Замітки з міткою «уроки»
Освещение фонариком.Урок фотошоп.
- 06.09.10, 19:38
- Фотошоп


1.
Приступим к уроку

2.

3.

4.

5.

6.

7.

8.

9.

10.

11.

Вот и всё! Готово!
Ваша Васютина.
Колорируем фото в фотошопе.Урок фотошоп.
- 02.06.10, 20:01
- Фотошоп
Начнем. Для начала нужно найти подходящее изображение модели, чтобы лицо было крупным планом. Автор использовал фото модели Кейли Хэзел.

Шаг 1. Создайте новый документ, размером 750х550 px. И назовите его пример.psd. Заполните фон #E6D4A7 цветом.

Шаг 2. Теперь нужно создать узор. Создаем новый документ, размером 3x3 px (для облегчения работы делаем максимальное увеличение – 1600%). Создаем новый слой, выше фонового с белой заливкой. Теперь берем инструмент Карандаш (Pencil tool), цвет черный, размер 1px. И рисуем по диагонали три точки, как показано на рисунке ниже. Удаляем фоновый слой, нажимаем Ctrl+A и идем Редактирование – Определить узор (Edit > Define Pattern).
Закрываем этот документ и возвращаемся в пример.psd
Создаем новый слой, берем инструмент Заливка

Шаг 3. Создаем новый слой, выше всех остальных, берем инструмент Градиент

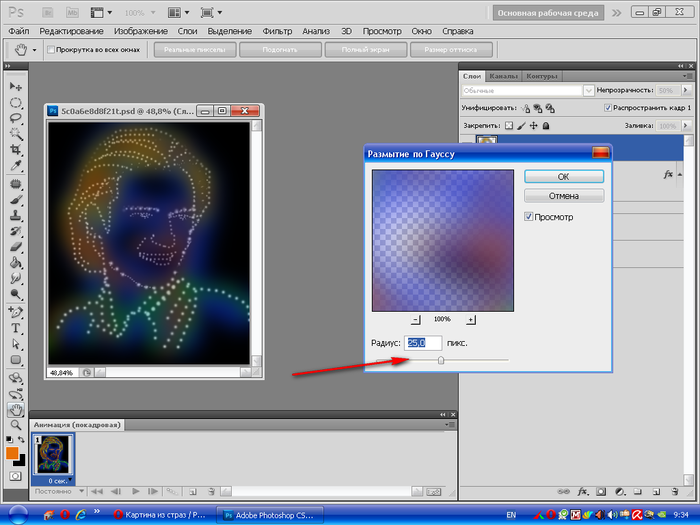
Шаг 4. Выберите слой с радугой и пройдите Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите радиус – 250. А теперь добавьте маску к этому слою, возьмите Кисть

Шаг 5. Перенесите изображение с моделью в пример.psd. Скройте все слои, кроме слоя с моделью и перейдите в Каналы (Channels). Выберите самый светлый канал, у автора – красный.

Шаг 6. Зажмите CTRL и нажмите левой кнопкой мыши по красному каналу, появилось выделение. Нажмите Создать новый канал (Create New Channel). Альфа-канал создан. Возьмете круглую мягкую кисть, размером 100px. И белым цветом и закрасьте серый фон, позади модели.

Шаг 7. Зажмите Ctrl и кликните правой кнопой мыши по альфа-каналу, перейдите Выделение – Инверсия (Select > Inverse). Вернитесь на вкладку слои и, создав новый слой, заполните выделение любым цветом.

Перейдите в стиль слоя (двойной щелчок по слою) и выберите Наложение градиента (Gradient Overlay). Выберите градиент Желтый – Фиолетовый –Синий – Оранжевый, угол -45 и масштаб 150%.
Шаг 8. Усиление цветов:
Копируем слой с девушкой (Ctrl+J) и идем Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), размер радиуса установим – 3px.
Изменяем режим смешивания этого слоя на Жесткий свет (Hard Light).

Шаг 9. Линии.
Создаем новый слой, он у нас будет под номером 7. Выбираем инструмент карандаш и, удерживая клавишу Shift, нарисуем несколько вертикальных линий разной толщины (размер кисти можно изменять при помощи [ и ] ).

