Замітки з міткою «уроки»
Плагин для фотошоп. Урок и ссылка для скачивания.
- 05.09.10, 09:34
- Фотошоп
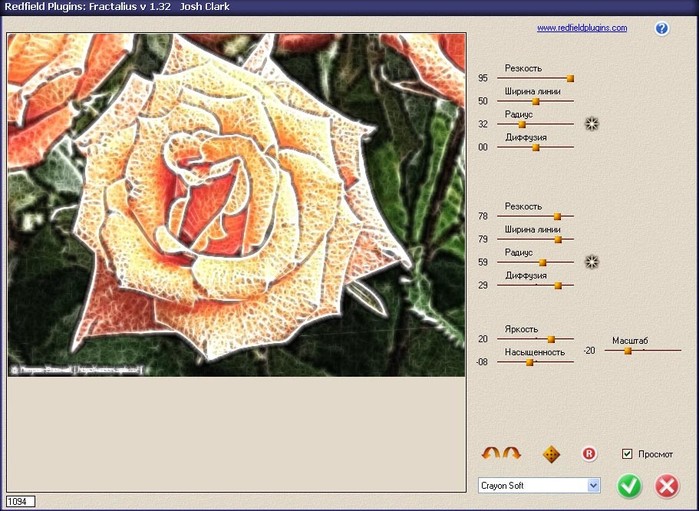
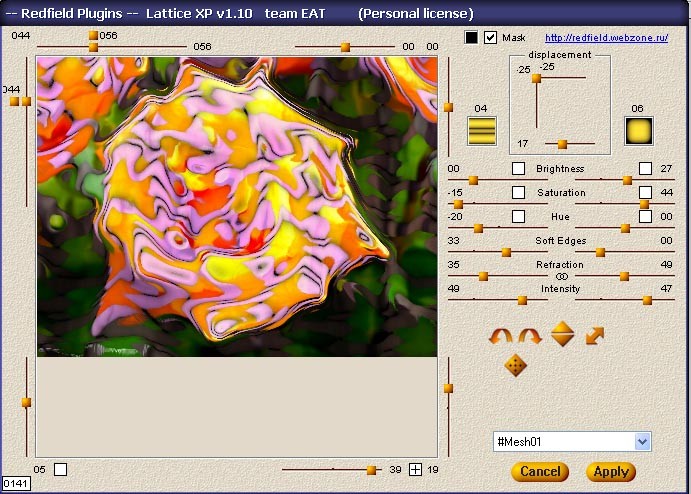
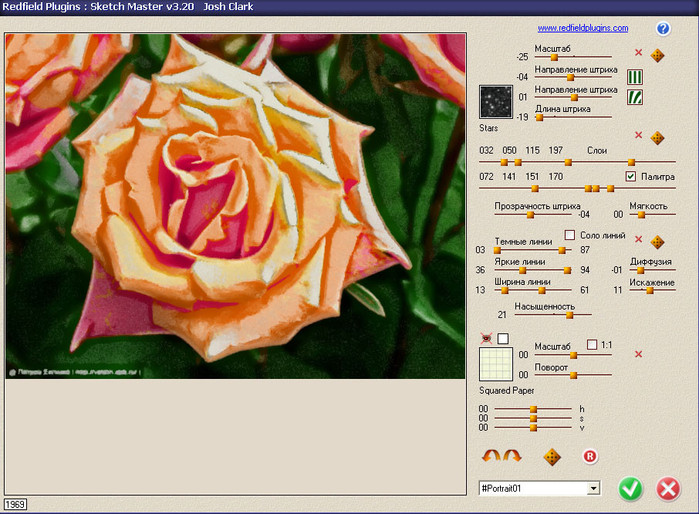
| Плагины Redfield 1. Jama 2000 - мощный генератор текстур  2. Redfield Emblazer v1.12 - plug-in для создания футуристических рисунков и орнаментов профессионального качества. Работа фильтра основана на чередовании исходного рисунка и превращения его в декоративный объект или поверхность.  3. Redfield Fractalius v1.32 RUS - фильтр, который позволяет преобразовать картинки в необычные изображения на основе фрактального алгоритма. С помощью Fractalius также можно получить необычные эффекты освещения и карандашные наброски.  4. Redfield iEmboss v1.30 - интересный плагин для Photoshop, предназначенный для имитации как "выдавленных" поверхностей (монеты, печати), так и обычных текстур - камень, бумага, фольга и прочее.  5. Redfield Lattice XP v1.1.PSPLUG - Lattice XP - чрезвычайно мощный инструмент для создания 3D структур.Эффект рисованного изображения (комикс), блестящий металл и пластиковые поверхности, драгоценные камни, создание кнопок, стекло. Высококачественный 3D рендеринг и интерполяция.  6. Redfield Perfectum v1.40-плагин для сглаживания несовершенства фотографий. Повышает поверхностную гладкость, удаляет цифровой шум, улучшает линию. Используются ручные установки.  7. Redfield Plasteroid v1.31- плагин для Adobe Photoshop, который позволит вам придать изображению необычную поверхность.  8. Redfield Sketch Master v3.2 Rus - Sketch Master плагин для Adobe Photoshop позволяющий создать реалистические "ручные" рисунки, полученные из фотографий. Вы можете моделировать различные инструменты, типа графитового карандаша,чернил, мелка, древесного угля, распылителя краски, и т.д. Три слоя с отдельными параметрами настройки позволяют производить некоторые эффекты стилизованных искусств на всех видах поверхностей (водная бумага, бумага в клетку, газету, холст, кожу, креп, тряпка или любой другой вид поверхности, которую Вы желаете...  9. Redfield Umatrix v1.06 Rus - Интересный плагин для создания трёхмерных цветных абстрактных композиций различных форм практически в один клик.   10. Redfield_Water_Ripples_v1.4+v1.15Rus - высокореалистичный эффект водной ряби (кругов на воде).   СКАЧАТЬ ТУТ! |
Крутящийся шар. Урок фотошоп.
- 07.05.10, 19:43
- Фотошоп

Урок от МП. Крутящийся шар.

