Замітки з міткою «уроки»
Быстрый и эффективный способ усиления контраста в Фотошоп.
- 26.01.10, 10:58
- Фотошоп


Этот
способ является очень эффективным и простым несмотря на легкость его
использования. К этому методу я пришел случайно, просто играясь
различными функциями Photoshop. Он помогал мне во многих ситуациаях, и
я надеюсь, поможет и Вам, т.к. не найдется такой фотографии, которую
этот небольшой трюк сможет испортить
Все очень просто.
1. Идем в Image > Adjustments > Auto Levels.
Вы
можете настроить Уровни и вручную, если хотите, но автоматическая
настройка, как правило, очень корректно справляется в большинстве
ситуаций.
2. Создайте копию слоя (Ctrl+J).
3. Затем идем в Image > Adjustments > Equalize.
Эта
функция делает яркие пиксели еще ярче, а самые яркие становятся белыми,
соответсвенно темные пиксоли изображения становятся темнее, вплоть до
черного. И если Вы теперь посмотрите на гистограмму изображения, то
заметите, что теперь она растянулась по всей поперечности, что говорит
о наличии белых и черных пикселей на изображении, даже если их там
небыло ранее. В результате Ваше изображение должно выглядеть как плохое
HDR.
4. Смените режим наложения копии слоя на Soft Light.
Вы заметите, что Ваше изображение стало очень контрастным.
5. Понизте прозрачность слоя.
Чаше
всего хватает 30-35%, чтобы результат не выходил из разряда
реалистичных. Но Вы можете поэкспериментировать с разными степенями,
возможно, именно в Вашем варианте будут наиболее приемлемыми другие
значения.
6. Объедините слои и готово!
digital-photography
Как загрузить стили в Фотошоп."Мир фотошопа".
- 25.01.10, 16:48
- Фотошоп
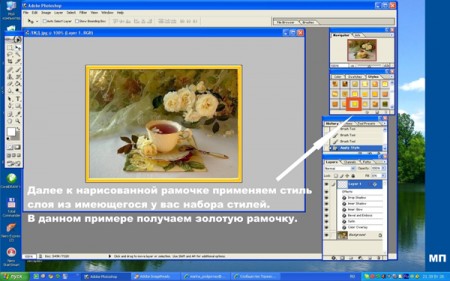
Стили - красивая примочка в ФШ - ими можно заливать как весь документ,так и писать красивые надписи.

Стили находятся справа в верхнем углу - цвет - образцы - СТИЛИ -
Если их там нет-надо зайти ОКНО - поставить галочку
на - СТИЛИ .

У Вас откроется такое окно со стилями - у всех закачаны разные стили и окно у каждого будет индивидуальным)))

Активируем вкладку стили - нажимаем стрелку в бок -выбираем ЗАГРУЗИТЬ СТИЛИ

Далее идем туда - где Вы сохранили свои скачанные стили - нажимаем ЗАГРУЗИТЬ!

ЗАГРУЖЕННЫЕ СТИЛИ ВСТАЮТ ПОСЛЕДНИМИ!
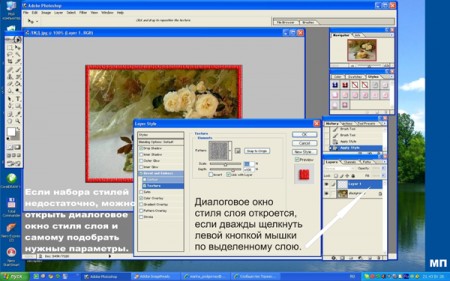
Открыли и проверили - легло? Можно применять!
************************************************************И второй способ загрузки - кому как легче!
ОТКРЫВАЕМ мой компьютер - "C:\Program Files" - находим папку Adobe!!!!
В ней находим свой ФШ (у меня такой, у Вас может быть другой)