Шаг 10. Нажмите Ctrl+t и на верхней панели, угол поворота установим 45, нажимаем ОК. Теперь наши линии под наклоном. Используйте Ластик
Повторите Шаг 9 и 10 если нужно сделать больше линий.
Дополнение: от себя хочу добавить, что когда я выполняла этот урок, я делала линии так: сначала рисовала их при помощи карандаша на новом слое, а затем использовала Фильтр – Размытие – Размытие в движении. Тоже неплохо получается.

Окончание:
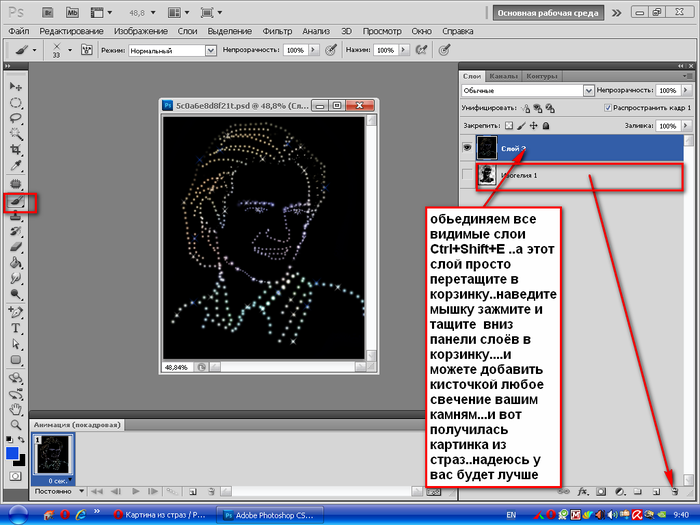
Для завершения вашей работы можно добавить различный текст и кисти, но главное не переборщить. Это все! Автор надеется, что вам понравился этот урок, и уверен, что у вас все получится!

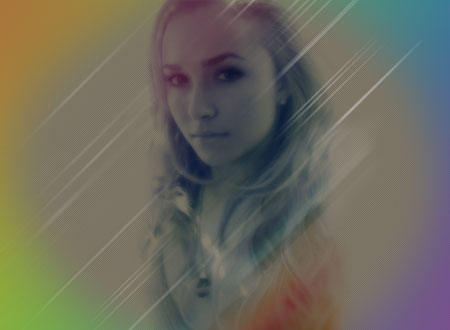
От автора: Цитата «У меня есть некоторое свободное время и я решил сделать другую версию изображения модели Кейли Хэзел. Использовались все вышеописанные приемы, но проработано более детально и взят другой цвет.

А вот моя работа, сделанная в процессе обучения и перевода:

Немного поигравшись с настройками (кривыми) у меня получилось вот что:

Удачи вам, фотошоперы! У вас все получится!
Автор: Johnson Koh
Перевод: Любимова Юлия
Ссылка на источник
Собирающаяся надпись.Урок фотошоп.
- 01.06.10, 09:20
- Фотошоп

или так

Открываем картинку, создаем новый слой - пишем текст.
Сразу правой кнопкой на тексте - РАСТРИРОВАТЬ ТЕКСТ

написали обработали - продублировали 20 раз!
УБРАЛИ ВСЕ ГЛАЗА, КРОМЕ ПЕРВОГО СЛОЯ С ТЕКСТОМ!
идем ФИЛЬТР - ИСКАЖЕНИЕ - ВОЛНА

ВЫСТАВЛЯЕМ ЗНАЧЕНИЯ ПО СКРИНУ!
начиная с ЧИСЛА ГЕНЕРАТОРОВ!!!! - В ПЕРВОМ СЛОЕ ЭТО ЗНАЧЕНИЕ 999

и так делаем с каждым слоем! МЕНЯЕМ ТОЛЬКО ОДНУ ПОЗИЦИЮ
ЧИСЛО ГЕНЕРАТОРОВ - каждый раз на 50 единиц УМЕНЬШАЯ!
например - 999 - 900 - 850 - 800 - 750 - 700 и так далее...
доходим до значения числа генераторов - 50!
(это будет предпоследний слой)

все слои обработали переходим в имидж реди!
здесь ВНИМАНИЕ!
1 КАДР - просто картинка
2 кадр - создаем новый кадр - ставим глаз на первый слой с текстом
3 кадр - создаем новый кадр - ставим глаз на второй слой с текстом
и так далее