Открываете изображение. И сразу переводите его в слой. Желательно, чтобы изображение было прямоугольной формы
и по высоте не превосходило 300-400 пикселов, так как итоговая анимированная картинка будет
содержать 30 - 40 кадров. Дублируете изображение. Затем, на одном из изображений увеличиваете размер
холста по ширине в три раза.

А другое изображение с помощью трансформации отображаете по горизонтали, выделяете прямоугольным выделением и переносите на длинное изображение и устанавливаете с одной из сторон.Тщательно подгоняете
два изображения, увеличив масштаб до 200 процентов, в противном случае будет видна белая полоса в месте соединения.
Аналогичным образом переносите еще раз картинку и устанавливаете ее с другой стороны. Получится лента, состоящая из трех слоев. Последовательно объединяете слои,
чтобы получилась лента на одном слое.

Лента на одном слое !!!

Теперь с помощью направляющих отмечаете одинаковые точки ленты, используя овальное выделение и удерживая
клавишу Shift на клавиатуре, рисуете
окружность, диаметр которой должен быть равен ширине картинки. Полученную окружность устанавливаете так, чтобы диаметр
совпал с направляющей.

На другом изображении выделите все, что есть на слое ,и удалите, чтобы остался пустой слой.

Теперь берете инструмент перемещение и вырезаете выделенный круг и перетаскиваете на пустой слой. На слое
остается лишнее место - с помощью инструмента кадрирование (обрезка) обрезаете изображение, чтобы
оно и по ширине было равно диаметру круга.

Возвращаетесь к ленте , нажимаете инструмент овальное выделение (красная стрелка) и с помощью клавиши - перемещение
влево - перемещаете окружность на 30-40 пикселов влево. Можно переместить и мышкой "на глаз", но качество
анимации будет хуже. Затем нажимаете инструмент перемещение ( синяя стрелка) и вновь вырезаете и перемещаете круг на новое
изображение будущего шара.

Проделываете эту процедуру до тех пор.,пока не дойдете до окружности, диаметр которой совпадает
с левой направляющей. Этот круг можно не вырезать - он уже есть на первом слое. Если в самом конце не совпадет
количество пикселов перемещения - это не будет заметно.

Таким образом, получаете 30-40 слоев будущего крутящегося шара.

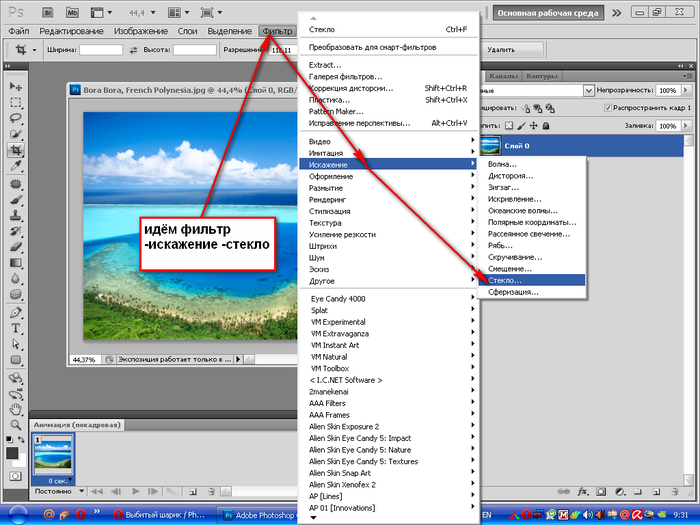
К каждому слою примените фильтр - искажение - сферизация - 100 процентов.
Можно применить фильт звездочки , или блик ,или самому нарисовать дополнительные украшения. Слишком не
увлекайтесь - достаточно и крутящегося шара.
Затем открываете окно Анимация - и переводите слои в кадры. Выставляете задежку 0,1 сек или на ваше
усмотрение .Включаете проигрыватель. Подписываете работу. Полученный шар сохраняете для Веб
устройств на прозрачном фоне. Очень удобно - его можно вставить в другую вашу работу.
Создаём анимацию снега.Урок для фотошоп.
- 26.11.11, 20:42
- Фотошоп

Мне это очень не нравится. Чтобы избежать некачественной анимации, предлагаю такой способ.
Урок нашла два года назад в сети.
1.Открываем картинку, на которой хотим изобразить падающий снег.
2.Создаём новый слой.
3,Кистями рисуем снег на новом слое.
4.Создаём дубликат полученного слоя со снегом.
5.Переключаемся на инструмент Перемещение.
6.Открываем Окно - Анимация. Появится первый кадр.
7.На клавиатуре нажимаем клавишу со стрелкой ВВЕРХ и всё содержимое слоя перемещаем вверх
до края изображения.
8. Сливаем два слоя со снегом вместе.
9. Создаём дубликат кадра.
10.На клавиатуре нажимаем клавишу со стрелкой ВНИЗ и перемещаем содержимое слоя вниз.
Идеальным будет перемещение, когда при переключении с первого на второй кадр не будет происходить никаких изменений.
11.Удерживая клавишу SHIFT, выделим два кадра и создадим промежуточные кадры - 15 штук.
12.Удаляем последний кадр - он такой же как первый.
13.Задаём задержку кадров - я выбираю 1,5 сек.
14.Включаем анимацию.
Если всё правильно сделано, анимация получается без передёргивания. Этот же метод
можно применить для анимации дождя, падающих листьев, а так же для подъёма шаров, мыльных и воздушных пузырей вверх - для этого надо будет включить обратный порядок кадров.
Если снег надо создать не по всему изображению, а в какой-то части ( окно, например) , анимацию надо делать в процессе создания коллажа и слои со снегом располагать ниже слоя , например, с окном.Немного сложнее. но всё равно добиться хорошего результата можно.
Приемы работы в фотошоп.Урок от Ольги Бор.
- 31.03.10, 20:15
- Фотошоп

Открытка.
В этом уроке я хочу вам показать несколько приёмов работы в фотошопе на примере создания открытки.
Конечный результат.

1. Открываем изображения. Я взяла фото клипарт из серии «Тюльпаны», альбом с которыми ЗДЕСЬ

У изображения большой размер и расширение.
Нам нужно всё это добро уменьшить. Для этого топаем в меню – изображение – размер изображения и видим такую картину маслом.

