Вставляем изображение человека в коллаж.Урок.
- 04.02.10, 18:18
- Фотошоп
Сразу хочу оговорить, в этом уроке нет стопроцентно правильных ответов на вопрос-все это лишь мой опыт по коллажированию. Надеюсь, что он будет кому-то полезен, а тем, кому есть, что добавить, я буду безумна рада. Можете писать свои рецепты прямо здесь-в уроке.
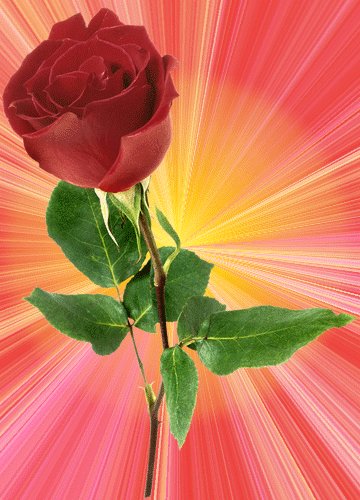
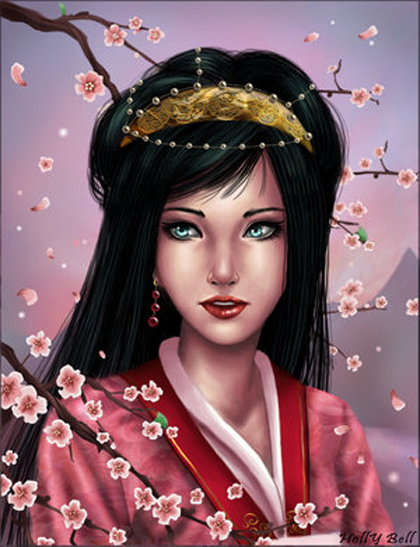
Итак, мы имеем две картинки:фото(я нарочно подобрала фото не профессиональное, а из своего домашнего архива-ведь именно с такими мы чаще всего и имеем дело) и коллаж(выполненный, кстати, из замечательного скрап-набора NatashaNast "Designs Explosions of Fun ")в который мы хотим вставить человека. 

Подготовим фото.
Опять, же , оговоримся, что я не буду заниматься ретушью и улучшением фото-об этом у нас написан не один урок, -только приемы для более красивой и органичной вставки в коллаж.
1. Любым удобным для вас способом вырежем нужный нам объект. Пожалуйста, если Вы не так давно занимаетесь фотошопом, не спешите при выполнении этого шага -никаких острых углов у вашего выреза быть не должно-все плавно и аккуратно. Все огрехи потом будут видны и испортят работу.
(сама себе напомнила учительницу труда в 1 классе  :p
:p  )
)
Результат: 
Как бы мы не старались-все равно идеал не получится, то, что картинку вырезали видно невооруженным глазом.
Но ситуацию можно исправить.
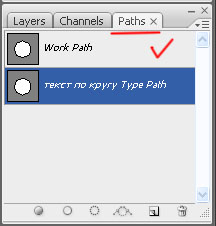
2. Наведем мышку на иконку слоя с человеком, и зажав Ctrl щелкнем по нему-изображение выделится. 
3. Идем Select (Выделение) – (Modify) модификация-сжатие и в появившемся окне ставим небольшое значение(у меня 2 пкс) 
4. Жмем Ctrl+Shiftтеперь у нас выделена толька эта окантовка фигуры.
Чтоб следующий шаг был выполнен как можно аккуратнее увеличим изображение(Ctrl и + одновременно), чтоб край был хорошо виден.
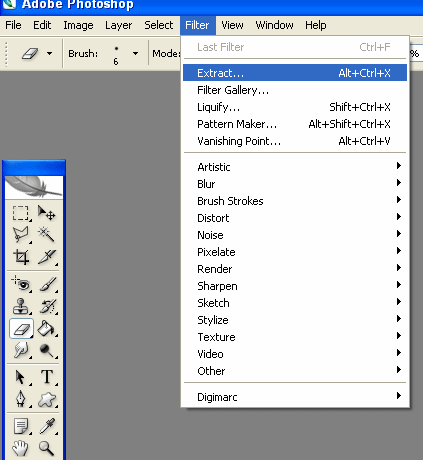
5. Применим FILTER Фильтр- Blur размытие- Glassian Blur размытие по Гауссу с таким значением, чтоб все неровности сгладились, но не превратились в туман( я поставила 2,3 пкс) 
5а. Еще один эффектный способ органично «вживить» человека в коллаж(в данном уроке не применяется, но здесь уместно его описать) предложилаТаша. С ее любезного разрешения, рассказываю.
Создаем копию слоя с человеком. К нижней из двух применяем все тоже размытие по Гауссу(ко всей фигуре). В результате вокруг верхнего слоя образуется ореол, который позволяет скрыть вырезание. Затем слои сливаем в один(Ctrl+E)
Только не переборщите с размытием, иначе при печати это будет выглядеть как грязь. 
6. Переносим изображение человека в коллаж. Сделать это очень просто- наводим мышку на фигуру, зажимаем левую кнопку и тащим куда надо. Ну, а дальше дело техники- подгоняем размер, меняем местами слои ,если надо и т.п.
Вот вообщем- то и все. Но картинку можно сделать интереснее.
Вот, что получилось у меня 
Как видите, на фоне яркого рисованного коллажа, мой ребенок стал выглядеть бледно-синюшным. Это надо исправить.
7. Идем: Image( Изображение)- Adjustment (коррекция)- Color Balans(цветовой баланс)
Перед нами возникает окошко: 
Теперь надо определится, что менять. Мой коллаж выполнен в теплой гамме, а съемка была сделана вечером на улице, отсюда синева. Чтоб убрать этот диссонанс будем двигать ползунки в сторону увеличения желтого и красного цветов на слое с фото, а соответственно уберем голубой и синий.
Обратите внимание, можно выбрать работу со светом и с тенью. Я меняла цвета во всех трех окнах.
Результат: 
Он устраивает меня намного больше и здесь тоже можно остановиться, но мне хочется еще кое-что добавить.
8. Как мы уже говорили элементы коллажа рисованные, почему бы не стилизовать фото под них?
Я делаю это так:
Иду: FILTER (Фильтр)- Sharpen( резкость)- Unsharp Mask (нерезкая маска, она же контурная резкость).
Играя 1 и 2 ползунком можно добиваться интересных результатов.У меня выбраны такие значения: 
Примечание: даже если коллаж не рисованный, я всегда применяю к любительским фото контурную резкость с параметрами 50, 4, 0)
Вот мой результат: 
Так как у меня получился "мультик", а не реалистичная картинка необходимости в настоящей тени нет, я применила просто стиль слоя "Тень" небольшого размера.
Думаю, вы согласитесь, что второй и третий вариант коллажа смотрятся выигрышнее первого.