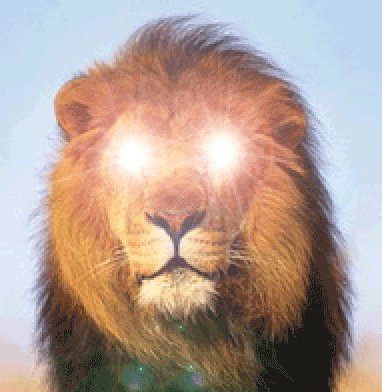
Наткнулся в интернете на интересный урок о том, как сделать фотографию
в стиле HDR из одного JPEG-файла. Этот урок подойдёт тем, у кого
хранятся фотографии, в процессе производства которых ни о каком HDR не
задумывались, но кто хотел бы сделать их более выразительными. Итак:
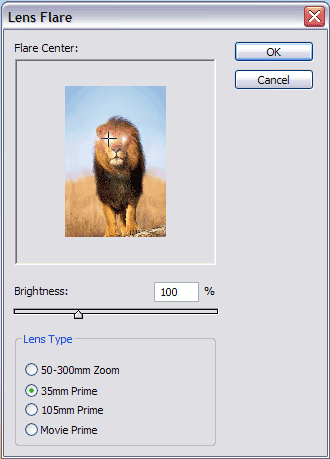
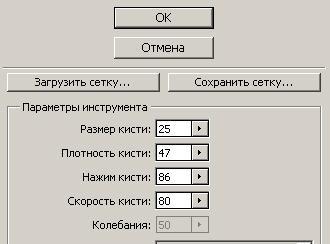
1.Идем в меню image > adjustment > shadow/highlight и устанавливаем следующие настройки:
shadows amount:50%
tonal width 45%
radius 44px
high-light amount 67%
tonal width 65%
radius 46px
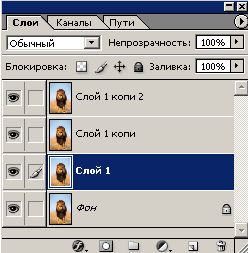
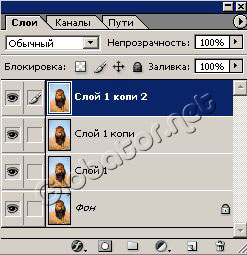
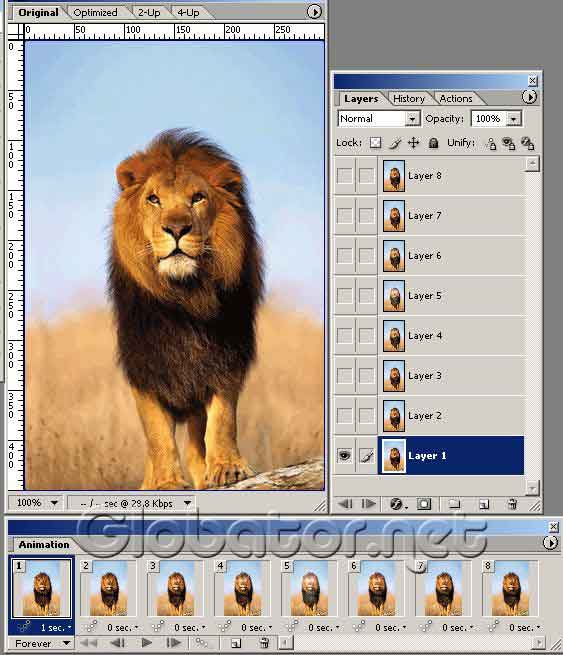
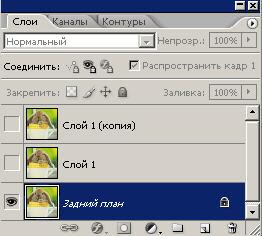
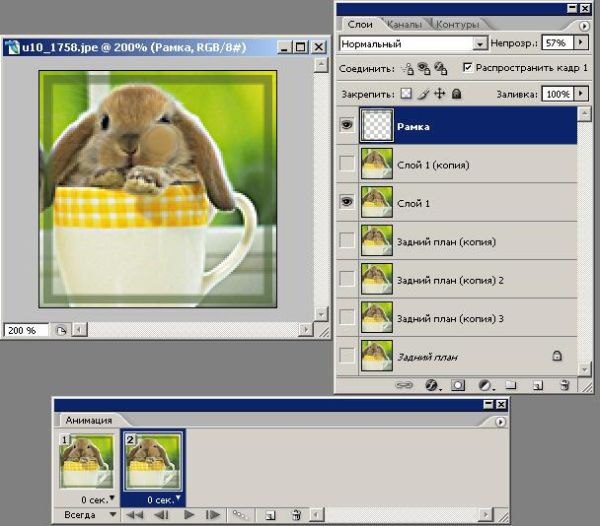
2.Дублируем слой (CTRL+J)и меняем режим наложения слоя на Color
Dodge. Это действие усилит цвета и сделает светлые участки чисто
белыми.
В следующем шаге эти участки восстановятся посредством некоторых действий.
3.Дублируем текущий слой (CTRL+J) и меняем режим наложения слоя на Linear Burn.
Установим цвет переднего плана на черный и применим команду select > color range: fuziness=100 > OK.