Сначала меняем расширение. Стираем значение 350 и пишем 72.

Затем меняем размер в пикселях. Стираем значение ширины и вписываем 55о – нормальный размер для анимированной открытки.

Жмём ОК и увеличиваем в навигаторе размер видимости до 100%, чтобы было удобно работать. После сжатия документа на рабочей поверхности программы он превратился, буквально, в точку.

2. Посмотрим на изображение. Для открытки немного мрачновато. Это можно исправить коррекцией уровнями. Топаем в меню – изображение – коррекция – уровни. Я поставила такие настройки и получила более весёленькое изображение.


3. Теперь откроем векторную рамку и так же, как у картинки, изменим параметры изображения.
4. Инструментом «перемещение» (клавиша V) перетащим рамку на документ с нашей картинкой, и развернём слой с рамкой на 90градусов ( меню – редактирование – трансформирование – повернуть на 90градусов по часовой стрелке).
5. Поиграем свободной трансформацией (меню – редактирование – свободная трансформация или Ctrl+Т). Я поставила такие размеры по ширине и высоте.

Подвинем трансформацию и нажмём Enter, чтобы её применить и продолжить работу.
6.Сотрём ластиком внутренний элемент с рамки и кант, который виден. А затем кадрируем документ, убрав немного слева. Активируем инструмент «рамка» и работаем.
7. Приступим к обработке рамки. Сначала дублируем слой с рамкой ( Ctrl+J) и соединим с предыдущим слоем (Ctrl+E). Это позволило сделать рамку более чёткой.
Применим к полученному слою стили или эффекты ( синонимы). Для этого делаем клик правой кнопкой мыши и в выпавшем меню выбираем «параметры наложения».

Применяем наложения цвета и тень.
Красным прописаны цвета, которые я использовала. Вам достаточно кликнуть на иконку цвета в меню наложения и вписать цвет.

Получаем.
8. Создадим новый слой(вторая иконка справа внизу панели слоёв) и расположим его в панели слоёв между слоями с картинкой и рамкой. Для этого расположения достаточно находиться на слое с картинкой.

Активируем инструмент «пипетка» (клавиша i)и кликаем инструментом в светло зелёную часть фона. При этом цвет сразу определяется в заливке.

Активируем инструмент «заливка» и заливаем слой.
Почему цвет взят с картинки, а не произвольный? Дело в том, что при сохранении анимации произвольный цвет может изменить качество изображения из – за спектра выходящего гиф файла, который может составить больше 256 тонов. А цвет, взятый с изображения хоть и не гарантирует сохранение качества тонов, но снижает уровень искривления.
Активируем инструмент «ластик» , настройки кисточки для ластика – мягкая, круглая , с большим радиусом. Я взяла с радиусом 300пикселей из стандартного набора кистей для фотошопа.

Делаем пару, тройку кликов, чтобы удалить часть слоя, который закрывает видимость цветов.
9. Загружаем выделения слоя с цветом(меню – выделение – загрузить выделенную область) глиттером, не забывая, что каждый слой с заливкой глиттером располагаете на новом, отдельном слое. Как загружать и заливать глиттер читайте ЗДЕСЬ. Я воспользовалась эти глиттером.

После заливки глиттером снимаем выделение (Ctrl+D) и получаем такую картину в панели слоёв и на изображении.
Отредактируем слои с заливкой. К каждому слою применяем режим наложение слоя на экран.
10.Сделаем кант у открытки. Загружаем выделение документа (меню – выделение – всё или сочетание клавиш Ctrl+A), создаём новый слой, который в панели слоёв располагаем на самом верху и топаем в меню – редактирование – выполнить обводку. Я установила значение в 2 пикселя, положение «внутри», цвет, как у рамки ( для установления цвета кликнете пипеткой по рамке). Снимаем выделение.
11. Добавим к слою с обводкой стиль слоя «внешнее свечение» Можно вызвать панель стиля, как и в случае с рамкой ( пункт 7), а можно нажать на вторую иконку справа внизу панели слоёв и в выпавшем меню выбрать нужную позицию.
Получим небольшой эффект на открытке.
12. Так, прежде, чем приступать к анимации, напишем текст ( о работе с текстом читайте ЗДЕСЬ)на открытке и к тексту применим тот же стиль, что и к рамке. Для этого, после написания текста, переходим на слой с рамкой и копируем стиль (клик правой кнопкой по слою – в выпавшем меню выбираем «скопировать стиль слоя)

Затем переходим на слой с текстом и вклеиваем стиль. (клик правой кнопкой по слою – в выпавшем меню выбираем «вклеить стиль слоя»).
13. Открываем панель анимации(меню – окно – анимация). Если в панели открылась временная шкала, то нужно поменять положение на «преобразовать в покадровую анимацию». Для этого нажмите на стрелку, расположенную в верхнем правом углу панели анимация и в выпавшем меню выберите нужную позицию.
Затем нужно изменить режим анимации на «навсегда», задержку времени 0,1сек.


14.Создаём ещё два кадра (вторая кнопка справа внизу панели анимации)

Теперь распределяем слои с глиттером на кадры. Не забывайте, что у одного кадра видимость только у одного слоя с глиттером. К первому кадру – первый слой и т.д.



