Здравствуйте, мальчики и девочки. Не так давно на нашем blog.i.ua-канале промелькнула свежая мысль (!) о нелегком труде web-дизайнеров и о проблемах, с которыми можно столкнуться при (само)оценке их нелегкого web-труда.
Заметка предлагается в качестве небольшого иллюстративного материала к этой свежей мысли, написана в рамках конкурса "Кохаймося, бо ми того qwerty" (© мой, продам за 25 грн. 50 копеек, чтобы купить розу и подарить маме  ), проводимого отечественной корпорацией "Mega-Стьоб".
), проводимого отечественной корпорацией "Mega-Стьоб".
Сам не знаю зачем, но в продолжение всего времени чтения заметки у вас в ушах будет звучать дурацкая песня спонсора заметки под названием "Хали-гали, паратрупер, нам с тобою было супер".
ДУШЕЩИПАТЕЛЬНАЯ ИСТОРИЯ
Копирайты (привет Адику-85!).
Все возможные совпадения имен, фактов, физиономий, событий и скриншотов интернет-страниц - случайны. Все авторские права принадлежат их авторам. Все мысли, возникающие по прочтении сего творения, принадлежат их мыслителям. Все прочие права принадлежат прочим. Цвет фона заголовков разработан при участии студии А.Лебедева (г.Масква). Длина полоски перед последним абзацем вычислена специально написанной программой "Вычислитель ширины полосок" фирмы "Кама-с-утра продакшн" (г.Дели). Скриншоты страниц обработаны легально приобретенной за 20 гривень на Петровке программой Adobe PhotoShop Version 8.0 Serial Number 1111111111111.
Думал сначала написать душещипательную историю о трудном труде трудящихся тружеников-дизайнеров. Написал, но потом для краткости сократил наиболее душевные места и удлинил наиболее щипательные.
СОКРАЩЕННО-УДЛИНЕННАЯ
ДУШЕЩИПАТЕЛЬНАЯ ИСТОРИЯ
Итак, в некотором царстве, в некотором демократическом (да-да! и не надо смеяться) государстве жили-были два брата-дизайнера

Федя

и Петя
Вернее, они себя называли дизайнерами, а на самом деле были просто братья. И вот однажды дизайнеру Феде поступил небольшой заказ на разработку сайта для Института помологии местной Академии наук. Второй дизайнер Петя в это время был на удивление свободен, заказчик был на удивление непридирчив, и братья заключили договор, что дизайн будут делать вдвоем, независимо друг от друга, соревнуясь, а затем выберут тот, который лучше и упомянутого заказчика этим дизайном обрадуют, восхитят, очаруют и может быть даже соблазнят. Разумеется, в случае полного несовпадения полов, что иногда в демократических государствах встречается.
Благо, сайт был небольшой, попутно узнав что такое помология, работу сделали быстро и в решающий вечер собрались вдвоем решительно выбирать окончательный вариант.
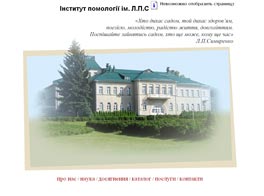
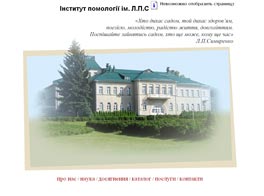
Сначала свой эскиз показал брат-дизайнер Федя:

(титульная страница)

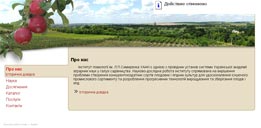
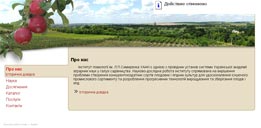
(внутренняя страница)
Восхитился дизайнер Петя Фединым дизайном, перекошенным домом, блеклыми цветами, никакущей композицией. Похвалил брата. Особо отметил свежую находку - баннер, налезший на заголовок сайта.
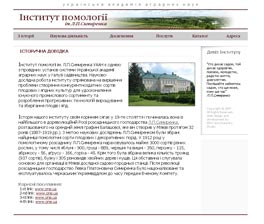
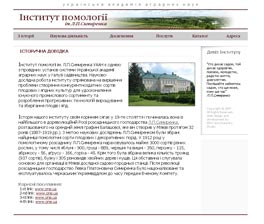
И показал затем брат-дизайнер Петя свою поделку:

О,- восхитился дизайнер Федя, - это прям почти настоящий дизайн получился. Академичный, как и полагается солидному институту солидной Академии солидных наук. Разумеется, твой вариант лучше. И мы, вне сомнения, выбрали бы его для окончательной доработки. Но есть одно мааааааааааааленькое

Дело в том, что дизайнер Федя уже успел показать свой вариант своему же

начальнику.
Не то, чтобы успел - начальник просто проходил мимо и увидел. И хоть этот начальник был

небольшой,
а можно сказать даже такой совсем

маленький начальник
но Федин вариант ему понравился и он даже дал пару ценных советов по организации

системы меню сайта.
И теперь,- сказал дизайнер Федя,- было бы как-то неудобно показывать ему абсолютно другой дизайн, пусть даже он и лучше.
После небольших прений, с учетом таких доводов, дизайнер Петя решил не настаивать на своем варианте и в дело пошел первый дизайн.
МОРАЛЬ (oblico morale)
А мораль басни? Мораль такова:
Братья не должны ссориться, тем более по пустякам.
При выборе окончательного варианта зачастую руководствуются критериями, далекими от дизайна и эстетики вообще.
А потому удовлетворенности проделанной работой и, так сказать, повышения самооценки в приведенном случае быть не может вообще. А может быть только чувство досады за то, что еще одна отечественная организация получила сайт хуже, чем он мог бы быть.
Нечего начальникам совать свой нос в полуфабрикат.
И это еще при

очень лояльном заказчике.
The Happy End
(надо сказать, что HTML-редактор здесь, увы, - полная гадость  )
)


















































































 .
.