Всем спокойной ночи!!!ЕноДофф сильно не доставайте пожалуйста!!!
- 18.04.07, 23:37
Ффсе.....буду на сегодня подвязывать с блогом - чувствуетс уже усталость - надо отдохнуть...
Буду послезавтра...
Ффсе.....буду на сегодня подвязывать с блогом - чувствуетс уже усталость - надо отдохнуть...
Буду послезавтра...
Без комментариев...
Просто песня, отвечающая настроению именно в это время и именно при всех этих обстоятельствах....
Сегодня с утра пришел на работу и решил закинуть себе что то из Nightwish - пробило что то, а потом, когда практически добрался до них на сайте, наткнулся на эту песню...Все...Nightwish сегодня не взлетают...
Теперь сижу, слушаю на полную громкость этот шедевр уже n2 раз и весь офис недоумевает - настолько они привыкли что у меня всегда что то тяжелое играет. А сегодня...
Здравствуйте. Сегодня я продолжу рассказ о способах выделения изображения в Photoshop. Как я и обещал, сегодняшняя статья будет посвящена альфа- каналам.
Согласитесь, очень часто возникает ситуация когда нужно выделить на фотографии не предмет, а человека. И тут, пожалуй, в 90% случаев настоящим камнем преткновения становятся волосы. Конечно, если прическа не очень сложная и более-менее однородная, то выделить можно и с помощью лассо. Однако, чаще мы сталкиваемся с ситуацией, когда прическа очень неоднородная, например, самая распространенная трудность – развивающиеся на ветру волосы.
Вот тут то нам и пригодится выделение через альфа- каналы.
Вкратце поясню что же это такое.
Альфа- канал это специальный слой, на котором оттенками серого показана степень выделения. То есть, то что в канале нарисовано белым цветом – будет выделено, а то что черным – нет. С оттенками черного соответственно будет меньшая степень выделения(так называемое частичное выделение пикселей).
Перейдем к практике…
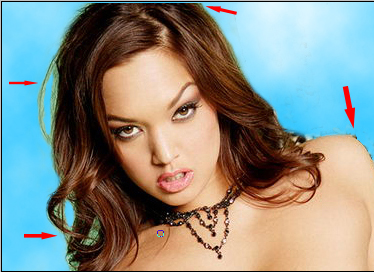
Вот исходное изображение:

Задача проста – удалить фон для дальнейшего переноса фотографии на другой.
Как видите лассо в этом случае нам не поможет – у девушки слишком неоднородная прическа и если обвести только контур прически то очень пострадает реалистичность фото.
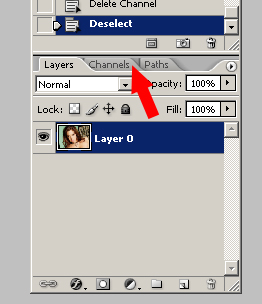
Открываем вкладку «каналы»: 
Там будут показаны 4 канала изображения: один результирующий и три составляющих канала цвета.
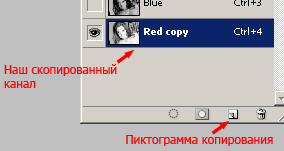
При нажатии на один из составляющих каналов все остальные отключаются и мы видим только выбранную цветовую составляющую. Наша задача найти такой из каналов, на котором девушка максимально контрастирует с фоном. В моем случае, таким каналом оказался канал «Red». Скопируйте этот канал, перетащим его мышкой к пиктограмме загнутого листа бумаги. 
Копия красного канала в нашем случае будет служить базой для будущего выделения.
Нам необходимо изображение девушки полностью закрасить белым цветом, а фон, позади неё – черным.
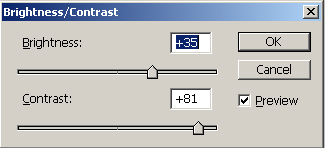
Облегчить и ускорить эту работу можно если немного изменить контрастность и яркость слоя. Идем в Image/Adjustments/ Brightness/Contrast… И подбираем такие настройки, чтобы максимально осветлить изображение девушки, при этом сохранив видимым разницу между фоном, для того чтобы в дальнейшем не запутаться и не закрасить лишнего. Для нашего изображения у меня получились вот такие настройки: 
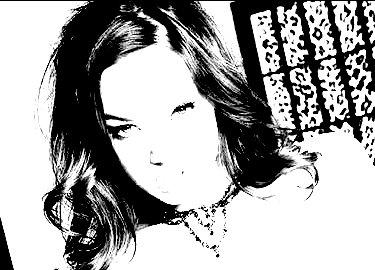
А результат вот такой: 
Как видите закрашивать теперь осталось намного меньше.
Приступим. Выберите мягкую кисть. Установите цвет рисования белый, а парамет Fill для кисти задайте в пределах 30-40.
