подсказки к рисункам
- 20.02.08, 02:22
- 911
Вы читаете неофициальные новости! Подробнее... ГЛАВНАЯ
Если вы хотите подписать рисунок так, чтобы при наведении на него мышкой всплывала подсказка или ваше описание рисунка, читайте далее как это сделать.
Пример: для подписи рисунка используем атрибут alt.

Что мы сделали:
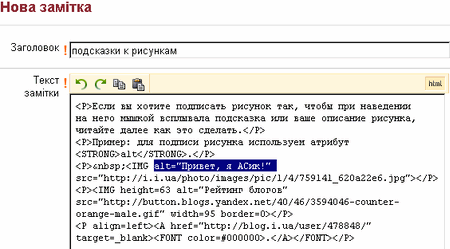
1) Добавили в заметку рисунок и перешли в режим HTML.
2) Нашли ссылку рисунка, которая всегда начинается как " <IMG .... " и заканчивается символом " > ". В заданном примере - это " <IMG src="http://i.i.ua/photo/images/pic/1/4/759141_620a22e6.jpg"> "
3) Вставили описание рисунка. Для этого необходимо лишь добавить текст "... alt="Ваше описание" ...". Получится так:
<IMG alt="Привет, я АСик!" src="http://i.i.ua/photo/images/pic/1/4/759141_620a22e6.jpg"> или
<IMG src="http://i.i.ua/photo/images/pic/1/4/759141_620a22e6.jpg" alt="Привет, я АСик!">
4) Сохранили заметку кнопкой "Публиковать" или "Сохранить в черновики".

Рекомендуется для чтения:
Как перейти в режим разметки HTML?


Коментарі
Гість: Nicks-san
120.02.08, 09:19
Ничего нету.

Ужели потому что Опера...
Гість: _Миледи_
220.02.08, 11:15
Спасибо что подсказал как вставлять код кнопки.
А давно хотела, но не знала как.
Гість: Ассенизатор
320.02.08, 19:02
TipToolText
Володюсик
421.02.08, 12:35
Скажи простіше, купіть любу малюську книжечку по мові розмітки гіпертексту.
_A-S_
521.02.08, 12:48Відповідь на 4 від Володюсик
так це ж купляти потрібно
Aprox
629.02.08, 07:00Відповідь на 1 від Гість: Nicks-san
У мя та же хрень...