Как вставить анимацию в картинку.Урок фотошоп.
- 19.04.10, 12:45
- Фотошоп

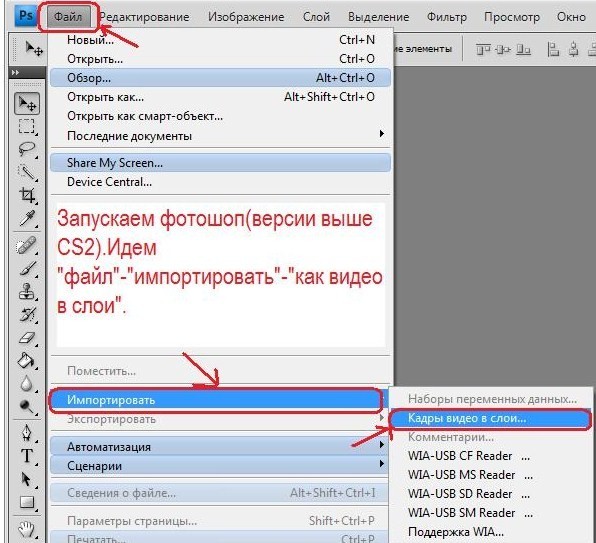
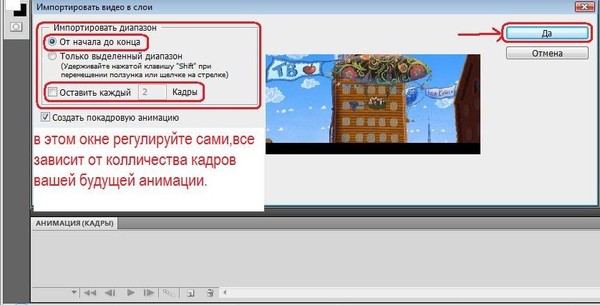
1. Открываем фотошоп. Выбираем "Файл - Импортировать - Кадры в видеослои". Выбираем ту анимацию, которую хотим открыть на нашей картинке (предварительно записав ее название или скопировав это название) и в выпавшем окне внизу в чистой строке пишем (вставляем) ее название. Кстати через импорт в фотошопе (у меня PS4) можно открыть даже видео, но это так к слову... Продолжаем!

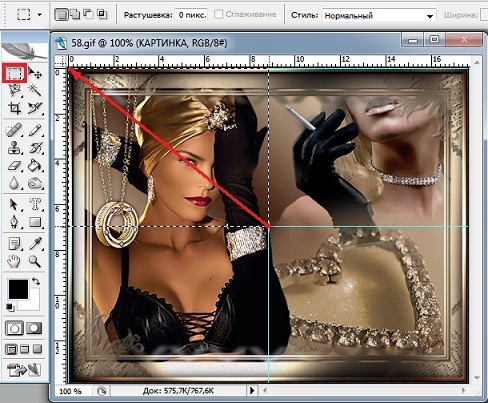
2. Наша анимация разложилась на кадры и слои. Теперь берем "Волшебный ластик" и на каждом кадре и слое удаляем фон (фон с помощью "волшебного ластика" можно удалить за одик клик). Для этого в рабочем окне щелкаем "волшебным ластиком"(это такая стерка со звездочкой) на фоне с картинкой. Если картинка мелкая и много деталей, то можно ее увеличить, чтобы было лучше видно, что вы удалили, а что нет (Сtrl++).

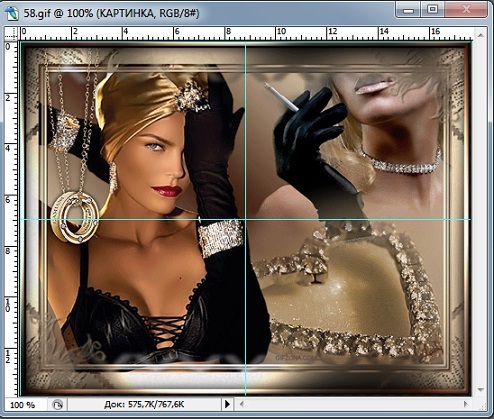
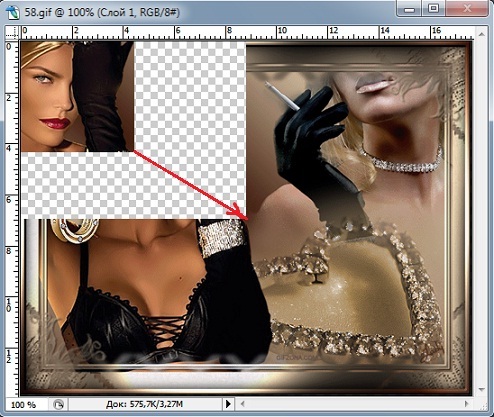
3. Открываем картинку, на которую будем ставить анимацию. Переходии снова на анимацию и выделяем все слои, зажав левый Shift, после чего перетаскиваем слои анимации на нашу картинку.