Выставили время - начальный кадр и конечный - время подольше,
все остальные кадры - можно 0,1 или 0,2 сек
Урок фотошоп от Ольги Бор.
- 19.05.10, 20:45
- Фотошоп

Урок Анимации. Дождик + смена цвета. Часть1.
Всем приветик!
Хочу вам рассказать, как из картинки создать двойную анимацию с оформлением.
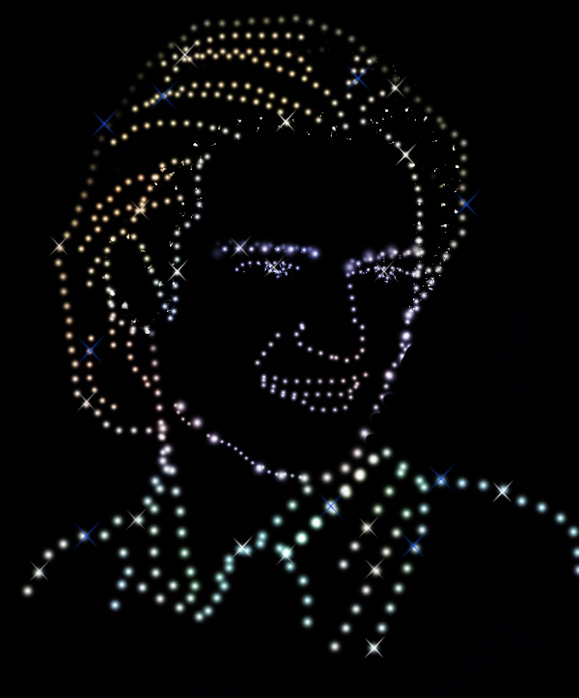
Результат урока

Автор изображения Estrella-Felina
Первая часть урока посвящена подготовке изображения к анимации.
1. Открываем изображение в фотошопе, преобразуем фон в слой ( два клика левой кнопкой мыши по слою в панели слоёв).

2. Обесцветим слой. Для этого топаем в меню – изображение – коррекция – обесцветить.

3. Коррекция уровнями. Меню – изображение – коррекция – уровни.
4. Придадим изображению, если так можно выразится, более чувственный вид или, как говорят «заблюрим картинку». Для этого:
1) Создаём дубликат слоя (Ctrl+J)
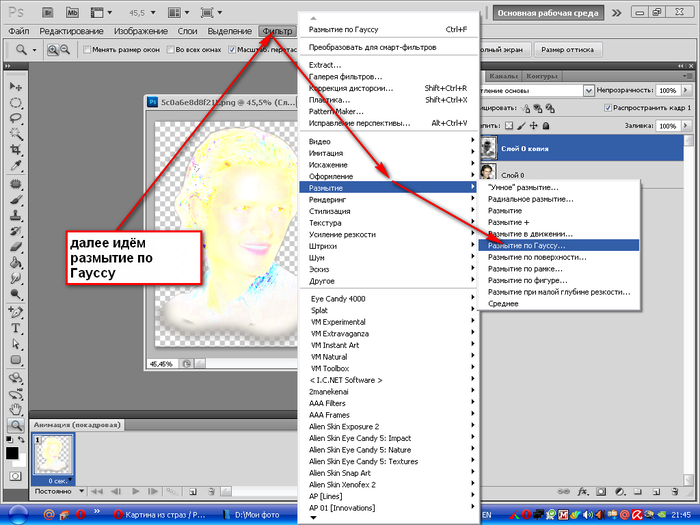
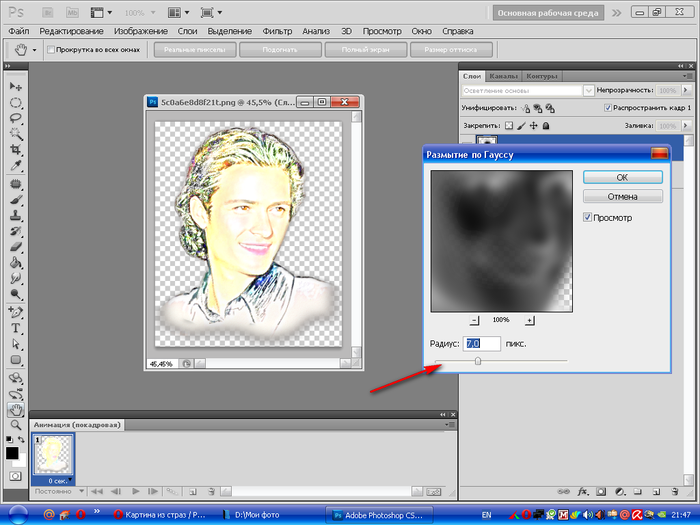
2)Меню – фильтр – размытие по гауссу