в этой папке находим папку PRESETS

В ней папку (Styles ) - СТИЛИ

Вот в эту папку и перетаскиваем (или копируем) значок стиля , который Вы только что скачали.
Вот оттуда берем значок стиля и тащим его ФШ

ВСЕ!!! СТИЛИ В Ф-ШОПЕ))))))))))))))))))))))))
ОПЯТЬ ПОВТОРЮСЬ! ЕСЛИ У ВАС ОТКРЫТ ФШ - СТИЛИ НЕ ЛЯГУТ!
НАДО ФШ ЗАКРЫТЬ И СНОВА ОТКРЫТЬ -
ВНОВЬ УСТАНОВЛЕННЫЕ СТИЛИ ДОЛЖНЫ ЛЕЧЬ ПОСЛЕДНИМИ!!!
Вырезаем сложное.Урок в Фотошоп от Татьяны Комаровой.
- 24.01.10, 21:31
- Фотошоп
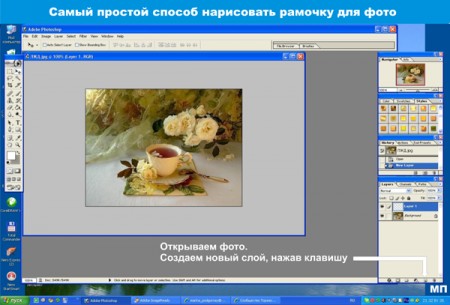
Открываем фото в Photoshop

Выбираем инструмент Background Eraser Tool (находится там же, где и Eraser Tool

В панели настроек, меняем Limits на Discontiguous, Tolerance ставим 30%

Краем кисти пытаемся отделить фон.

Вот что получается (ну или должно получиться):

Минус один, но довольно важный.. Прием работает не со всеми фонами, точнее работает только с однородными.
Хотя.. играя размерами Tolerance, можно справиться с любым фоном и даже самым сложным ))
Автор-Свой человек
Подтяжка подбородка в Фотошоп.Урок Евгения Суммера.
- 24.01.10, 20:33
- Фотошоп

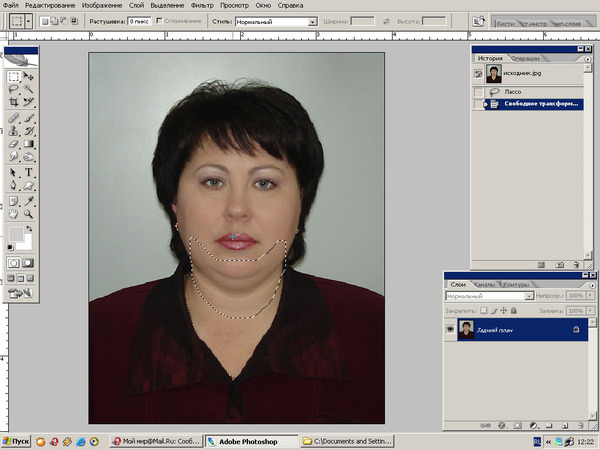
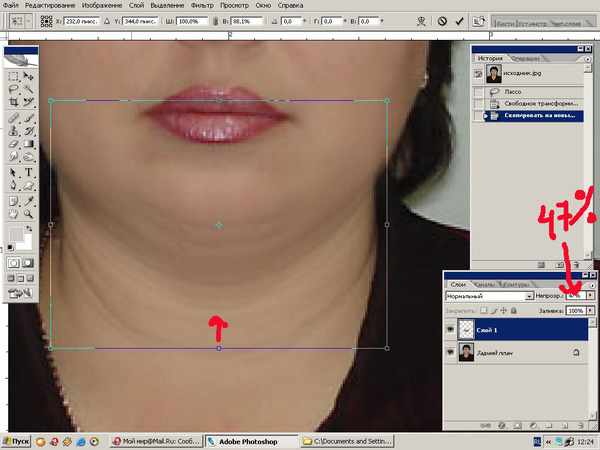
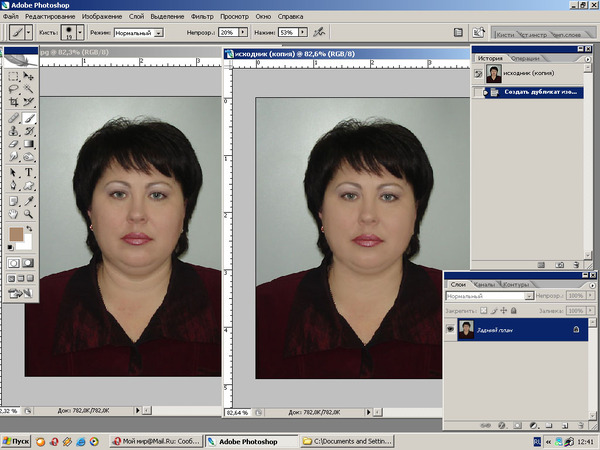
2-Скопированный слой делаем полупрозрачным и свободным трансформированием подтягиваем подбородок