Сохраняем картинку ( меню – файл – сохранить для Web). Попадаем на вкладку сохранения , где и жмём на сохранить. Не забывайте посмотреть, что файл, который вы сохраняете имеет формат gif.
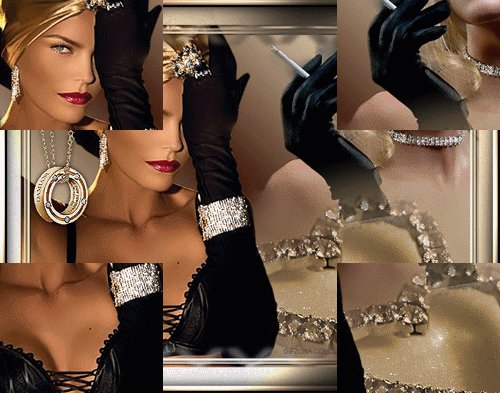
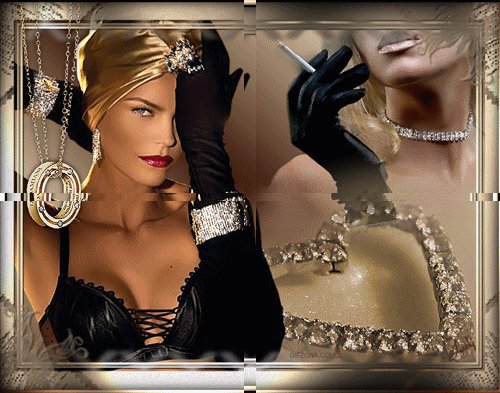
Собирающийся эффект картинки.Урок фотошоп.
- 14.04.10, 13:12
- Фотошоп
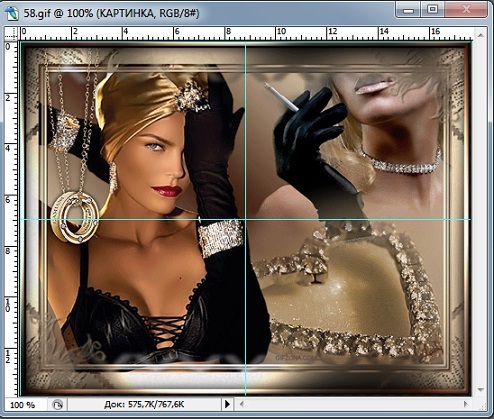
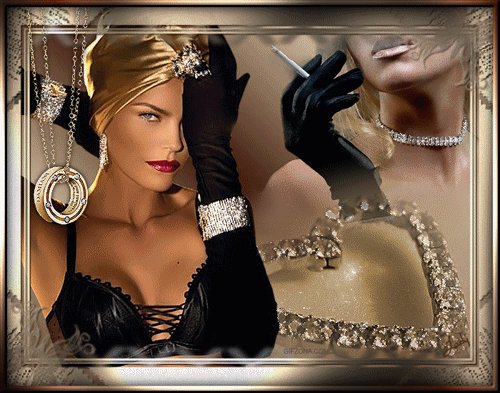
Вот такую картинку прислала мне Надежда и попросила рассказать , как получить такой эффект

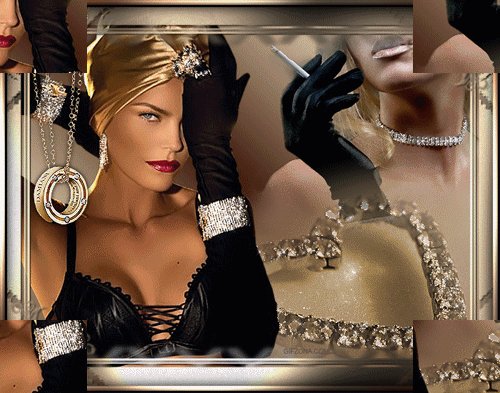
Я незнаю как делал это автор , но у меня получилось вот что

Картинка будет весить не мало , т. к. имеет много кадров . В этой картинке у меня 54 кадра и весит она 2723 Кб или примерно 2,5 Мб .
И так :
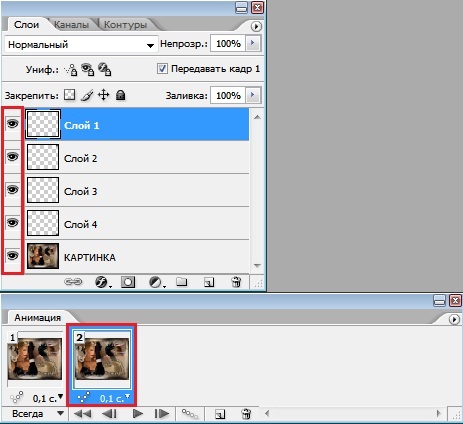
Открываем картинку в ФШ и в окне слои снимаем замочек , кликнув на него левой кнопкой мыши 2 раза .
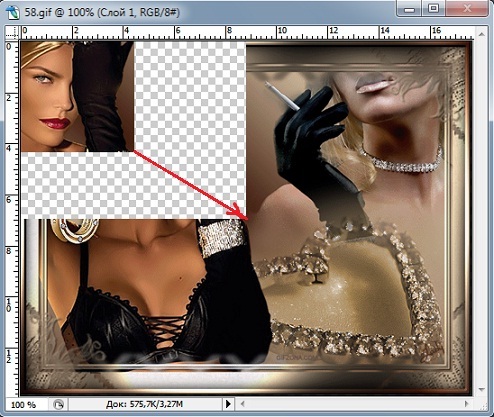
Разделим картинку на 4 равные части .
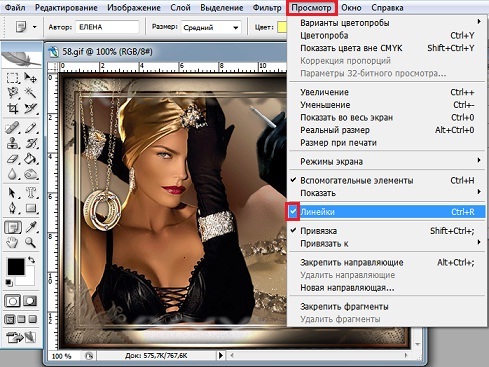
Для того , что бы разделить картинку ровно , давайте включим Линейку , это можно сделать сочетанием двух клавиш Ctrl + R или зайти в Просмотр и активировать Линейку , поставив напротив галочку