3)Режим смешивания меняем на «перекрытие»

4)Немного уберём чёрный цвет. Клик правой кнопкой в панели слоёв по слою – выбираем «параметры наложения».

Переходим на позицию «наложение, если». Удерживая клавишу Alt, двигаем правую часть ползунка, примерно, до такой позиции.
Смотрите, как изменилось изображение.
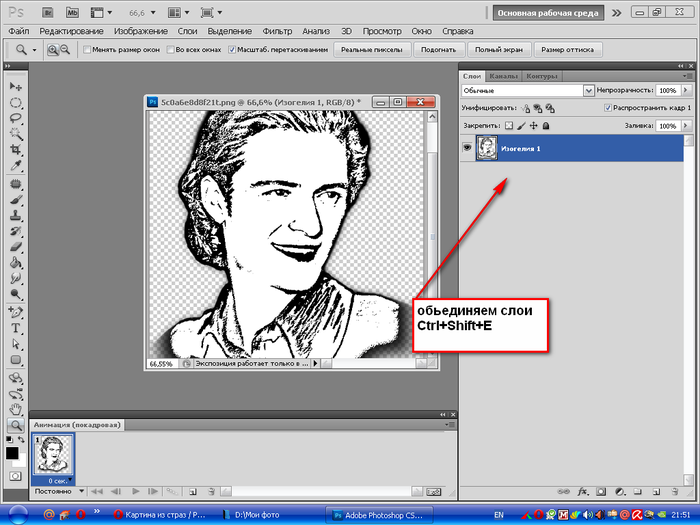
5) Объединим слои (Ctrl+E)
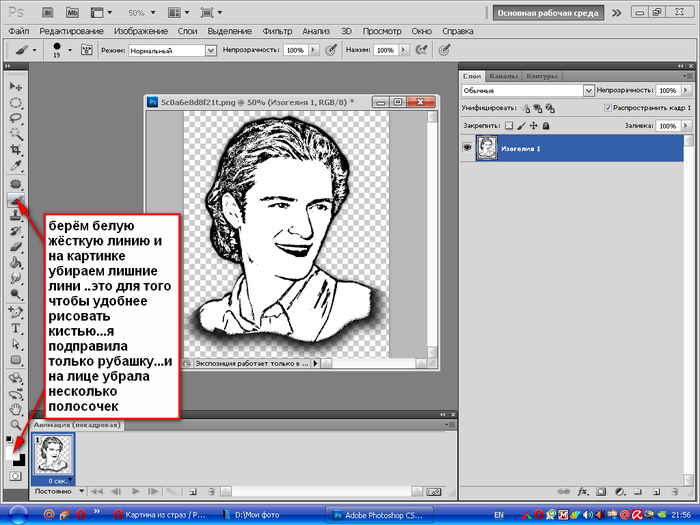
5. Теперь нам нужен слой, на котором не будет фигуры. Для этого
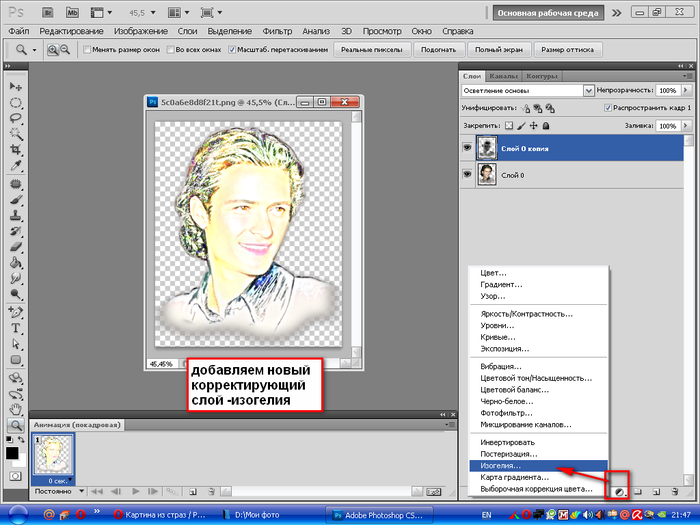
1)Дублируем слой, придаём дубликату цвет (меню – изображение – коррекция - цветовой тон/насыщенность – галочка на «тонирование»).
2)Вооружившись ластиком аккуратненько стираем фигуру с цветного слоя. Совет – увеличьте изображение процентов до 200 и по краям пользуйтесь мягкой кисточкой в 7-9 пикселей. В итоге должно получиться так.
6. Дублируем слой с цветом два раза и у каждого дубликата меняем цвет.
У одного
У другого.
7. Создадим имитацию смытого дождём рисунка на мольберте. Для этого:
1)Закрываем видимость у цветных слоёв, переходим на нижний слой и дублируем его.