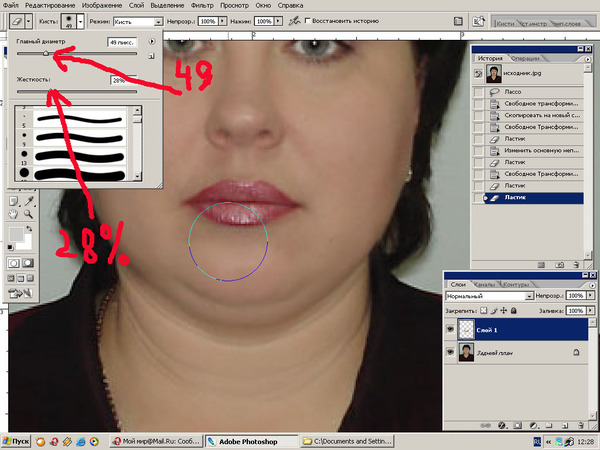
3-Затем выбираем ластик примерно с такими настройками и подтираем верхний слой так чтобы открылся верхний подбородок на нижнем слое

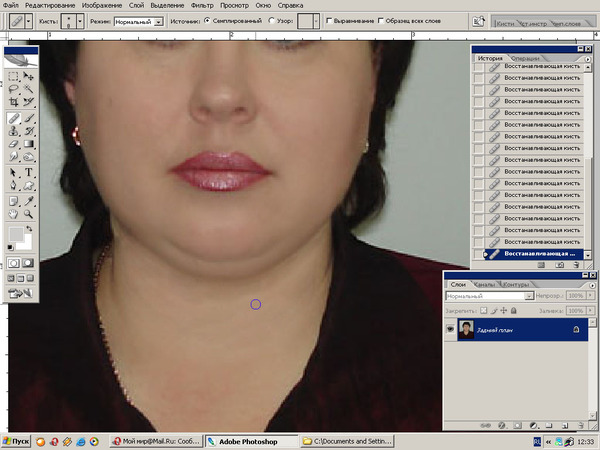
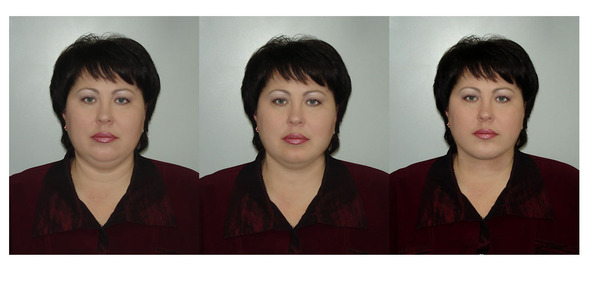
4-Возвращаем прозрачность слоя(на 100%) и обединяем слои.Вот так примерно должно получиться

