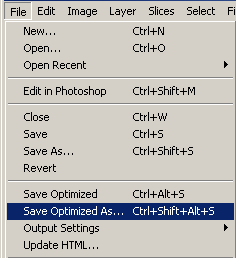
6. Теперь сохраняем наше изображение в формате Photoshop:


7. Запускаем Adobe ImageReady (В Photoshop CS3 и выше Image Ready нет.
Окошко анимации открывается через меню Window - Animation) и открываем
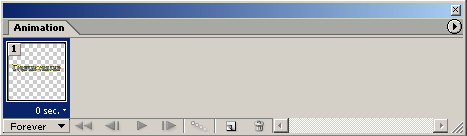
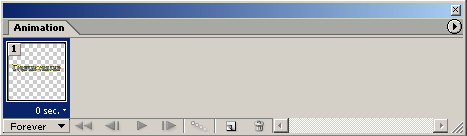
наш сохраненный файл. В окне Animation - 1 кадр:

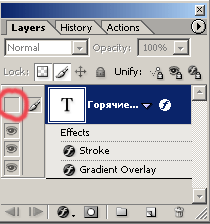
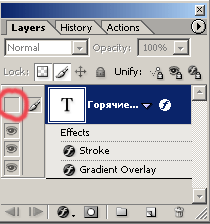
8. В панели Layers уберем видимость последнего (и единственного) слоя:

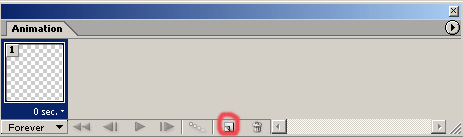
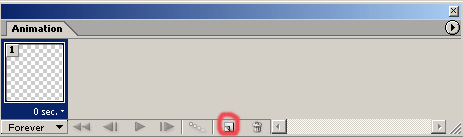
9. В панели Animation (а также в самом документе) останется пустое
изображение. Создадим новый кадр, нажав кнопку, выделенную красным:

10.Далее переходим в панель слоев Layers и делаем видимым наш слой:

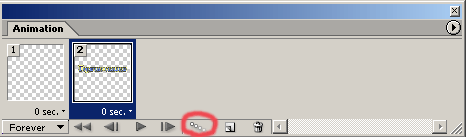
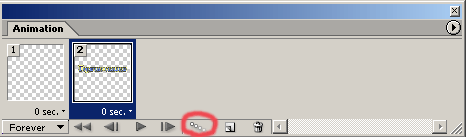
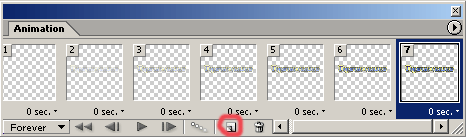
11. Теперь приступим к самой ответственной части нашей работы. Обратим
внимание на кнопку Tween, выделенную красным. Это кнопка создает
промежуточные кадры, таким образом, очень сильно облегчая работу
аниматора. Нажимаем эту кнопку:

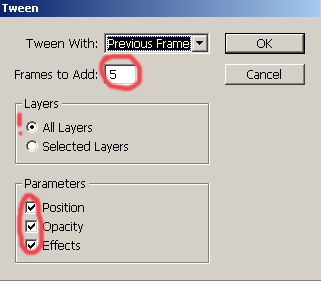
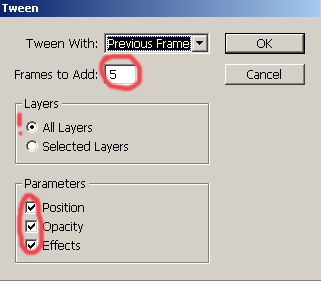
На экране появляется окно с настройками промежуточных кадров.
Tween with – команда, с помощью которой можно выбрать, между какими
кадрами мы хотим сделать промежуточные (с предыдущим кадром или же с
первым);
Frames to Add - сколько промежуточных кадров мы хотим вставить;
Layers – все слои или только выделенные;
Parameters – по каким параметрам должны изменяться промежуточные кадры (позиция, прозрачность, эффекты)
12. Выбираем настройки, указанные на рисунке:

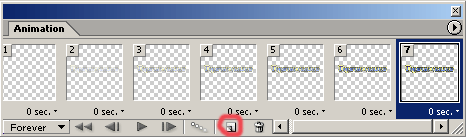
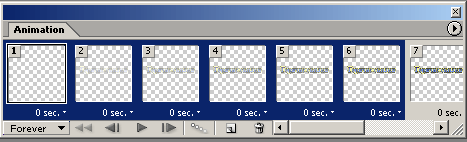
13. Нажимаем ОК и получаем 7 кадров. Далее создаем новый, восьмой, кадр:

14. Убираем видимость нашего слоя:


15. Снова переходим к созданию промежуточных кадров с помощью кнопки Tween:

Теперь мы имеем 13 кадров в панели Animation:

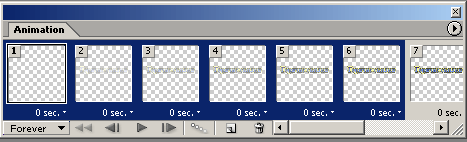
16. Перейдем к кадру под номером один. Зажав Shift, выделим первые шесть кадров, как показано на рисунке:

17. Теперь изменим время показа этих кадров на 0,1 секунды, нажав на любом из них:

Далее выставим время показа остальных кадров: 7 кадр – 1 секунда, 8 – 12 кадры – 0,1 секунды, 13 кадр – 1 секунда.
18.
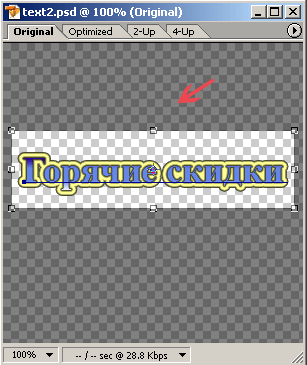
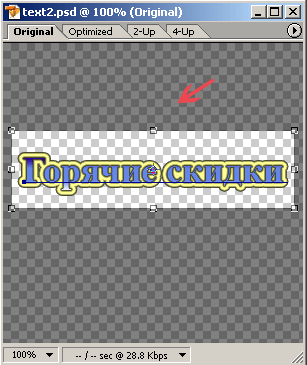
Теперь выберем инструмент Crop Tool и обрежем нашу надпись. Выделим
нашу надпись и вне выделенной зоны (на рисунке показано стрелкой)
нажмем 2 раза левой кнопкой мыши:


19. Нажимаем кнопку Play в панели Animation, наслаждаемся результатом и сохраняем нашу анимашку:

Конечный результат:


Итак, приступим :)
1. Открываем Adobe Photoshop и создаем новый документ вот с такими параметрами:

Должно получиться вот такое изображение:

Сетка серо-белого цвета на данном изображении обозначает прозрачность фона.
2. Выберем уже знакомый нам инструмент Horizontal Type Text и напишем текст:

3. Мда… Текст как-будто размазан, да и вообще не впечатляет, скажете
Вы. Именно поэтому в Фотошопе существует такая замечательная вещь, как
стили! Посмотрим в панель Color и заметим вкладку справа, называющуюся
Styles (на рисунке выделено красным):

4. Нажмем на эту вкладку, и нам откроется панель с разнообразными
стилями, обозначенными маленькими квадратами. Теперь нажмем на кнопку,
выделенную на рисунке красным цветом:

В нижней части открывшегося меню представлены отдельные группы разнообразных стилей (на рисунке они отмечены красными точками):

5. Выберем, к примеру, группу Text Effects. В панели Styles высветится другая группа стилей:

Я выбрала самый первый стиль, Вы можете выбрать на свой вкус любой стиль из любой группы. Получаем вот такое изображение:

6. Теперь сохраняем наше изображение в формате Photoshop:


7. Запускаем Adobe ImageReady (В Photoshop CS3 и выше Image Ready нет.
Окошко анимации открывается через меню Window - Animation) и открываем
наш сохраненный файл. В окне Animation - 1 кадр:

8. В панели Layers уберем видимость последнего (и единственного) слоя:

9. В панели Animation (а также в самом документе) останется пустое
изображение. Создадим новый кадр, нажав кнопку, выделенную красным:

10.Далее переходим в панель слоев Layers и делаем видимым наш слой:

11. Теперь приступим к самой ответственной части нашей работы. Обратим
внимание на кнопку Tween, выделенную красным. Это кнопка создает
промежуточные кадры, таким образом, очень сильно облегчая работу
аниматора. Нажимаем эту кнопку:

На экране появляется окно с настройками промежуточных кадров.
Tween with – команда, с помощью которой можно выбрать, между какими
кадрами мы хотим сделать промежуточные (с предыдущим кадром или же с
первым);
Frames to Add - сколько промежуточных кадров мы хотим вставить;
Layers – все слои или только выделенные;
Parameters – по каким параметрам должны изменяться промежуточные кадры (позиция, прозрачность, эффекты)
12. Выбираем настройки, указанные на рисунке:

13. Нажимаем ОК и получаем 7 кадров. Далее создаем новый, восьмой, кадр:

14. Убираем видимость нашего слоя:


15. Снова переходим к созданию промежуточных кадров с помощью кнопки Tween:

Теперь мы имеем 13 кадров в панели Animation:

16. Перейдем к кадру под номером один. Зажав Shift, выделим первые шесть кадров, как показано на рисунке:

17. Теперь изменим время показа этих кадров на 0,1 секунды, нажав на любом из них:

Далее выставим время показа остальных кадров: 7 кадр – 1 секунда, 8 – 12 кадры – 0,1 секунды, 13 кадр – 1 секунда.
18.
Теперь выберем инструмент Crop Tool и обрежем нашу надпись. Выделим
нашу надпись и вне выделенной зоны (на рисунке показано стрелкой)
нажмем 2 раза левой кнопкой мыши:


19. Нажимаем кнопку Play в панели Animation, наслаждаемся результатом и сохраняем нашу анимашку:

Конечный результат:

Урок от Зины Муратиди.
6

Коментарі
Merovingian
110.02.10, 08:34
Гість: Angell-s
210.02.10, 11:49
Mari6737
310.02.10, 14:56Відповідь на 1 від Merovingian
Mari6737
410.02.10, 14:56Відповідь на 2 від Гість: Angell-s