2)Берём инструмент «палец» делаем несколько мазков вниз (настройки кисточки на скрине).
8. Дождь.
Дождь сделаем с помощью кисточки из набора «Пейзажные кисти» Боба Росса.
1)Создаём три новых слоя ( вторая иконка справа внизу панели слоёв) .

2) Берём кисточку «rain» - дождь, цвет белый

3) На первом новом слое делаем косые штрихи, начиная с правого верхнего угла, режим смешивания меняем на «перекрытие»
4) повторяем подпункт 3 для второго и третьего слоя. Настройки кисти таковы, что у вас будут разные штрихи, как раз для движения дождя. В итоге все три слоя заполнены дождём. Не забываете у каждого слоя с дождём режим смешивания слоёв «перекрытие.
9. Рамка и фон.
1)Уменьшаем размер изображения до 400пикселей по ширине (Alt+Ctrl+I или меню – изображение – размер изображения). Стираем исходные данные по ширине и пишем нужные (высота определится автоматически)
2)Увеличиваем размер холста на 50пикселей по ширине и высоте (Alt+Ctrl+C или меню – изображение – размер холста).
3)Создаём новый слой, перемещаем его под нижний слой. В палитре цвета устанавливаем два тона.
Топаем в меню – фильтр – рендеринг – облака. Получаем.
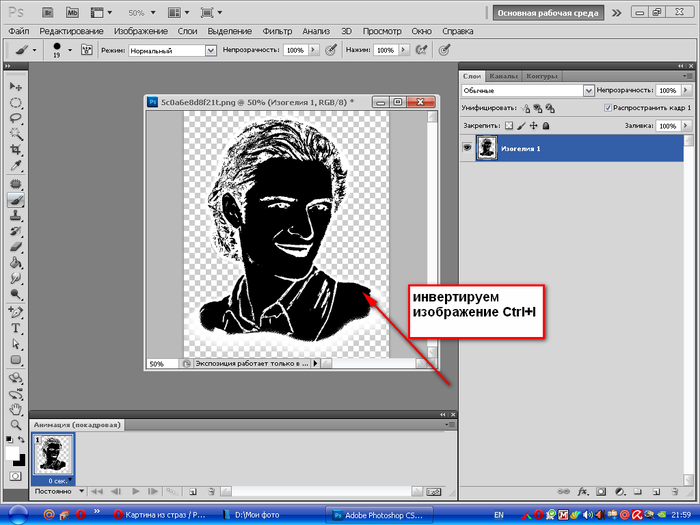
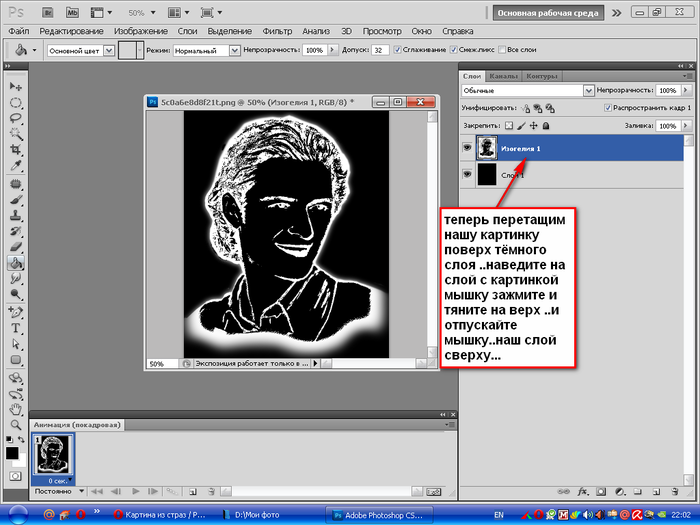
4)Загружаем выделение нижнего слоя с картинкой (меню – выделение – загрузить выделенную область), создаём новый слой, который располагаем в панели слоёв ниже слоя с картинкой и заливаем его чёрным цветом.