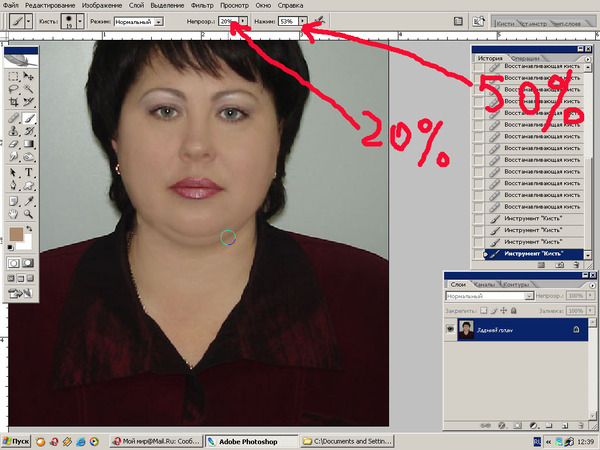
5-Далее кистью(настройки на фото)подчищаем лицо и складки(можно применить ещё и восстанавливающую кисть,а в некоторых случаях и штамп)

Вот так вышло у меня

А вот ещё варианты

Життєві уроки.
- 25.11.09, 17:57

Сверкающие глаза
- 09.05.09, 20:53
- Уроки фотошопа
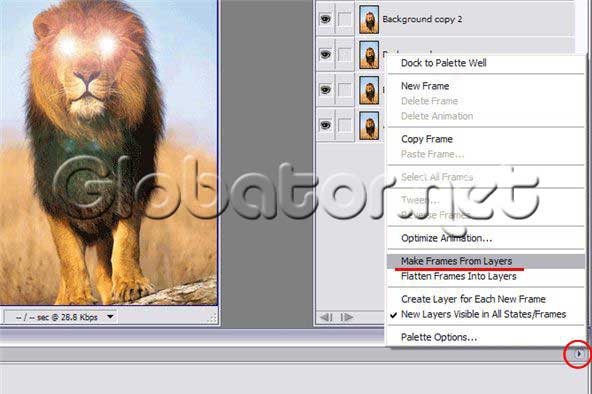
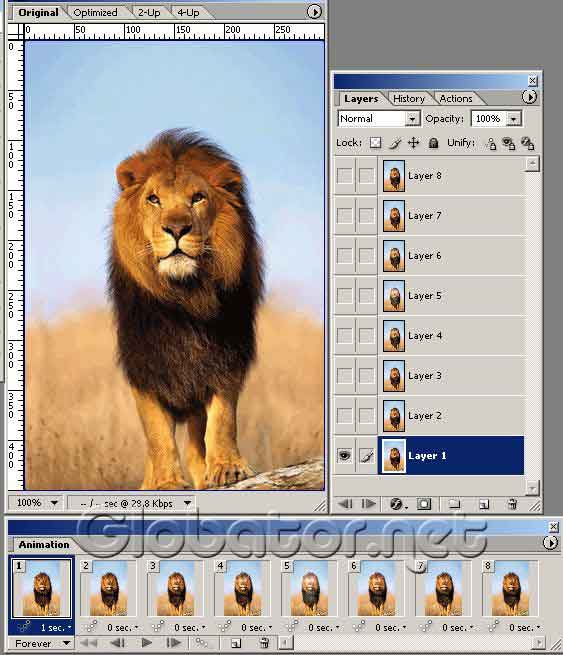
Например, пусть будет этот лев:

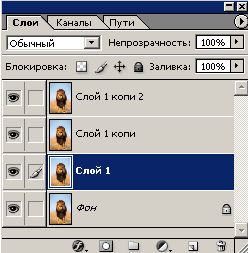
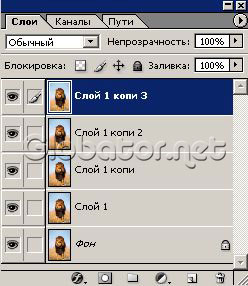
2. Несколько раз копируем слой - пусть будет четыре раза.
Копировать можно еще так - либо в окне слоев (если оно закрыто- жмите F7) просто перетаскиваем слой на значок нового слоя
 , либо кликнуть правой кнопкой мыши на слое и выбрать
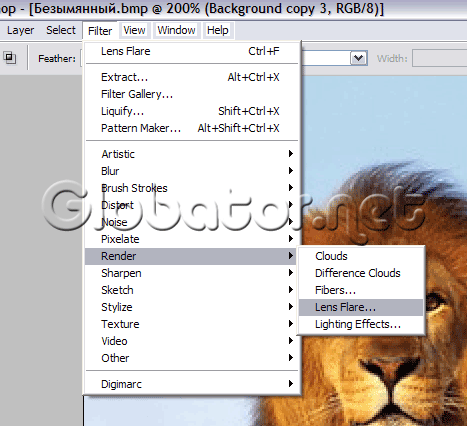
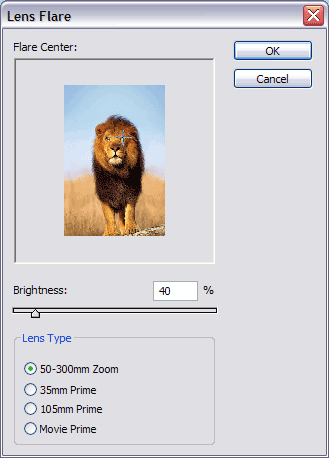
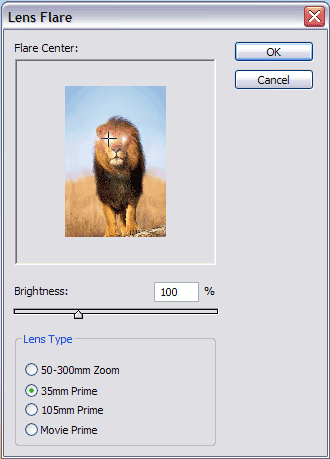
, либо кликнуть правой кнопкой мыши на слое и выбрать 3. На втором снизу слое применяем


Наводим блик на один глаз и устанавливаем такие нехитрые настройки:

Второй блик на другой глаз ставить не надо, иначе потом долго придется подбирать место перевого на следующем слое, и не факт, что подберете. А так он по умолчанию будет ставиться на то же место.
4. На третьем слое снизу делаем то же самое, только яркость блика ставим 60.


5. И на четвертом слое ставим яркость 80.


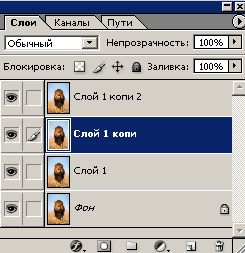
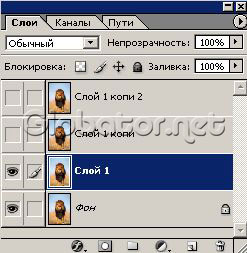
6. Что у нас есть - нижний слой без блика, второй слой с бликом на одном глазу яркостью 40, третий слой с яркостью 60, и четвертый слой с яркостью блика 80.
Убираем видимость всех слоев кроме первого и второго:


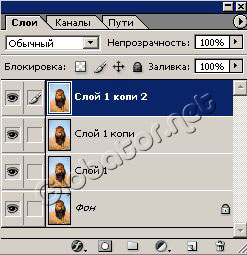
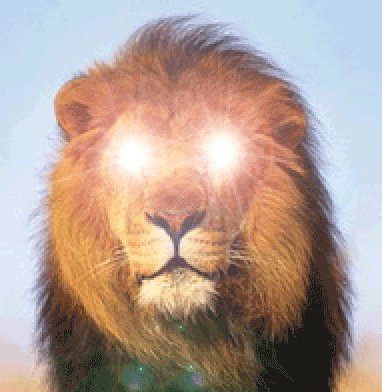
7. Теперь заключающая вспышка. В окне слоев выделяем верхний слой, где два блика яркостью 80. Делаем его копию:


8. Со вторым глазом то же самое. Получаем что-то такое:

Жуть, да?
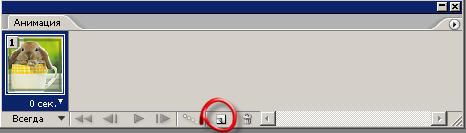
9. Теперь переходим в ImageReady. Кто не знает - жмем на нижнюю кнопочку панели инструментов или просто

Теперь нажимаем на стрелочку в правом углу палитры Animation и выбираем

Соответственно, в панели анимации автоматически появляются 4 кадра, и в окне слоев каждому кадру соответствует только один видимый слой, что нам и надо.
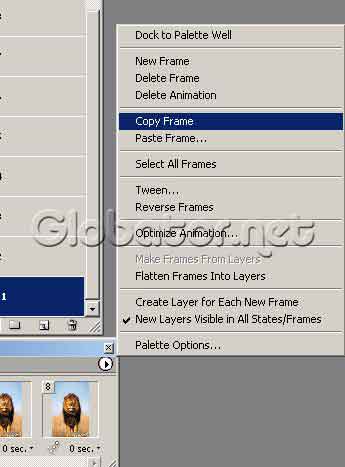
10. Далее копируем четвертый кадр в палитре анимации:
Copy Frame (Копировать кадр),
кликнув сначала на треугольнике с опциями:

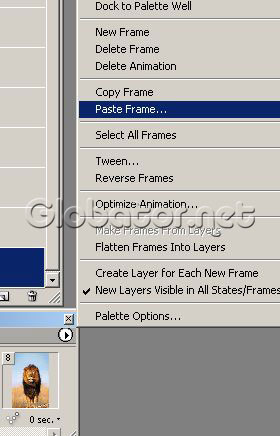
Затем кликаем на этом же треугольнике и выбираем
Paste Frame (Вставить кадр)

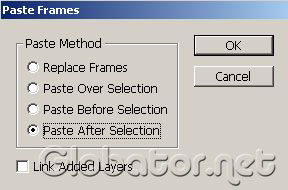
И в появившемся окне выбираем

Аналогично копируем и вставляем третий кадр. Третий кадр аналогично отправляется в конец самым правым.
Копируем и вставляем второй кадр. Сам второй кадр тянем в правый конец.
Если затрудняетесь, то просто сохраните вот эту картинку, и затем откройте ее в Adobe ImageReady. Перед вами появятся все нужные кадры и слои, и вы сможете сами все изучить на примере.

В итоге Ваша панель анимации и окно слоев должны выглядеть вот так:

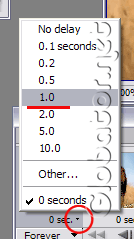
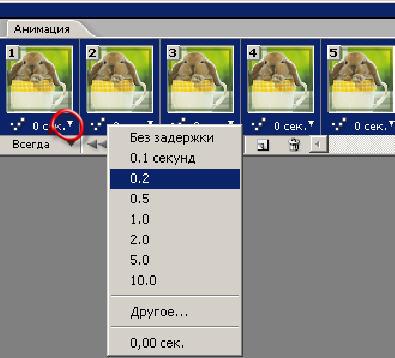
11. Теперь увеличиваем время первого кадра. На сколько, решать вам. Щелкаем по надписи 0 sec./0 сек. внизу кадра, выбираем.