Активируем инструмент Прямоугольная область .
Что бы разрезать картинку ровно
выставим Горизонтальную и Вертикальную направляющие .
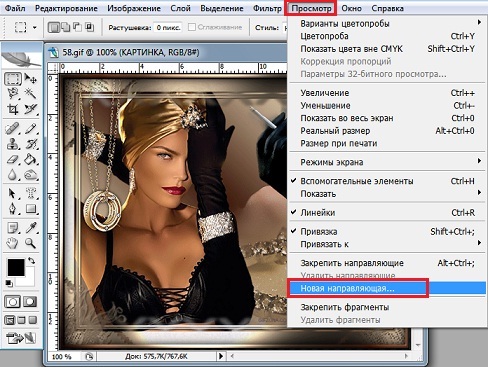
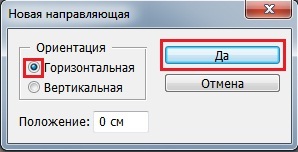
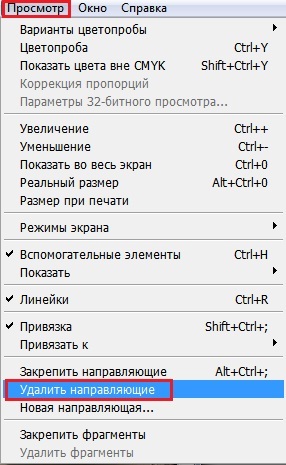
Идём Просмотр - Новая направляющая


Видим , что вверху появилась Горизонтальная направляющая (у меня она голубая)

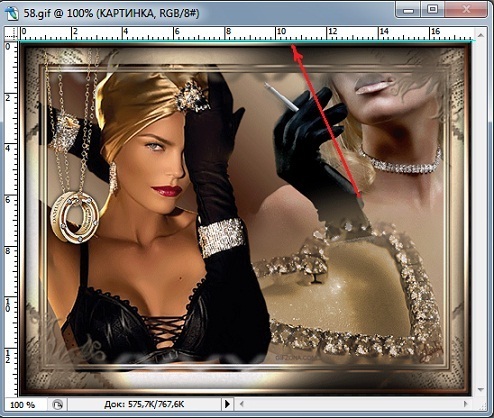
Зажимаем её левой кнопкой мыши и тянем вниз , выставляя по середине картинки , потом мышку отпускаем

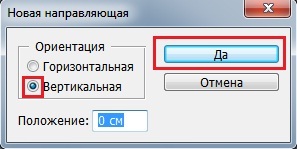
Снова идём Просмотр - Новая направляющая

Видим , что слева появилась Вертикальная направляющая (у меня она голубая)

Зажимаем её левой кнопкой мыши и тянем вправо , выставляя по середине картинки , потом мышку отпускаем

Ну теперь можно приступать к разрезанию картинки .
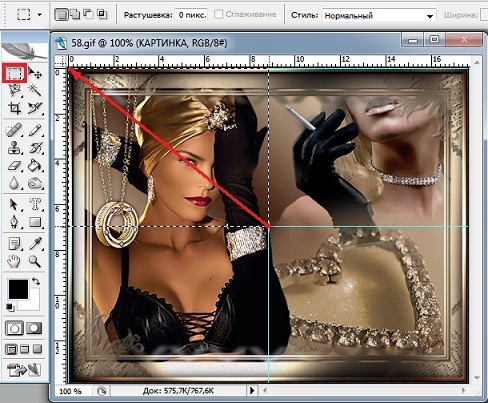
Становимся ровно в середину , зажимаем левую кнопку мыши и тянем выделение от середины в левый верхний угол

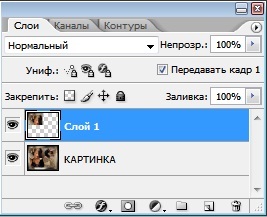
Выделенную область копируем на Новый слой . Это можно сделать сочетанием клавиш
Ctrl + C и Ctrl + V

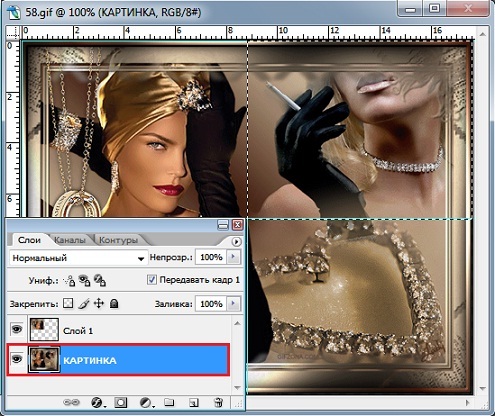
Снова становимся на слой Картинка и вырезаем другую область

Так же копируем на Новый слой Ctrl + C и Ctrl + V
Тоже самое проделываем и с другими частями картинки . В результате должно получиться так :

Направляющие нам больше не нужны .
Идём Просмотр - Удалить направляющие

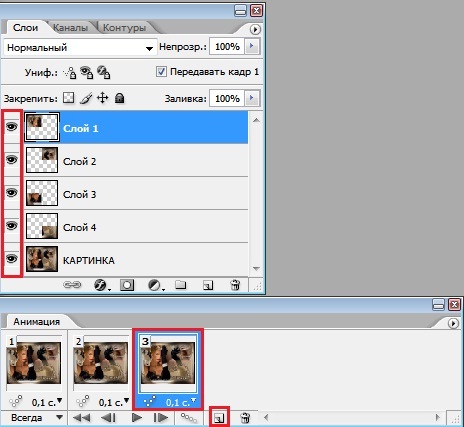
Переходим в окно Анимации .
На первом кадре выставим время 0,1 сек .
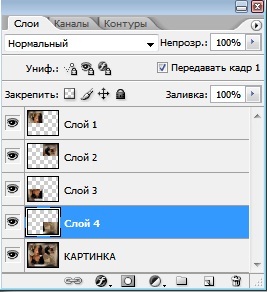
Создаём кадр 2 и в этом кадре сдвигаем все слои , активируя их по очереди , так что бы были видны только маленькие краешки наших частей

Вернём видимость слоя Картинка

Создаём кадр 3 и в этом кадре вернём все части картинки в исходное положение , так же активируя слои поочереди


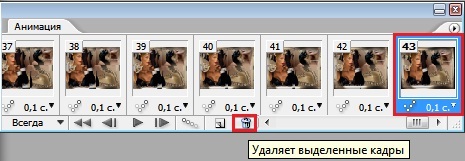
Создадим Промежуточные кадры

Если выбрать мало промежуточных кадров , картинка будет двигаться грубовато .
Я выставила 40 кадров .