5)Не снимая выделения, создаём ещё один новый слой, располагаем его в панели слоёв на самом верху, называем слой «кант» и делаем обводку в 2 пикселя положение «внутри», после снимаем выделение (Ctrl+D или меню – выделение – снять выделение).
6)Загружаем выделение всего документа (Ctrl+A или меню – выделение – всё) и делаем обводку, как в предыдущем подпункте, оставаясь на слое «кант». Снимаем выделение.
7)Добавляем к слою «кант» стиль слоя «наложение цвета» (вторая иконка слева внизу панели слоёв).
8)Теперь создадим цвета канта для цветных слоёв. Для этого дублируем 3 раза слой «кант» и на каждом дубликате меняем цвет наложения.
На 1 дубликате.
На 2 дубликате.
На 3 дубликате.
9) Переходим на слой с чёрной заливкой и применяем к нему размытие по гауссу с радиусом 8 пикселей (меню – фильтр – размытие – размытие по гауссу).
10)Увеличиваем размер хоста на 20 пикселей по ширине и высоте.
11)дублируем слой с фоном (самый нижний), дубликат оставляем без изменений, а фоновый слой растягиваем свободной( Ctrl+T или меню – редактирование – свободная трансформация) трансформацией до границ документа.
Жмём Enter, чтобы применить трансформацию и продолжить работу.
12)Загружаем выделение дубликата фонового слоя, создаём новый слой, располагаем его ниже и заливаем чёрным цветом, снимаем выделение.

13)Применяем к этому слою размытие по гауссу, как в подпункте 9

14)Уберём в группу фоновые слои. Находясь на слое с чёрной заливкой, который находится под картинкой, удерживая клавишу Shift, делаем клик по нижнему слою, объединяя их.

Топаем в меню – слой – новый – группа из слоёв, называем группу «фон».

Этим действием мы освободили место в панели слоёв и работать с панелью, создавая кадры анимации будет удобнее.
Подготовка к созданию анимации закончена. А создавать анимацию будем во второй части урока.
Крутящийся шар. Урок фотошоп.
- 05.05.10, 21:02
- Фотошоп

Урок № 65
Крутящийся шар .
Урок написан по просьбе Зои Богдановой
Вот ссылка Источник
Я написала урок максимально подробно и внесла свои изменения . Если Вас заинтересовал этот урок , выполняя его будьте внимательны , наберитесь терпения и у Вас всё получиться. 
Сразу давайте разберём где же взять вот такую сетку-заливку ![]() Если у вас в узорах её нет, давайте загрузим . Делайте так , как написано ниже .
Если у вас в узорах её нет, давайте загрузим . Делайте так , как написано ниже .
Идём Редактирование-Управление библиотеками
Выбираем Узоры 