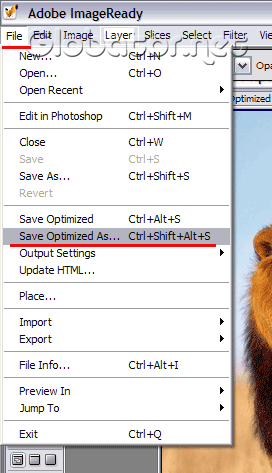
12. Сохранение делаем через

Результат урока:

Все. Может, излишне подробно, зато даже редкие пользователи Фотошопа смогут сделать такой глазик.
На самом деле эту штуку можно прицепить куда угодно.
Прикольный анимированный аватар
- 09.05.09, 20:45
- Уроки фотошопа
Сегодня создадим прикольный аватар, используя фильтр
Пластика (Liquify).
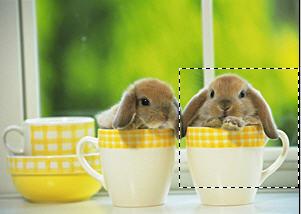
1. Возьмём подходящее изображение, у меня вот это:
Вырежем из него одного зайчонка для прикольного аватара. Для этого дублируем слой Ctrl+J.
2. Далее возьмём инструмент
Прямоугольная область (RectangularMarquee Tool) (М).
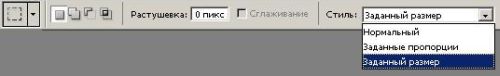
Чтобы точно вырезать квадрат размера аватара (100 на100 пкс. или 120 на 120 пкс.), зададим нашему инструменту этот размер в панели опций инструмента.
Устанавливаем
Стиль (Style) – Заданный размер (Fixed Size),
Ширину (Width) и Высоту (Height) в пикселях.
У меня 120 на 120 пкс.Сейчас, когда вы щёлкните на изображении, появится рамка заданного размера и, передвигая ее, выберем нужный нам участок:
Идём в
Анимированный аватар в Фотошоп – Кадрировать (Image – Crop),
снимаем выделение (Ctrl+D), вот и получилась заготовка для аватара:
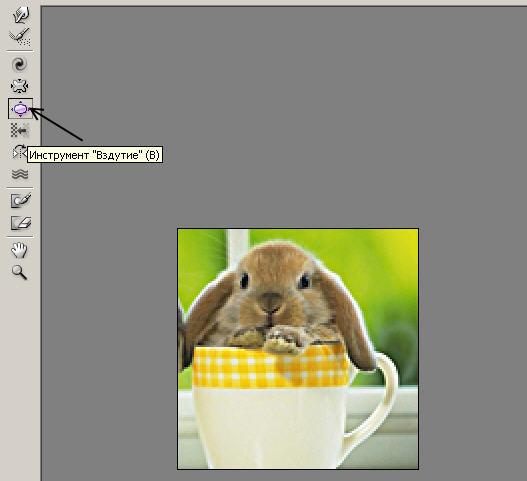
3. Теперь будем прикалываться над зайчонком. Делаем дубликат слоя (Ctrl+J) и идём в
Фильтр – Пластика (Filter – Liquify)
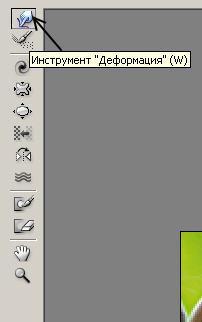
и в панели инструментов выбираем инструмент
Вздутие (Blow):
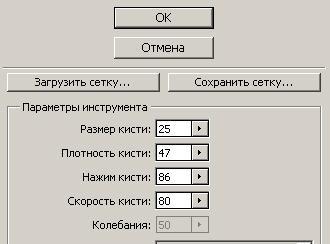
С правой стороны окна установим такие настройки, хотя для своего изображения вы подберёте их сами:
И надуем зайчонку левую щёчку:
4. Дублируем слой (Ctrl+J) и опять идём в Пластику и надуваем зайчонку правую щёчку:
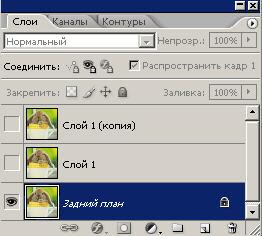
5. Сейчас активируем нижний слой «Задний план», а два верхних погасим (Закроем иконку глаза на слое в панели Слои (Layers)(F7)):