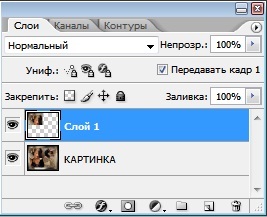
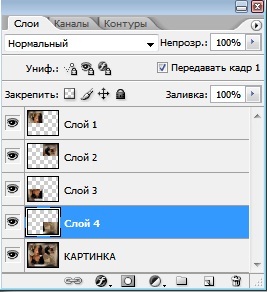
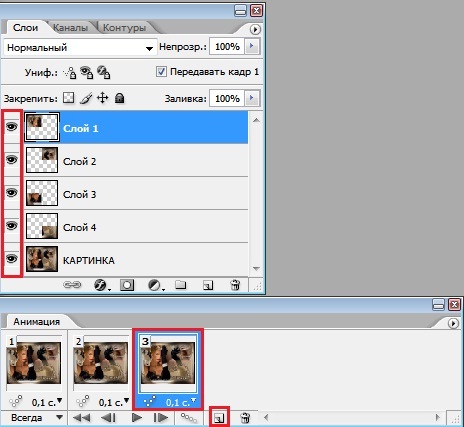
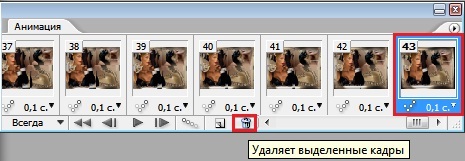
4. Затем в окне анимации жмем на кнопочку справа и выбираем:"создать кадры из слоев". Все слои разложились на кадры. Первый кадр с картинкой удаляем, он нам уже не нужен.
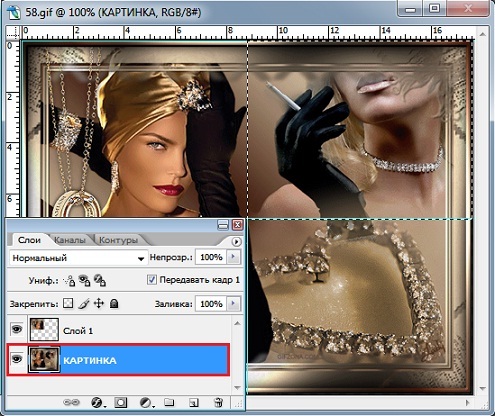
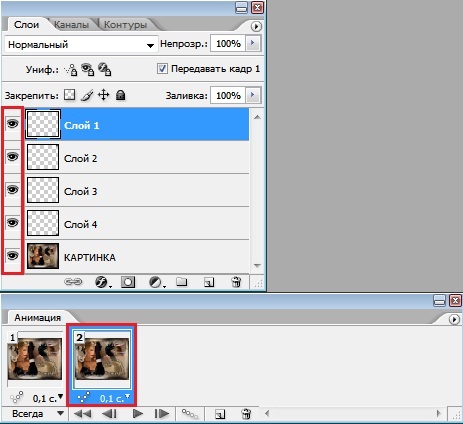
5. Теперь подгружаем картинку на каждый кадр, для этого по-очереди вкючаем слой, кадр и картинку. Это должно быть понятным, что каждый кадр и слой должны соответствовать друг другу.

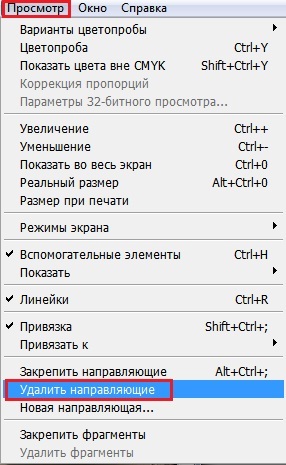
6. Выставляем время 0,16 сек и включаем анимацию. Вот и все! Спасибо, за внимание!





























































































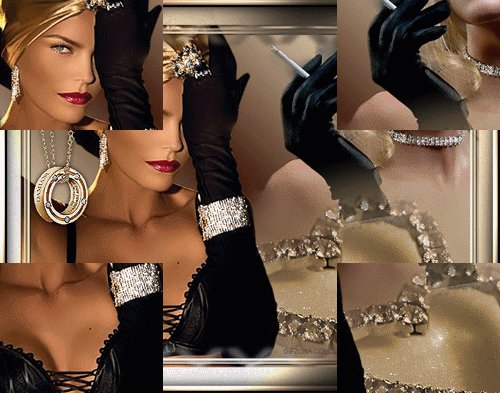
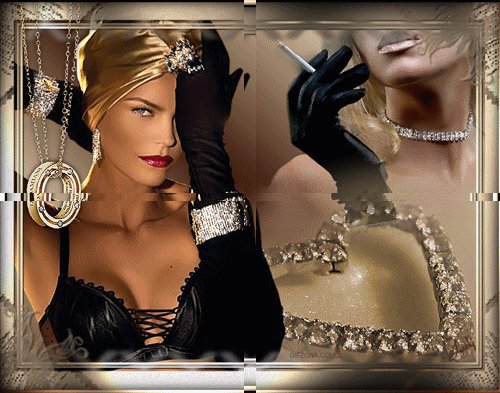
 Упрощенный готовый вариант выглядит примерно так
Упрощенный готовый вариант выглядит примерно так

 На слое Layer 1 создать прямоугольную выделенную область соответствующюю размерам вашего листа бумаги.
На слое Layer 1 создать прямоугольную выделенную область соответствующюю размерам вашего листа бумаги. Созданную выделенную область залить черным цветом черным цветом
Созданную выделенную область залить черным цветом черным цветом Инструментом Lasso выделяем произвольную область для создания линии обрыва верхнего края.
Инструментом Lasso выделяем произвольную область для создания линии обрыва верхнего края.  Область выделения обязательно замкнуть в круг.
Область выделения обязательно замкнуть в круг.

 Применить фильтр Filter --> Pixelate --> Crystallize... Значение Cell Size установить 3
Применить фильтр Filter --> Pixelate --> Crystallize... Значение Cell Size установить 3 Снять режим быстрой маски
Снять режим быстрой маски Удалить выделенную область нажав кнопку Delite на вашей клавиатуре.
Удалить выделенную область нажав кнопку Delite на вашей клавиатуре. Результат
Результат