И вот наш узор загружен 
Вот теперь приступим к работе 
Создаём Новый документ : Файл - Новый 
В окне слои переименуем Слой 1 в Облака 1 ( что бы это сделать просто кликните 2 раза левой кнопкой мыши по названию слоя )
Зальём его чёрным цветом .
Продублируем слой 3 раза Ctrl + J и слои соответственно назовём Облака 2, Облака 3, Облака 4 .
Становимся на слой Облака 1 и идём Фильтр-Рендеринг-Облака
Переходим на слой Облака 2 и просто жмём сочетание клавиш Ctrl+F. Облака автоматически примут другое направление.
Со слоями Облака 3 и Облака 4 проделайте тоже самое.
Активируем инструмент Овальная область , зажимаем клавишу Shift , кликаем левой кнопкой мыши на изображение и удерживая её тянем выделение из левого верхнего угла в правый нижний , сначала отпускаем мышку ,потом клавишу Shift.
Идём Выделение-Инверсия и жмём клавишу Delete-очистить.
Не снимая выделения переходите на следующие слои с облаками и жмите Delete.
Ctrl+D -снять выделение.
Теперь в окне Слои создаём Новый слой , нажатием на листик и заливаем его узором-сетка . Называем этот слой Узор 1.
Дублируем слой Узор 1 Ctrl+J и называем слой Узор 2.
Возвращаемся к слою Узор 1 . Проверяем глазики вкл. на слоях Узор 1 и Облака 1 , на остальных выкл.
Зажимаем клавишу Ctrl и кликаем по Миниатюре слоя Облака 1 , получаем вот такое выделение .
Стоим на слое Узор 1 ! Идём Фильтр-Искажение-Сферизация.
Выделение-Инверсия и жмём Delete , Ctrl+D-снять выделение.
Устанавливаем режим наложения для слоя Линейный затемнитель .
Правой кнопкой мыши кликаем по слою Узор 1 и выбираем Объединить видимые .
Далее идём Изображение-Коррекция-Цветовой тон/Насыщенность и придадим нашему шарику цвет . В графе Тонирование - поставьте галочку .
Насыщенность - 100 %.
Цветовой тон - на ваше усмотрение , но значение обязательно Запомните !
Вот что имеем :
Переходим на слой Узор 2 . Узор 2 -глазик вкл , Облака 2 -глазик вкл., на остальных слоях -выкл. Активируем инструмент Перемещение , зажимаем клавишу Shift и жмём на клавиатуре Стрелку вправо , так мы сдвинем наше изображение на 10 пикселов вправо. 
Дублируем слой Узор 2 Ctrl+J и называем его Узор 3 .
Возвращаемся к слою Узор 2 . Проверяем глазики вкл. на слоях Узор 2 и Облака 2 , на остальных выкл.
Зажимаем клавишу Ctrl и кликаем по Миниатюре слоя Облака 2 , получаем вот такое выделение . 
Стоим на слое Узор 2 ! Идём Фильтр и кликаем на верхнюю строку Сферизация или жмём сочетание клавиш Ctrl+F .
Выделение-Инверсия и жмём Delete , Ctrl+D-снять выделение.
Устанавливаем режим наложения для слоя Линейный затемнитель .
Правой кнопкой мыши кликаем по слою Узор 2 и выбираем Объединить видимые .
Далее идём Изображение-Коррекция-Цветовой тон/Насыщенность и придадим нашему шарику цвет . В графе Тонирование - поставьте галочку .
Насыщенность - 100 %.
Цветовой тон - значение выставляем то , которое было на предыдущем слое .
Вот что имеем :
Переходим на слой Узор 3 . Узор 3 -глазик вкл , Облака 3 -глазик вкл., на остальных слоях -выкл. Активируем инструмент Перемещение , зажимаем клавишу Shift и жмём на клавиатуре Стрелку вправо , так мы сдвинем наше изображение на 10 пикселов вправо. 
Дублируем слой Узор 3 Ctrl+J и называем его Узор 4 .
Возвращаемся к слою Узор 3 . Проверяем глазики вкл. на слоях Узор 3 и Облака 3 , на остальных выкл.
Зажимаем клавишу Ctrl и кликаем по Миниатюре слоя Облака 3 , получаем выделение.
Стоим на слое Узор 3 ! Идём Фильтр и кликаем на верхнюю строку Сферизация или жмём сочетание клавиш Ctrl+F .
Выделение-Инверсия и жмём Delete , Ctrl+D-снять выделение.
Устанавливаем режим наложения для слоя Линейный затемнитель .
Правой кнопкой мыши кликаем по слою Узор 3 и выбираем Объединить видимые .
Далее идём Изображение-Коррекция-Цветовой тон/Насыщенность и придадим нашему шарику цвет . В графе Тонирование - поставьте галочку .
