Колорируем фото в фотошопе.Урок фотошоп.
- 02.06.10, 20:01
- Фотошоп
Начнем. Для начала нужно найти подходящее изображение модели, чтобы лицо было крупным планом. Автор использовал фото модели Кейли Хэзел.

Шаг 1. Создайте новый документ, размером 750х550 px. И назовите его пример.psd. Заполните фон #E6D4A7 цветом.

Шаг 2. Теперь нужно создать узор. Создаем новый документ, размером 3x3 px (для облегчения работы делаем максимальное увеличение – 1600%). Создаем новый слой, выше фонового с белой заливкой. Теперь берем инструмент Карандаш (Pencil tool), цвет черный, размер 1px. И рисуем по диагонали три точки, как показано на рисунке ниже. Удаляем фоновый слой, нажимаем Ctrl+A и идем Редактирование – Определить узор (Edit > Define Pattern).
Закрываем этот документ и возвращаемся в пример.psd
Создаем новый слой, берем инструмент Заливка

Шаг 3. Создаем новый слой, выше всех остальных, берем инструмент Градиент

Шаг 4. Выберите слой с радугой и пройдите Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус – 250. А теперь добавьте маску к этому слою, возьмите Кисть

Шаг 5. Перенесите изображение с моделью в пример.psd. Скройте все слои, кроме слоя с моделью и перейдите в Каналы (Channels). Выберите самый светлый канал, у автора – красный.

Шаг 6. Зажмите CTRL и нажмите левой кнопкой мыши по красному каналу, появилось выделение. Нажмите Создать новый канал (Create New Channel). Альфа-канал создан. Возьмете круглую мягкую кисть, размером 100px. И белым цветом и закрасьте серый фон, позади модели.

Шаг 7. Зажмите Ctrl и кликните правой кнопой мыши по альфа-каналу, перейдите Выделение – Инверсия (Select > Inverse). Вернитесь на вкладку слои и, создав новый слой, заполните выделение любым цветом.

Перейдите в стиль слоя (двойной щелчок по слою) и выберите Наложение градиента (Gradient Overlay). Выберите градиент Желтый – Фиолетовый –Синий – Оранжевый, угол -45 и масштаб 150%.
Шаг 8. Усиление цветов:
Копируем слой с девушкой (Ctrl+J) и идем Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), размер радиуса установим – 3px.
Изменяем режим смешивания этого слоя на Жесткий свет (Hard Light).

Шаг 9. Линии.
Создаем новый слой, он у нас будет под номером 7. Выбираем инструмент карандаш и, удерживая клавишу Shift, нарисуем несколько вертикальных линий разной толщины (размер кисти можно изменять при помощи [ и ] ).

Шаг 10. Нажмите Ctrl+t и на верхней панели, угол поворота установим 45, нажимаем ОК. Теперь наши линии под наклоном. Используйте Ластик
Повторите Шаг 9 и 10 если нужно сделать больше линий.
Дополнение: от себя хочу добавить, что когда я выполняла этот урок, я делала линии так: сначала рисовала их при помощи карандаша на новом слое, а затем использовала Фильтр – Размытие – Размытие в движении. Тоже неплохо получается.

Окончание:
Для завершения вашей работы можно добавить различный текст и кисти, но главное не переборщить. Это все! Автор надеется, что вам понравился этот урок, и уверен, что у вас все получится!

От автора: Цитата «У меня есть некоторое свободное время и я решил сделать другую версию изображения модели Кейли Хэзел. Использовались все вышеописанные приемы, но проработано более детально и взят другой цвет.

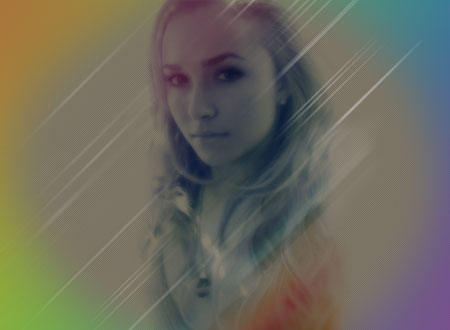
А вот моя работа, сделанная в процессе обучения и перевода:

Немного поигравшись с настройками (кривыми) у меня получилось вот что:

Удачи вам, фотошоперы! У вас все получится!
Автор: Johnson Koh
Перевод: Любимова Юлия
Ссылка на источник
