
Фото New Media MK.
Дана стаття — переклад англомовної «A Look Inside Mobile Design Patterns».
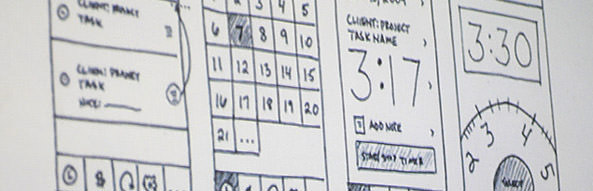
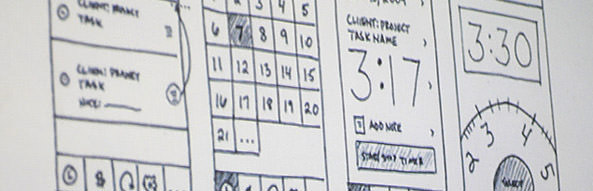
Нещодавно трапилось так, що ми мусили починати новий Інтернет-проект, але всі наші досвідчені дизайнери на той час були зайняті іншими проектами. Оскільки ми головним чином спеціалізуємось на розробці комерційних додатків, не всі спеціалісти в нашій команді добре знаються на дизайні мобільних сайтів. Тому я провела докладний майстер-клас із великою кількістю скріншотів та слайдів. Поступово ми створили дизайн на більш високому рівні, ніж просто використання основних принципів, які застосовуються при роботі із певною ОС.
Ці 70 шаблонів, проілюстровані сотнями прикладів додатків, розроблених для операційних систем Apple, BlackBerry, Android, Symbian, Windows та вебОС будуть випущені в цьому місяці O’Reilly Media як «Mobile Design Pattern Gallery». Нижче наведена одна із моїх улюблених глав — Запрошення. Буду вдячна за конструктивні коментарі і особливо за можливі приклади мобільних додатків.
*Незважаючи на те, що ці шаблони мають за основу розробку мобільних додатків, вони також можуть бути використані для натхнення при роботі над розробкою мобільних веб-сайтів. Читати далі »