Насыщенность - 100 %.
Цветовой тон - значение выставляем то , которое было на предыдущем слое .
Вот что имеем :
Переходим на слой Узор 4 . Узор 4 -глазик вкл , Облака 4 -глазик вкл., на остальных слоях -выкл. Активируем инструмент Перемещение , зажимаем клавишу Shift и жмём на клавиатуре Стрелку вправо , так мы сдвинем наше изображение на 10 пикселов вправо.
Зажимаем клавишу Ctrl и кликаем по Миниатюре слоя Облака 4 , получаем выделение .
Стоим на слое Узор 4 ! Идём Фильтр и кликаем на верхнюю строку Сферизация или жмём сочетание клавиш Ctrl+F .
Выделение-Инверсия и жмём Delete , Ctrl+D-снять выделение.
Устанавливаем режим наложения для слоя Линейный затемнитель .
Правой кнопкой мыши кликаем по слою Узор 4 и выбираем Объединить видимые .
Далее идём Изображение-Коррекция-Цветовой тон/Насыщенность и придадим нашему шарику цвет . В графе Тонирование - поставьте галочку .
Насыщенность - 100 %.
Цветовой тон - значение выставляем то , которое было на предыдущем слое .
Вот что имеем :
Создаём Новый слой , нажатием на листик, называем его Заливка и заливаем цветом примерно как сам шарик .
Устанавливаем режим наложения для слоя Жёсткий свет .
Дублируем слой с Заливкой Ctrl+J 2 раза и называем слои Блик 1 и Блик 2 . Становимся на слой Блик 1 .
Идём Фильтр-Рендеринг-Блик
Активируем инструмент Перемещение. Зажимаем блик мышкой и ставим на нужное место .
И получаем вот что :
Видим , после перемещения появилась прозрачная основа, выделяем ее при помощи инструмента "Волшебная палочка" и заливаем выделение тем же цветом, что и основная заливка. Снимаем выделение.
Вот что получаем :
Переходим на слой Блик 2 и проделываем всё тоже самое , что и со слоем Блик 1 , только блик расположите в другом месте .
Что бы можно было использовать этот шарик и в дальнейшем , например перенести его на другую картинку . Давайте вырежем его .
Становимся на слой Заливка ! Глазики вкл. на слоях Заливка и Узор 4 .
Зажимаем клавишу Ctrl и кликаем по Миниатюре слоя Узор 4 и получаем выделение
Идём Выделение-Инверсия и жмём клавишу Delete .
Не снимая выделения переходим на слой Блик 1 и снова жмём Delete.
Не снимая выделения переходим на слой Блик 2 и снова жмём клавишу Delete.
Ctrl+D-снять выделение.
Таким образом мы убрали всё лишнее.
Теперь давайте к шарику приделаем палку. Её можно просто нарисовать на Новом слое , но я воспользуюсь вот таким шаблоном.
Открываем его в ФШ , уменьшаем размер , т.к. шаблон имеет очень большой размер 2000/2836 пикс.
Изображение-Размер изображения , меняем Высоту - на нужную вам , а Ширина измениться автоматически .
Я изменила на такие параметры .
Активируем инструмент Перемещение и перетаскиваем шаблон на наш шарик.
А теперь, если хотите оставить шаблон полностью , то воспользуйтесь Свободным трансформированием Ctrl+T и подгоните размер шаблона под шарик (не забудьте при этом удерживать клавишу Shift , что бы не сбить пропорции шаблона, отпускаете сначала мышку, только потом Shift )
Можно оставить только цепочку , тогда остальное сотрите Ластиком и разместите инструментом Перемещение цепочку по центру шарика . И в окне Слои слой с Шаблоном перетащите в самый низ .
Переходим в окно Анимации :
Задаём время передвижения 1 кадру 0,1 сек.
1 кадр - слой Шаблон , Узор 1 и Заливка
2 кадр - слой Шаблон , Узор 2 и Блик 1
3 кадр - Слой Шаблон , Узор 3 и Заливка
4 кадр - слой Шаблон , Узор 4 и Блик 2
Жмём на Запуск воспроизведения анимации ![]()
Если всё в порядке и шарик крутится , а не дёргается , значит сохраняем : Файл - Сохранить для Web в формате GIF . 
На всякий случай : Обрезать изображение можно с помощью инструмента Рамка ![]()
Подробнее об этом можно прочитать в Уроке № 61
Как анимацию наложить на картинку можете узнать в Уроке № 54
Уроки от Елены