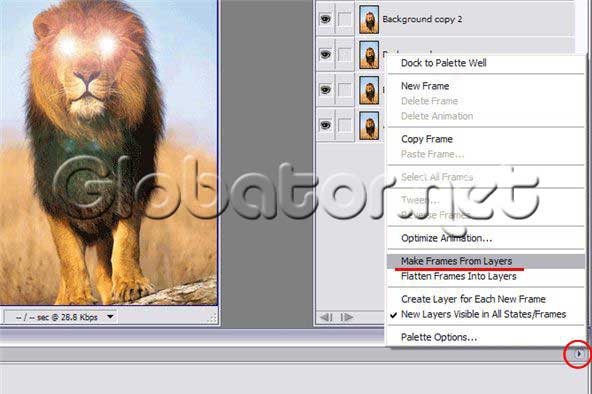
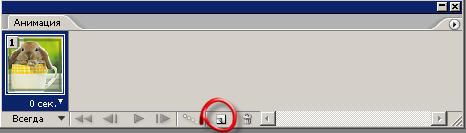
Создаем
маску слоя (на панели слоев внизу иконка помечена красным кружком),
теперь черный цвет исчез. Чтобы сгладить неровности фото, выбираем
маску слоя и применяем filter > gaussian blur (значение от 1 до 5 в зависимости от фото).
4.Дублируем слой "linear Burn", и меняем режим наложения слоя-копии на Overlay, выбираем маску слоя и жмем ctrl+i
(select > invert). Это действие затемнит слишком светлые тени и повысит контрастность.
5.Теперь подкорректируем ещё немного фотографию. Поиграйте с
прозрачностью слоя. Оптимальное значение прозрачности слоя "Overlay"
будет примерно 40%, а для слоя "Linear Burn" 55%.
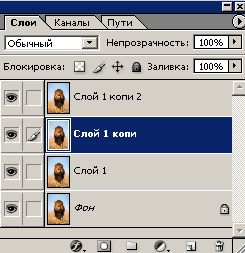
6.Сделайте цвет переднего плана белым. Применим команду select > color range
со значением fuziness = 100. На светлых областях появятся "ползующие
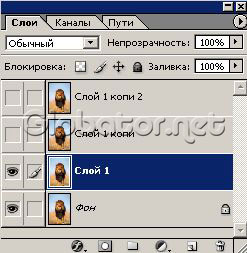
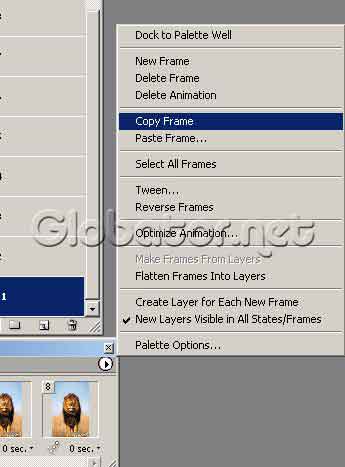
муравьи". Дублируем первый слой и перемещаем копию поверх остальных
слоев. Добавляем маску слоя. Выделяем маску слоя. и применяем filter > gaussian blur.
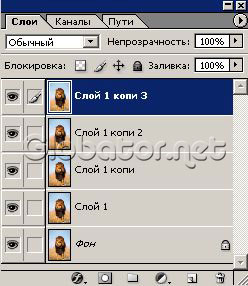
7.Жмем на иконку add new adjustment layer и выбираем из меню gradient map.
Это корректирующий слой, который преобразует цвета на фото в
соответствии с выбранным градиентом. В правой части картинки вы видите
градиент, который был применен к данной фотографии. Загрузите выделение
из маски слоя "light" (Ctrl+клик на маске слоя "light"; при этом
активным у вас должен оставаться слой с градиентом), инвертируйте его
(select > invert) и нажмите на иконку "add layer mask" . Меняем
режим наложения слоя с градиентом на Hard light, уменьшаем прозрачность
до 72% и снимаем выделение.
Если с первого раза не получилось - поиграйте с настройками из первого пункта, прозрачностью слоёв и цветами градиента.
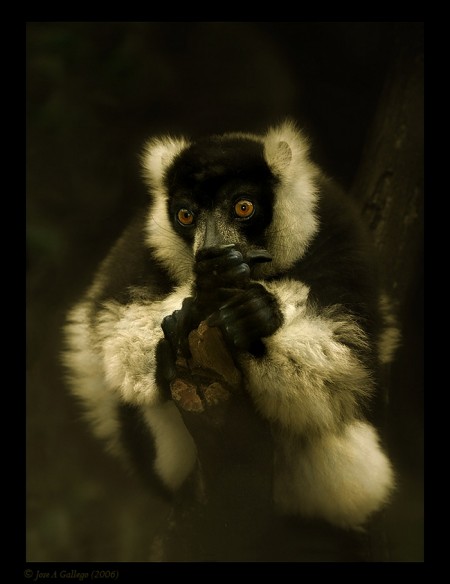
Вот, что получилось у меня:


Конечно, я не спорю, что до настоящего HDR этому способу далеко, но за не имением последнего - это тоже сойдёт.
Пишите в коментах критику - это приветствуется.






































 , либо кликнуть правой кнопкой мыши на слое и выбрать
, либо кликнуть правой кнопкой мыши на слое и выбрать