Вот что должно у вас получиться: 
Теперь зажимаем Ctrl и щелкаем по нашей маске – в результате этого мы загружаем выделение на белую область. Как раз то что нам и надо.
Теперь щелкните по каналу “RGB” – это включит сразу три цветовые составляющие и одновременно отключит наш альфа-канал. Теперь перейдите к вкладке Layers.
Что мы видим? У нас получилось практически точное выделение требуемого участка.
Окончательную доводку получившегося фрагмента предлагаю производить уже так сказать в боевых условиях.
Итак, мы хотим, к примеру, поместить нашу красавицу на фоне неба. Мне облом искать готовую фотку и я решил сам это небо нарисовать. Но сперва нужно подготовить рабочую область:
Вырежте выделение на новый слой(Ctrl+Shift+J), а слой с фоном очистите.
Установите в качестве цвета рисования R(0) G(186) B(255), а в качестве цвета фона – белый. Примените для слоя с фоном эффект Clouds из меню Filter/Render.
Поэксперементируйте с фильтром пока не получите более-менее похожее на облака изображение.
И сразу становится видны многочисленные огрехи в выделении на фото девушки…Ничего страшного – будем понемногу исправлять их. 
Приступим. У меня по каким-то причинам слой с девушкой немного сдвинулся вниз – это исправляется обрезанием изображения при помощи инструмента Crop 
Затем, Eraser Tool  , устанавливаем его параметр Flow в пределах 30-40 и начинаем зачищать края изображения.
, устанавливаем его параметр Flow в пределах 30-40 и начинаем зачищать края изображения.
После зачистки, пройдитесь по контуру фото девушки инструментом Blur Tool  - он создаст по краю изображения небольшое размытие, для того что бы фото более органично вписывалось в фон. Но смотрите не переусердствуйте – сильное размытие тоже реалистичности не прибавляет.
- он создаст по краю изображения небольшое размытие, для того что бы фото более органично вписывалось в фон. Но смотрите не переусердствуйте – сильное размытие тоже реалистичности не прибавляет.
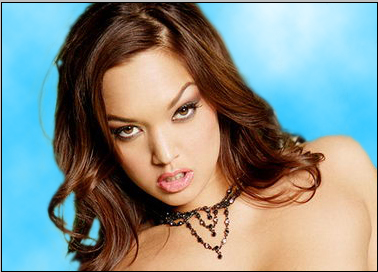
Вот что в итоге получилось у меня:
В следующей своей статье я познакомлю Вас с выделением в режиме быстрой маски.
(Продолжение следует)
Мля!!!! Только что обрадовали - сейчас прйдет машина и мне нужно будет контролировать отгрузку и коммандовать сортировкой дверей....
Фак!!!! Там же 500 дверей....Это как минимум до 9 вечера...
Now Playing: Чайф - Ой-йо (Никто не услышит)
В этой статье я не буду охватывать все аспекты данного вопроса, а просто на несложных практических примерах расскажу Вам о тех способах, которыми я пользуюсь сам в своей практике.
Итак, способов выделения нужного участка на изображении в Photoshop масса, и я, по правде говоря, не все использую. Однако и тех, что я постоянно применяю в своей практике вполне достаточно для комфортной работы.
Из используемых мною способов можно выделить следующие:
- Инструмент Magic Wand Tool
- Инструмент Polygonal Lasso Tool
- Выделение через Select/Color Range…
- Выделение через Alpha канал
- Выделение в режиме «быстрой маски»(Quck Mask Mode)
Можно также выделять участок с помощью инструмента Pen Tool, однако я его на практике практически не применяю, да и про него уже рассказывал coldfear в одной из своих заметок.
Рассмотрим каждый из способов по отдельности:
1)Выделение при помощи инструмента Magic Wand Tool 
Этот инструмент позволяет за один клик на области изображения выделить все (или почти все – в зависимости от настроек инструмента) пиксели того цвета, на который вы нажали этим инструментом.
У инструмента есть параметр Tolerance, который задает порог чувствительности. То есть он определяет степень захвата в выделение пикселей такого же цвета, но отличающихся по оттенку…
Пример:
Исходное изображение: 
Выделение с Tolerance=30 
Выделение с Tolerance=60  (как видите, в данном случае был также выделен верхний участок картинки, хотя он и отличается от нижнего оттенком)
(как видите, в данном случае был также выделен верхний участок картинки, хотя он и отличается от нижнего оттенком)
Итог: Использование данного инструмента оправданно в тех случаях, когда исходное изображение, которое нужно выделить находиться на более менее однородном фоне, тогда, подобрав настройки инструмента, можно будет выделить фон, а затем проинвертировав выделение(Ctrl+Shift+I) получить выделение именно нужного Вам участка…
Идем дальше.
