Анимация "Солнечные лучики". Урок.
- 03.02.10, 19:29
- Фотошоп

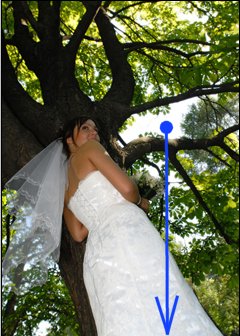
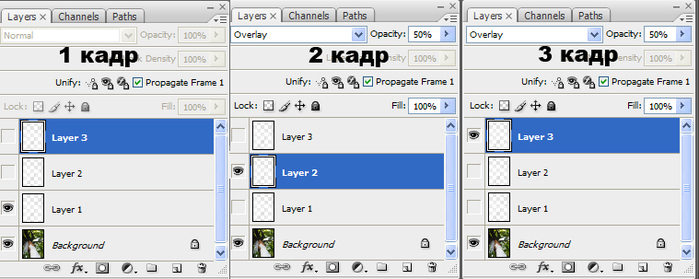
Если вы планируете рисовать именно солнечные лучики, а не сияние, то учтите, что лучи должны сквозь что-то пробиваться, ветки там или облака. С безоблачного неба льется рассеянный солнечный свет.Итак, начнем. Откройте картинку. Создайте три новых слоя. Режим смешивания Overlay с прозрачностью 50%:

Берем инструмент Градиент

Откроется редактор градиента. Не обращайте внимание на верхнюю часть с готовыми заливками. Настройки, как на скрине. Ничего не пропустите! Стрелки в RGB переведите до упора вправо: и черные, и белые!

Теперь залейте градиентом картинку: ведите от того места, где источник света вниз картинки.


Примените градиент к остальным слоям. Не обращайте внимания на яркость. Однако у нас слишком четкие полосочки вышли. Примените Filter -> Blur -> Gaussian Blur с размытием 1 пиксель.

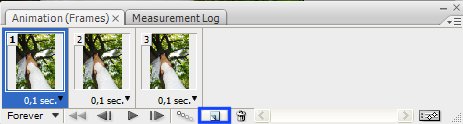
Переходим в окно анимации Window -> Animation. Ставим время показа на 0,1 сек. и дважды дублируем кадр.

На всех кадрах делаем видимым слой с картинкой и один из слоев с градиентом.

Ну вот и все. Сохраняем через Save for Web...


С помощью этого урока и фантазии можно создавать и другие эффекты.

Урок из блога Надежды М.

Коментарі
Гість: Тираъ
13.02.10, 19:37
Merovingian
23.02.10, 20:23
Mari6737
33.02.10, 20:43Відповідь на 1 від Гість: Тираъ
Mari6737
43.02.10, 20:43Відповідь на 2 від Merovingian
Спасибо за комментарий.
Гість: Angell-s
54.02.10, 11:06
спасибо за урок
Mari6737
64.02.10, 14:00Відповідь на 5 від Гість: Angell-s