6. Сделаем дубликат этого слоя. Сейчас мы будем фильтром Пластика (Liquify) заставлять зайчонка водить носом. Идём в
Фильтр – Пластика(Filter – Liquify)
и выбираем инструмент Деформация (Warp):
И задираем зайчонку нос кверху:
7. Гасим этот слой, и переходим опять на нижний слой «Задний план», дублируем его и опять – Пластика – отводим нос вправо:
8. Повторяем п.7, только отводим нос влево:
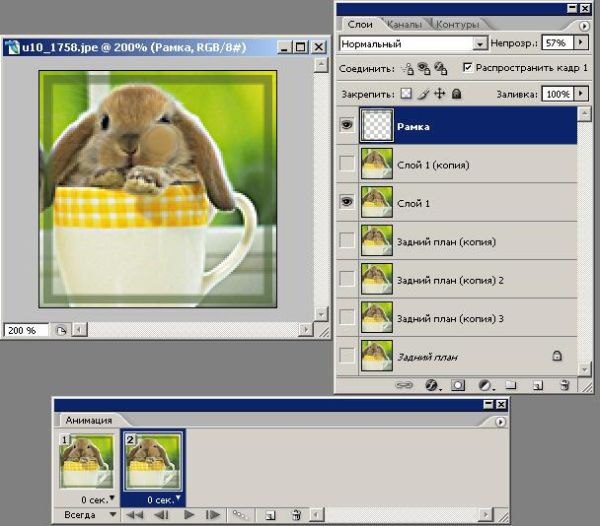
9. Ну и сделаем рамочку для нашего будущего аватара. Для рамочки я создала новый слой, нажав на иконку
внизу окна слоёв (Layers)(F7) и выбрала простую рамочку. Слой с рамкой переносим на самый верх.
10. Сейчас будем делать анимацию. Не будем пока переходить в ImageReady, в Photoshop тоже есть окно анимации и, открыв его, мы сможем всё отредактировать. Итак, идём в
Окно – Анимация (Window – Animation).
В открывшемся окне видим первый кадр, в окне слоёв погасим на слояхвсе глаза, оставим только на заднем плане и на рамке (рамка будет включена на всех слоях) – это будет первый кадр. Далее нажимаем наиконку – новый кадр:
Сейчас открываем глаз на слое с надутой левой щекой, а слой с задним планом гасим
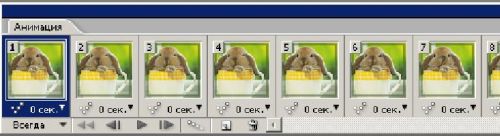
Продолжая в таком духе, набираем кадры:
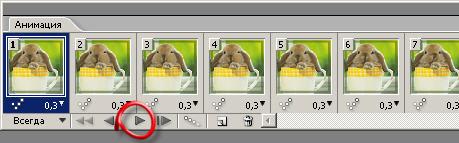
11. Установим частоту смены кадра. Если нам нужна одинаковая частота на всех кадрах, то выделим все кадры, для этого выделим сначала первый кадр и, с нажатым Shift, щёлкаем на последнем кадре. Далее нажимаем на маленький треугольник внизу любого кадра и устанавливаем время в секундах:
12. Время установили, сейчас проверим нашу анимацию, нажимаем треугольник
Воспроизведение (Play):
13. Ну что, всё понравилось? Теперь, чтобы сохранить наш аватар, переходим в Image Ready, для этого нажимаем на кнопку внизу
окна инструментов:
В Image Ready откроется наш аватар с таким же окном анимации. Идём в
Файл – Сохранить оптимизированный как…(File-Save Optimized As).
Вот и всё: