Шакти Гавэйн
- 26.03.10, 18:03
Все уроки, которые мы должны вынести из общения с другими людьми, позитивны по сути. Они указывают путь к тому, как мы можем в большей мере любить и принимать себя, как научиться полнее выражать то, чем мы являемся.
Все уроки, которые мы должны вынести из общения с другими людьми, позитивны по сути. Они указывают путь к тому, как мы можем в большей мере любить и принимать себя, как научиться полнее выражать то, чем мы являемся.


































































































..ну..это то , что получилось..короче полезный.. 
Откройте фотографию с фужером или с бутылкой.

Создайте новый слой.
Меню Редактирование - Выполнить заливку - 50% Серый (Edit - Fill - 50% Gray)

Дальше применяем фильтры.
Фильтр - Рендеринг - Волокна (Filter - Render - Fibers)

Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur)
Добавим совсем немного размытости.

Добавляем контраста с помощью уровней (Ctrl + L)
Крайние ползунки подвиньте к центру.

Получится примерно так:

Следующий фильтр Текстуризатор - Витраж (Filter - Texture - Stained Glass)
Регулируйте параметры самостоятельно, здесь устанавливается будущий размер капелек.

Вот что получится в результате:

Дальше Фильтр - Эскиз - Гипс (Filter - Sketch - Plaster)

Вот такие милые получились у нас пузырьки или капельки.

Берем инструмент ![]() и кликаем по черному цвету. Нажимаем Delete.
и кликаем по черному цвету. Нажимаем Delete.

Теперь капельки отдельно от фона.

Немного трансформируем их.
Нажмите Ctrl + T, клик правой кнопкой, выбираем команду Деформация (Wrap) - эта функция доступна только в CS2 и выше.
Подгоняем капельки под форму фужера. Нажимаем Enter, чтобы применить трансформацию.

Последний штрих. Изменим режим смешивания на Перекрытие (Overlay)
Возьмем ![]() и сотрем те капельки, которые убежали за края фужера.
и сотрем те капельки, которые убежали за края фужера.
Вот такой получился у нас результат! Настоящие капельки сползают по поверхности фужера.

1. Создадим новый документ (Ctrl+N). Установим цвета по умолчанию (D), чтобы применить эффект в чёрно-белом цвете с последующей окраской или сразу выберите те цвета, которые будут формировать спектр облаков (в этом случае шаг №2 не требуется). Оговорюсь сразу: применение фильтра на чёрно-белую палитру с последующим окрашиванием даёт лучший результат, если вы акцентируетесь на световых бликах воды. Применим фильтр Облака: Фильтры / Представление / Облака (Filter / Render / Clouds).

После применения фильтра "Облака"
2. С помощью инструмента Изображение / Установка / Цветовой тон|Насыщенность (Image / Adjustments / Hue|Saturation) окрасим получившееся чёрно-белое изображение, предварительно проставив "галочку" в пункте "Цветоризация" (Colorize) окна инструмента и с помощью бегунков придадим рисунку нужный оттенок.

После окрашивания.
3. Применим фильтр "ЗигЗаг" - Фильтры / Деформации / ЗигЗаг (Filters / Distort / ZigZag). В окне фильтра проставим следующие параметры: Amount: 44% Ridges: 12 % Style: Around center. Попробуйте "поиграть" с параметрами и применить на получившееся изображение такие эффекты как 3d трансформация, полярные координаты и/или скручивание и вы получите текcтурированный 3-хмерный объект, "глаз" циклона, планету, просто интересный фон или текстуру. Экспериментируйте.

После применения фильтра ЗигЗаг.

После трансформации.

Эффект готов.






























1. Создаём новый файл. Зальём его голубым цветом.
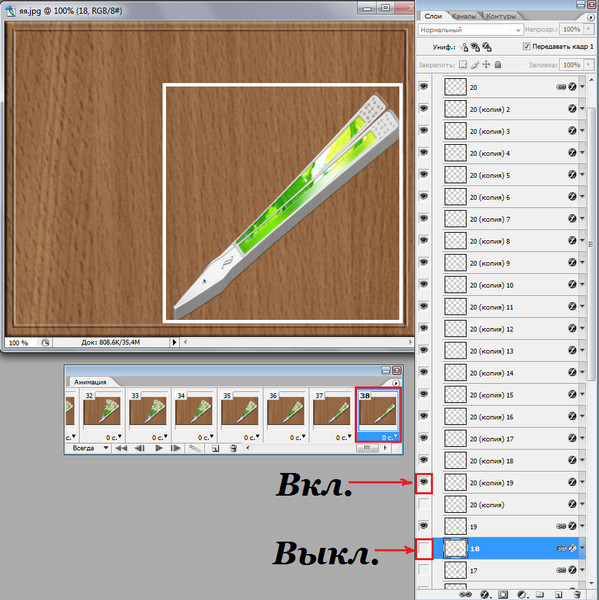
2. Создаём новый слой (нажимаем на иконку , она расположена внизу окна Слои).
, она расположена внизу окна Слои).
3. Берём инструмент «Овальная область»( Elliptical Marquee Tool ) (М) и рисуем овал:
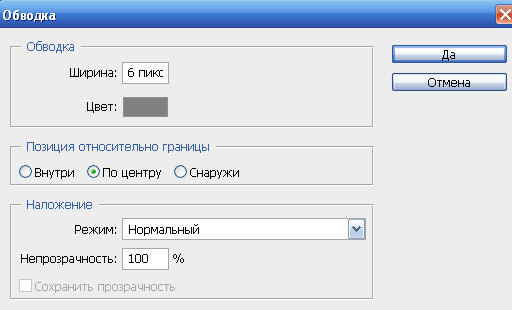
4. Выбираем серый цвет и идём Редактирование – Выполнить обводку ( Edit – Stroke ), выставляем там такие параметры и жмём Да (ОК): .
.
Снимаем выделение ( Ctrl + D ). В скобках стоят быстрые клавиши, т.е. чтобы выполнить команду быстро, нужно нажать на клавишу Ctrl и, не отпуская её нажать на клавишу D , в дальнейшем я буду приводить в скобках такие быстрые клавиши.
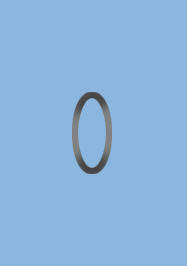
5. Берём инструмент «Затемнитель» ( Burn )  и затемняем те, места, где у нас будет соединение с другими звеньями цепи:
и затемняем те, места, где у нас будет соединение с другими звеньями цепи:
6. Далее берём инструмент «Осветлитель» ( Dodge )( O )  и осветляем края овала, чтобы создать объём и эффект блеска цепи:
и осветляем края овала, чтобы создать объём и эффект блеска цепи:
Вот и готово первое звено.
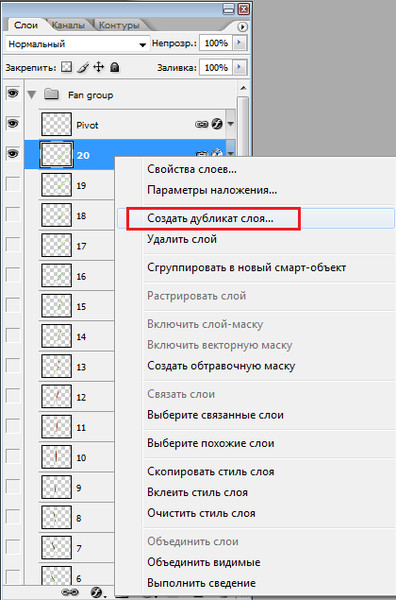
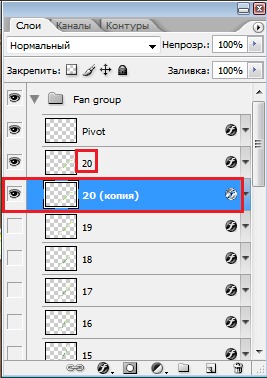
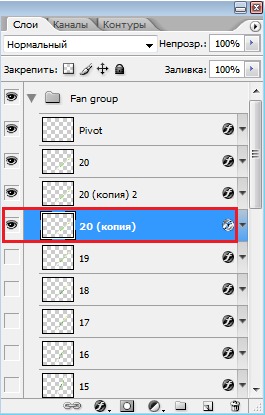
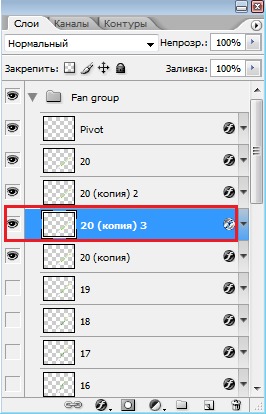
7. Продублируем этот слой раза 3, для этого нажмём быстрые клавиши ( Ctrl + J ). Инструментом «Перемещение» ( Move ) ( V  перетащим звенья вниз и выстроим в одну линию, на расстоянии друг от друга примерно равном высоте звена:
перетащим звенья вниз и выстроим в одну линию, на расстоянии друг от друга примерно равном высоте звена:
8. Создаём новый слой, как в п.2, он должен располагаться в самом верху в окне Слои. Берём кисточку, того же серого цвета, какой мы делали обводку нашего овала, размером чуть больше, чем мы делали обводку. Я взяла размер 9 пкс., и, с нажатым Shift проводим линию, имитирующую звено цепи, которое соединяет овалы и расположено к нам боком:
Опять воспользуемся инструментами «Затемнитель» ( Burn ) и «Осветлитель» ( Dodge )( O ), чтобы придать объём и блеск нашей цепи:
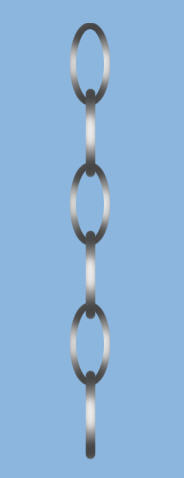
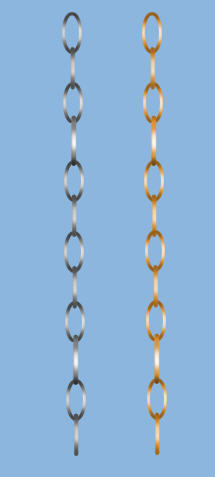
9. Продублируем два раза слой с этим поперечным звеном и расставим два получившихся звена, чтобы вышла такая цепочка:
10. В общем-то цепь готова. Сейчас, чтобы её удлинить, нужно объединить все слои, кроме фона, для этого выделить их и нажать быстрые клавиши ( Ctrl + E ). Затем применить трансформирование, чтобы уменьшить и продублировать слой, ну и перетащить вниз дубликаты:
Такую прямую натянутую цепь можно нарисовать и мышкой, но если нам для рисунка нужна будет не натянутая цепь, а лежащая на столе, например, то лучше воспользоваться планшетом, но принцип её рисования тот же самый.
Урок из блога Натальи.
Будем учиться рисовать реалистичные капельки воды..
Берём картинку к которой собственно и будем добавлять капелльки.
 Добавляем новый слой нажимая на
Добавляем новый слой нажимая на ![]() в палитре Layers и делаем круглое выделение с помощью инструмента Elliptical Marquee Tool
в палитре Layers и делаем круглое выделение с помощью инструмента Elliptical Marquee Tool ![]() .
.
Смотрите на разъясняющие картинки.

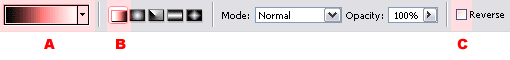
Должны быть такие настройки.
Удостоверьтесь, что выбранный градиент переходит из черного в белый (для этого опция Revers (С) должна быть отключена). Если не видите черно-белый градиент, то двойной щелчёк на градиенте в настройке (A), выбираем нужный градиент, жмём OK.

Будем рисовать градиент слева направо. Начинаем от красной точки и тянем градиент до синей точки.
Снимаем выделение - нажмите Сtrl + D или идём в меню Select / Deselect.
Добавляем прозрачности.
Меняем blending mode на панеле Layers на Overlay.
Добавьте слою стиль (двойной щелчёк по иконке слоя в палитре)
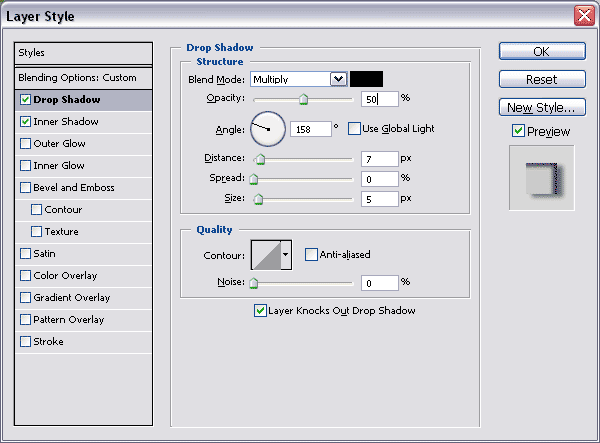
Выбираем Drop Shadow (Тень) и настройки как на картинке:

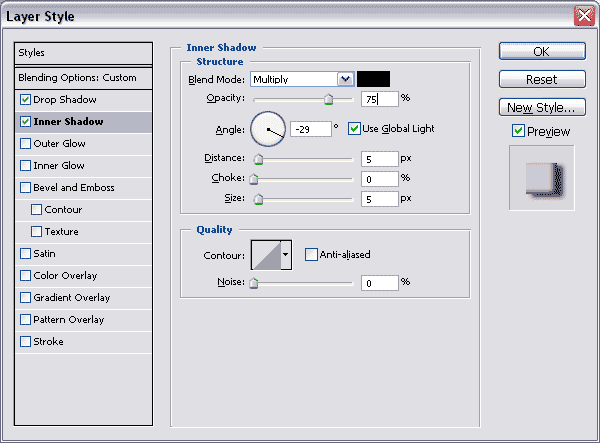
Теперь берём Inner Shadow (Внутреннее свечение) и настройки как на картинке;

Получившийся результат:

Вы можете подстраивать настройки под себя. Всё зависит от вашего фона.
Теперь добавим реалистичности нашей капельке.
 Нажмите букву X на вашей клавиатуре, чтобы переключиться на черно-белые цвета; основной цвет - белый. Выбираем жесткую кисть размером в 6 px ( размер зависит от размера вашей капли) и капните краской на одной из сторон вашей капли.
Нажмите букву X на вашей клавиатуре, чтобы переключиться на черно-белые цвета; основной цвет - белый. Выбираем жесткую кисть размером в 6 px ( размер зависит от размера вашей капли) и капните краской на одной из сторон вашей капли.
вот как бысро можно сделать эффект капли!
Желательно конечно делать отдельные слои и под каплю и под блики. В том случае если вы захотитите роизвести какие-либо действияс каплей вам будет гораздо удобней чтобы она находилась на отдельном слое.
Пробуйте менять размер с помощью фильтра Liquify Tool ( меню Filter/Liquify... ) и используя инструмент Forward Warp Tool ![]() .
.
На самом деле капля создаёт эффект увеличительного стекла и конечно же фон должен быть изменён.
Для того чтобыпроделать этот эффект вам надо при нажатой клавише Ctrl кликнуть на слое с каплей - вокруг капли появиться выделение. Активируем фоновый слой (дважды щелкните по слою, если он закрыт). В меню выбираем фильтр Filter/Liquify... и берём инструмент Bloat Tool ![]() с помощью которого увеличиваем фон щелчками мыши на выделенной части фона.
с помощью которого увеличиваем фон щелчками мыши на выделенной части фона.
После увеличенияфона вы не сможете двигать каплю. так как фон остнется на месте.
Результат!!!

Урок из блога Татианы.