Текст по кривой! Урок.
- 31.01.10, 14:14
- Фотошоп

Иногда возникает необходимость разместить текст нелинейно (то есть не вертикально и не горизонтально). например, по кругу, или вдоль какой-нибудь фигуры. да мало ли)).
Для того, что бы разместить текст таким образом, нам нужно создать для него путь. приступим!)))

Пути мы создаем векторными инструментами, которые перекочевали в Photoshop из Illustrator'а. вот они (кроме Type Tool - этот сам по себе, и не векторный, и не ратровый)))

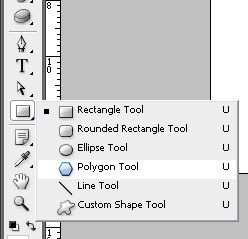
Это всеми любимый инструмент Pen и его варианты, геометрические фигуры (прямоугольник, овал, многоугольник, линия и пользовательские фигуры). что бы вызвать их, надо кликнуть по иконке инструмента правой кнопкой и появится весь список "скрытых" инструментов

Предположим, нам понадобилась надпись, размещеная по кругу. выбираем инструмент Ellipse tool и, удерживая Shift, что бы нарисовать именно круг, то есть фигуру с правильными пропорциями, собственно, рисуем круг. Не принципиально, но все же. возможно, ваш круг будет залит каким-то
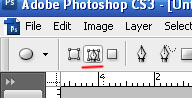
цветом (выбранным в качестве цвета переднего плана в данный момент). меня, насколько я помню, это смутило. мне не нужна была заполненная цветом фигура, а всего лишь ее контур. тогда я был маленький и глупый. Сейчас я не поумнел, но подрос)))). что бы избежать этой заливки, надо переключить наш инструмент в режим Paths. ведь нам именно и нужен путь!

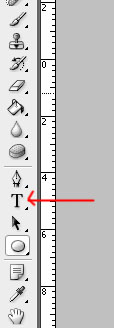
Создав наш путь, мы берем инструмент Type Tool

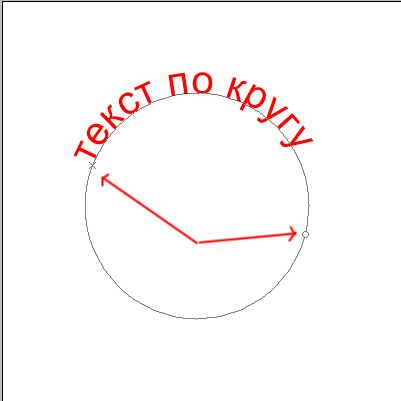
Мы ставим курсор на нашем созданном пути и, определившись со шрифтом, размером, цветом и т.п., начинаем писать. о, чудо! буквы располагаются четко по нашей окружности!)))) Зоркие дамы и господа, кроме того, могут заметить два маркера на окружности. с их помощью мы перемещаем текст по нашему контуру.перемещать их надо Paths Selection Tool'om (черной стрелкой из набора векторных инструментов) им же мы двигаем наш контур, если возникла необходимость, буквы будут "прыгать" за ним следом.

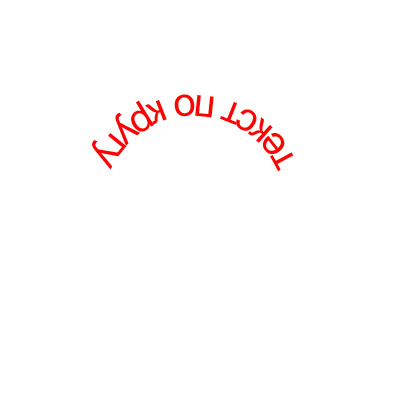
На этом чудеса не заканчиваются. если этой черной стрелкой захватить текст и переместить ее (стрелку) во внутренний контур, текст послушно перескочит туда же. к сожалению, показать на картинке как это делает я не придумал как, поэкспериментируйте самостоятельно

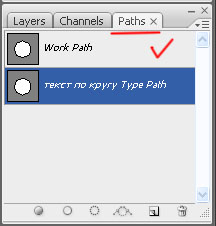
По тому же принципу текст размещается вдоль прямоугольников, многоугольников и т.д. то же самое происходит и с произвольным контуром, нарисованным ручкой. вроде бы все. осталось малость - избавиться от контура. при сохранении рисунка он как будто бы не сохраняется. на самом деле он есть, и еще как есть! за забытые контуры в приличной типографии могут оторвать уши))) но это лирика, а мы практики. долой контур! идем в палитру Paths. обычно она сопряжена общей вкладкой с палитрой Layers. если вы ее не нашли - window-paths.

Что мы видим? два контура - наша окружность Work Path - рабочий контур (помечена галочкой) и еще какой-то путь. рабочий контур удаляем без раздумий. а вот путь нашей надписи удалить не удаться. почему? потому, что наш текстовый слой не растеризован. надо его растеризовывать или нет - на ваше усмотрение. дело в том, что растеризовав, мы превращаем его из текстового полноценного объекта в обычную картинку. это не всегда удобно и зависит от вашей конкретной задачи. после растеризации
путь пропадет сам, так что торопиться не стоит))) вдруг вы решите отредактировать текст, а растеризация делает это невозможным, увы)))

Коментарі