2) Инструмент Polygonal Lasso Tool 
Применяется мною наиболее часто, так как при помощи него (если конечно у вас достаточно терпения) можно выделить практически любое изображение с максимальной точностью.
Принцип работы инструмента предельно прост – вы задаете начальную точку, а затем по шагам строите будущее выделение. Конечной точкой такого построения должна быть точка старта (при этом в углу инструмента появится маленький кружочек). Если между такими шагами делать не очень большие промежутки, то выделение можно сделать любой формы. (Если кто-то помнит что такое язык программирования BASIC, то там как раз дуги и круги программно рисовались при помощи маленьких отрезков прямых линий).
Для примера возьмем более сложный рисунок, который маловероятно выделить при помощи первого описанного инструмента:
Исходное изображение:

Как видите, использовать Magic Wand Tool затруднительно по причине того, что цвет фона практически совпадает с цветом самого ноута. Вот тут то нам и пригодиться Polygonal Lasso Tool.
Увеличиваем масштаб изображения, и шаг за шагом начинаем выделять:

Когда вы дойдете до точки старта – инструмент изменит свой вид – появится маленький кружок, показывающий что это точка начала выделения и что можно завершить выделение. Кликаете по этой точке, вуаля, и контур, который вы строили вокруг ноута, превращается в выделение…

Итог: один из наиболее универсальных способов выделения, так как при определенной усидчивости и терпении можно выделить объект практически любой сложности.
3)Еще одним мощным способом является выделение участка при помощи опции Color Range из меню Select.
Этот инструмент чем-то напоминает Magic Wand, но с той разницей что выделаются все пиксели указанного цвета, а не только смежные на изображении…Пример:
Исходная картинка:
Нужно снести фон. В принципе можно это сделать и Magic Wand-ом, но мы же не ищем легких путей, верно?
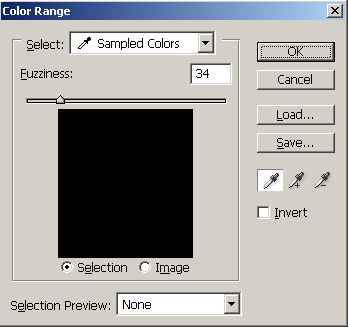
Идем в меню Select/Color Range… 
урсор при этом принимает вид пипетки. Далее кликаем на том цвете, который нам нужно выделить…В данном случае это цвет фона.
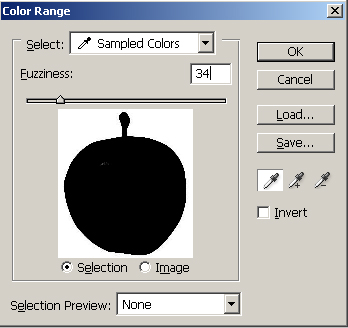
Вот что должно получиться в итоге(белым цветом показывается область, которая будет выделена): 
Как видите у этой опции есть регулируемый параметр Fuzziness. Это подобие Tolerance у Magic Wand. С помощью него ругулируется степень захвата полутонов выбранного изображения.
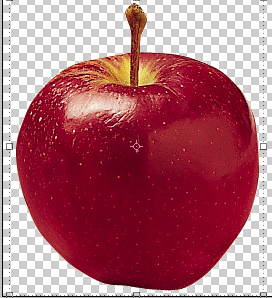
Нажимаем "ОК", затем Del и получаем в итоге такой вот результат:
Итог: этим способом удобно пользоваться как альтернативой Magic Wand. С помощью него удается более мягко выделить нужный участок изображения, так как можно более плавно подобрать параметры выделения.
На этом я пожалуй остановлюсь, поскольку описание двух оставшихся техник выделения займет пожалуй столько-же места, сколько и эта статья. Посему – до скорой встречи…
(Продолжение следует)
Уже который день утро начинается с сообщения "Сервис временно недоступен"...
Заипали уже, что у них там происходит...
9:25 02.04.2007
Итак, сегодня я решил приступить к написанию движка для сайта (CMS).
Весь процесс этого безобразия будет осещен здесь - в блогах. Это будет, така сказать, Developer Notes :)
Только что создал первый таблицы в базе данных. Блин, вчера весь день сидел продумывал их структуру и мучался над поиском очень тонкой и порою еле уловимой грани между простотой в реализации и функционльностью/гибкостью системы.
13:23 02.04.2007
Только что покончил с базой данных. Определена структура и необходимые стартовые данные для текущего этапа разработки. Мля, теперь начинается самое интересное - классы...
15:23 02.04.2007
Началось...Скачал из инета Smarty и теперь переделываю структуру CMS под использование этого шаблонизатора. Уж оченно он мне понравился...Чем больше вчитываюсь в мануал по Смарти тем больше понимаю что его использование сэкономит мне много времени и самое главное нервов при разработке. Спасибо censore за идею...