Было 3 кадра и 40 добавили , всего получаем 43 кадра .
43-й кадр - удаляем ,т.к. он повторяет 1-й кадр

Изменим время задержки 1 кадра с 0,1 сек . примерно на 1,5 сек.
Жмём на запуск воспроизведения и любуемся .
Сохраняем : Файл - Сохранить для Web в формате GIF .

Если принцип понятен , дальше эксперементируйте


урок из сообщества Эксклюзив мастеров анимации.
Из фото в скетч.Урок фотошоп.
- 29.03.10, 12:33
- Фотошоп
Открываем фото. Урок от Ольги Бор.
Шаг 1. Копируем слой(Сtrl+J)
Шаг 2. Обесцвечиваем копированный слой. (Shift+Ctrl+U)
Шаг 3. Копируем обесцвеченный слой и инвертируем его. (Ctrl+I)
Меняем режим смешивания
Шаг 4. Идём в фильтр «размытие по гауссу.
Вот здесь начинается самое интересное. Радиус размытия зависит от размера фото. У меня размер фотки 1224х1132пикс.Я поставила радиус размытия в 5 пикс.
Шаг 5. Соединяем все слои в новый слой (Shift+ Ctrl+ Alt+E)
Меняем режим смешивания
Применяем размытие по гауссу, но с меньшим радиусом. Я поставила 2 пиксела. Вуаля.
Сверкающие глаза
- 09.05.09, 20:53
- Уроки фотошопа
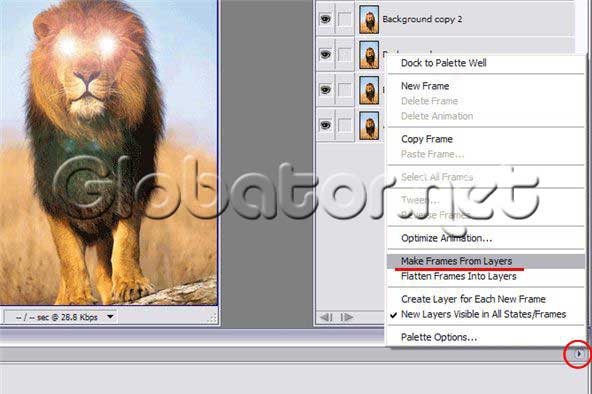
Например, пусть будет этот лев:

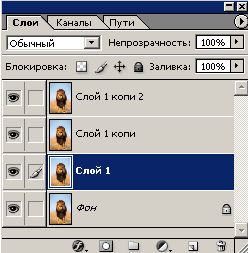
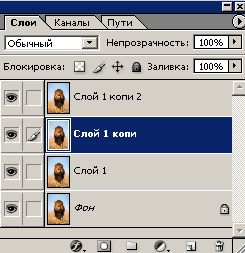
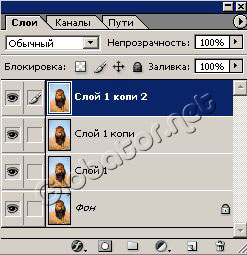
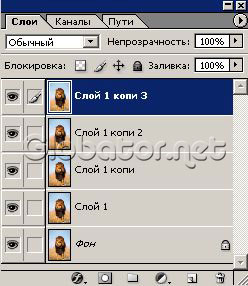
2. Несколько раз копируем слой - пусть будет четыре раза.
Копировать можно еще так - либо в окне слоев (если оно закрыто- жмите F7) просто перетаскиваем слой на значок нового слоя
 , либо кликнуть правой кнопкой мыши на слое и выбрать
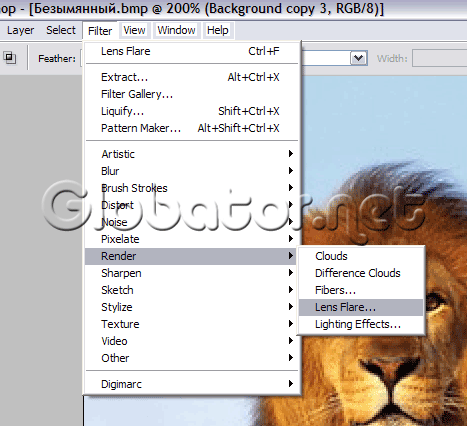
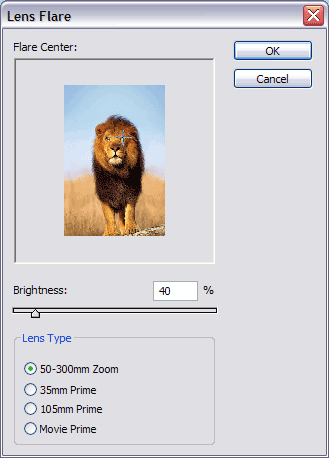
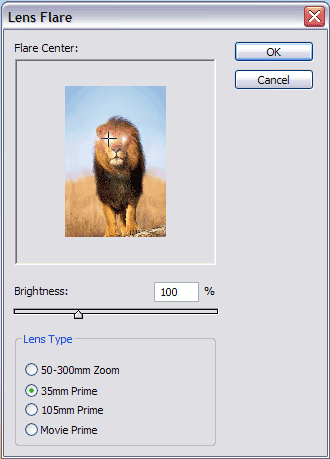
, либо кликнуть правой кнопкой мыши на слое и выбрать 3. На втором снизу слое применяем


Наводим блик на один глаз и устанавливаем такие нехитрые настройки:

Второй блик на другой глаз ставить не надо, иначе потом долго придется подбирать место перевого на следующем слое, и не факт, что подберете. А так он по умолчанию будет ставиться на то же место.
4. На третьем слое снизу делаем то же самое, только яркость блика ставим 60.


5. И на четвертом слое ставим яркость 80.


