Как загрузить формы в фотошоп. Урок.
- 03.03.10, 13:43
- Фотошоп

Набор содержит 24 формы
Размер файла:: 372.26 Kb
30 Shapes Collection

Здесь вы найдете 30 форм
Размер файла:: 92.33 Kb
Как загрузить Shapes/Формы в Adobe Photoshop

Для
начала копируем файл с расширением .csh в папку с другими формами в
фотошоп, у меня это Program Files/Adobe/Adobe Photoshop
CS3/Presets/Custom Shapes.
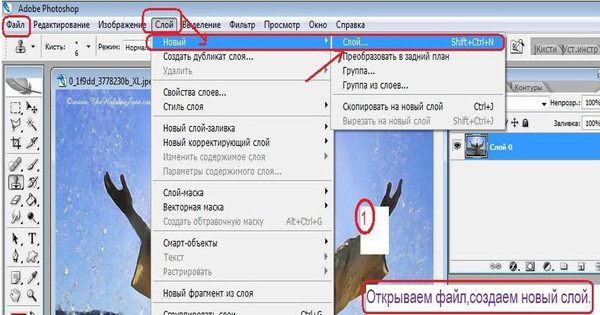
Заходим в Adobe Photoshop,выбираем инструмент Custom Shape Tool (U) (1) и смотрим на скрин:
В
верхней части меню находим пиктограмку с изображением формы (2),
кликаем по рядом расположенной стрелочке, увидите выпадающее меню,
далее кликаем по круглой кнопочке справа (3), появится еще одно меню и
там выбираем пункт Load Shapes (4), в диалоговом окне выбираете файл с
формами и нажимаете Ок. После этого они появятся в окне (5) в самом
низу.