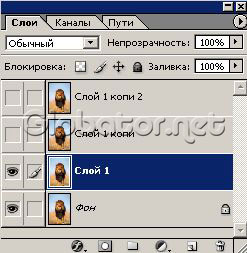
6. Что у нас есть - нижний слой без блика, второй слой с бликом на одном глазу яркостью 40, третий слой с яркостью 60, и четвертый слой с яркостью блика 80.
Убираем видимость всех слоев кроме первого и второго:


7. Теперь заключающая вспышка. В окне слоев выделяем верхний слой, где два блика яркостью 80. Делаем его копию:


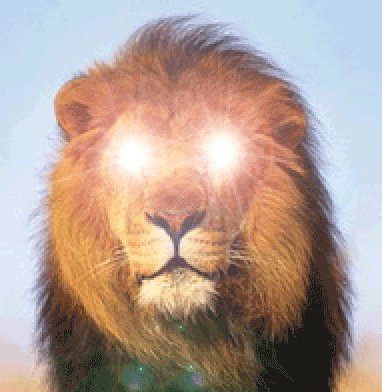
8. Со вторым глазом то же самое. Получаем что-то такое:

Жуть, да?
9. Теперь переходим в ImageReady. Кто не знает - жмем на нижнюю кнопочку панели инструментов или просто

Теперь нажимаем на стрелочку в правом углу палитры Animation и выбираем

Соответственно, в панели анимации автоматически появляются 4 кадра, и в окне слоев каждому кадру соответствует только один видимый слой, что нам и надо.
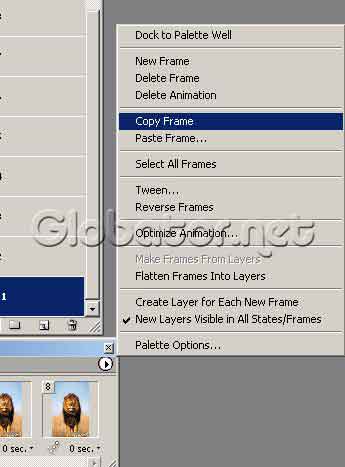
10. Далее копируем четвертый кадр в палитре анимации:
Copy Frame (Копировать кадр),
кликнув сначала на треугольнике с опциями:

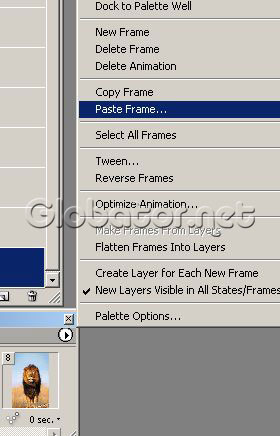
Затем кликаем на этом же треугольнике и выбираем
Paste Frame (Вставить кадр)

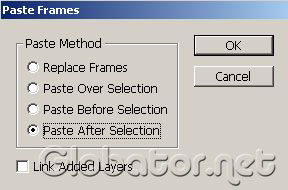
И в появившемся окне выбираем

Аналогично копируем и вставляем третий кадр. Третий кадр аналогично отправляется в конец самым правым.
Копируем и вставляем второй кадр. Сам второй кадр тянем в правый конец.
Если затрудняетесь, то просто сохраните вот эту картинку, и затем откройте ее в Adobe ImageReady. Перед вами появятся все нужные кадры и слои, и вы сможете сами все изучить на примере.

В итоге Ваша панель анимации и окно слоев должны выглядеть вот так:

11. Теперь увеличиваем время первого кадра. На сколько, решать вам. Щелкаем по надписи 0 sec./0 сек. внизу кадра, выбираем.

12. Сохранение делаем через

Результат урока:

Все. Может, излишне подробно, зато даже редкие пользователи Фотошопа смогут сделать такой глазик.
На самом деле эту штуку можно прицепить куда угодно.
Мигание объектов. Урок для фотошоп.
- 26.10.11, 13:12
- Фотошоп
|












































 Откроем изображение, фрагментыкоторогомы хотим заставить мигатьТеперь при помощи одного из инструментов выделения:"Mask" ("Маска"), "Lasso" ("Лассо"), "Magic Wind" ("Волшебная палочка") выделим те фрагменты изображения, которые мы хотим заставить мигать.
Откроем изображение, фрагментыкоторогомы хотим заставить мигатьТеперь при помощи одного из инструментов выделения:"Mask" ("Маска"), "Lasso" ("Лассо"), "Magic Wind" ("Волшебная палочка") выделим те фрагменты изображения, которые мы хотим заставить мигать. Выделим те фрагменты изображения, которыемы хотим заставить мигатьНажатием комбинации "Ctrl+J" продублируем выделенное. В результате этого действия в палитре "Layers" ("Слои") появиться копия продублированного слоя.
Выделим те фрагменты изображения, которыемы хотим заставить мигатьНажатием комбинации "Ctrl+J" продублируем выделенное. В результате этого действия в палитре "Layers" ("Слои") появиться копия продублированного слоя. Продублируем выделенноеТеперь поработаем с уровнями. Выберем только что созданную копию и командой "Image ->Adjustments -> Levels" ("Изображение -> Регулировки -> Уровни") (Ctrl+L) вызовем диалог "Levels" ("Уровни").
Продублируем выделенноеТеперь поработаем с уровнями. Выберем только что созданную копию и командой "Image ->Adjustments -> Levels" ("Изображение -> Регулировки -> Уровни") (Ctrl+L) вызовем диалог "Levels" ("Уровни"). Вызовем диалог "Levels" ("Уровни")Здесь, исходя из личных соображений, выставляем значения параметров диалога, при этом затемняя или высветляя изображение. В результате у меня получилось следующее:
Вызовем диалог "Levels" ("Уровни")Здесь, исходя из личных соображений, выставляем значения параметров диалога, при этом затемняя или высветляя изображение. В результате у меня получилось следующее: Выставляем значения параметров диалога
Выставляем значения параметров диалога ИтогоВ принципе, "мигающий эффект" уже достигнут. Но я предлагаю добавить ему плавности. Для этого продублируем слой с некогда выделенным фрагментом нужное количество раз (чем больше будет копий, тем плавнее будет мигать фрагмент). Для каждой копии выставляем значение "Opacity" ("Непрозрачность") (данную опцию ищите в палите "Layers" ("Слои") немного более высокое, чем для предыдущей. Допустим, у нас будет еще три копии. Тогда выставляем для них непрозрачность 35%, 60% и 85% соответственно.
ИтогоВ принципе, "мигающий эффект" уже достигнут. Но я предлагаю добавить ему плавности. Для этого продублируем слой с некогда выделенным фрагментом нужное количество раз (чем больше будет копий, тем плавнее будет мигать фрагмент). Для каждой копии выставляем значение "Opacity" ("Непрозрачность") (данную опцию ищите в палите "Layers" ("Слои") немного более высокое, чем для предыдущей. Допустим, у нас будет еще три копии. Тогда выставляем для них непрозрачность 35%, 60% и 85% соответственно. Выставим созданным слоям значения непрозрачности 35%...
Выставим созданным слоям значения непрозрачности 35%...  ...60%...
...60%... ...и 85% соответственно Переключаемся на редактирование данного изображение в программе Image Ready (Shift+Ctrl+M). В ней вызываем диалог анимации и, нажимая на кнопку создания нового слоя, добавляем число слоев, в два раза большее числа уже имеющихся. У меня последних насчитывается ровно десять.
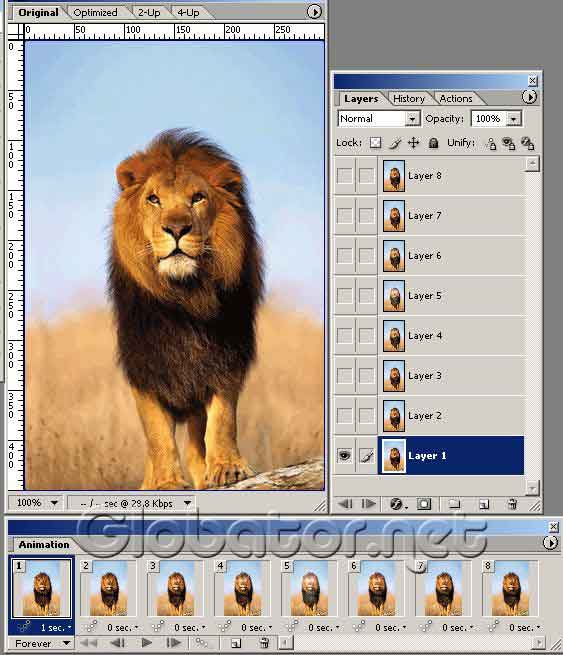
...и 85% соответственно Переключаемся на редактирование данного изображение в программе Image Ready (Shift+Ctrl+M). В ней вызываем диалог анимации и, нажимая на кнопку создания нового слоя, добавляем число слоев, в два раза большее числа уже имеющихся. У меня последних насчитывается ровно десять. Добавляем число слоев, в два раза большее числа уже имеющихсяТеперь ставим по два слоя в каждый кадр. При этом оставляем видимым самый нижний слой и его дубликат. Со всех остальных слоев значок глаза убираем, тем самым делая их невидимыми. Перейдя к следующему кадру, опять же, снимаем "глаз" со всех слоев, кроме самого нижнего и его дубликата.
Добавляем число слоев, в два раза большее числа уже имеющихсяТеперь ставим по два слоя в каждый кадр. При этом оставляем видимым самый нижний слой и его дубликат. Со всех остальных слоев значок глаза убираем, тем самым делая их невидимыми. Перейдя к следующему кадру, опять же, снимаем "глаз" со всех слоев, кроме самого нижнего и его дубликата. Ставим по два слоя в каждый кадрДобравшись до середины, вы могли озадачиться:"А как быть с оставшимися пятью кадрами?". Все очень просто: необходимо произвести с ними аналогичные действия, но в обратном порядке. То есть при самой яркой середине ближе к "окраине" должно быть все тусклее и тусклее. Теперь переходим к следующему этапу нашей работы - выставлению времени. Нажатием по стрелочке, находящейся в нижней части слоя, вызываем меню временных интервалов.
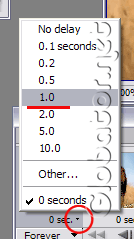
Ставим по два слоя в каждый кадрДобравшись до середины, вы могли озадачиться:"А как быть с оставшимися пятью кадрами?". Все очень просто: необходимо произвести с ними аналогичные действия, но в обратном порядке. То есть при самой яркой середине ближе к "окраине" должно быть все тусклее и тусклее. Теперь переходим к следующему этапу нашей работы - выставлению времени. Нажатием по стрелочке, находящейся в нижней части слоя, вызываем меню временных интервалов. Вызываем меню временных интерваловВыставляем нужные нам значения. Ну, допустим, 0.1 секунды. На первом кадре можно установить 0.5 секунды. Слишком высокие значения (больше секунды) ставить не советую, так как в этом случае пострадает плавность смены кадров. Ну, теперь осталось только сохранить результат. Для этого командой "File -> Save Optimized As..." ("Файл -> Сохранить оптимизированный как...") (Ctrl+Shift+Alt+S) вызовем диалог "Save Optimized As" ("Сохранить оптимизированный как") , выберем место сохранения на диске, укажем имя файла и его тип, после чего нажмем кнопку "Save" ("Сохранить").
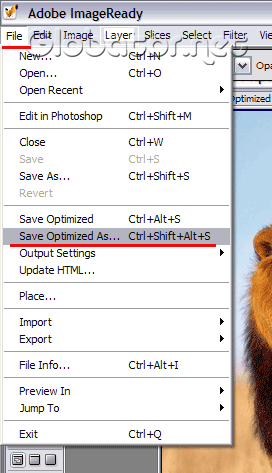
Вызываем меню временных интерваловВыставляем нужные нам значения. Ну, допустим, 0.1 секунды. На первом кадре можно установить 0.5 секунды. Слишком высокие значения (больше секунды) ставить не советую, так как в этом случае пострадает плавность смены кадров. Ну, теперь осталось только сохранить результат. Для этого командой "File -> Save Optimized As..." ("Файл -> Сохранить оптимизированный как...") (Ctrl+Shift+Alt+S) вызовем диалог "Save Optimized As" ("Сохранить оптимизированный как") , выберем место сохранения на диске, укажем имя файла и его тип, после чего нажмем кнопку "Save" ("Сохранить"). Осталось только сохранить результатА вот и результат, над которым мы корпели на протяжении всего урока.А вот и результат
Осталось только сохранить результатА вот и результат, над которым мы корпели на протяжении всего урока.А вот и результат
