Урок-"Создаём выгнутые и вогнутые изображения"урок для фотошоп
- 20.09.11, 17:06
- Фотошоп

Открываем наше фото. Для начала сделаем ему маленькую белую рамочку. Идем в меню ИЗОБРАЖЕНИЕ-РАЗМЕР ХОЛСТА( Image -> Canvas Size. ) Добавляем к значениям ШИРИНА-ВЫСОТА ( Width и Height ) по +20, Canvas extention color ставим белый:

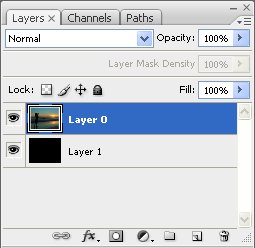
Теперь разблокируем картинку. Нажмем дважды на слое в панели СЛОИ ( Layyers ) (там, где замочек). В открывшемся окне жмем Ок.
Создадим новый слой. Это будет заготовка для нашей тени. Зальем его черным и поставим под слой с картинкой.

Снова идем в меню ИЗОБРАЖЕНИЕ-РАЗМЕР ХОЛСТА ( Image -> Canvas Size.) Увеличиваем картинку до 150%. По обоим параметрам. Потом лишнее обрежем.
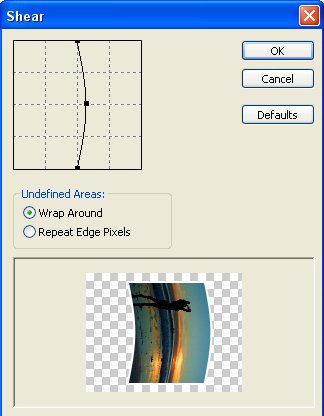
Поворачиваем картинку: ИЗОБРАЖЕНИЕ-ВРАЩЕНИЕ ИЗОБРАЖЕНИЯ (Image -> Rotate Canvas -> 90° по часовой.) Идем в меню ФИЛЬТР-ИСКАЖЕНИЕ-ИСКРИВЛЕНИЕ ( Filter -> Distort -> Shear.) Берем точку по центру и немного выгибаем линию:

Поворачиваем картинку обратно: ИЗОБРАЖЕНИЕ-ВРАЩЕНИЕ ИЗОБРАЖЕНИЯ (Image -> Rotate Canvas -> 90° проти часовой). После всего у меня картинка "съехала" с черного фона. Расположены они должны быть так:

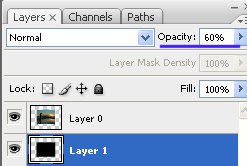
Переходим на черный слой. Применяем к нему размытие: ФИЛЬТР-РАЗМЫТИЕ-РАЗМЫТИЕ ПО ГАУСУ (Filter -> Blur -> Gaussian Blur. Радиус 7,5 пикселей.) Уменьшаем прозрачность слоя до 60%. Все, часть тени готова.


Теперь изобразим на фотке блик. Я для этой цели использую Polygonal Lasso Tool

Теперь немного изменим это выделение. Идем в меню ВЫДЕЛЕНИЕ-МОДИФИКАЦИЯ-РАСТУШЁВКА (Select -> Modify -> Feather)и ставим радиус на 25-30 пикселей. Чем больше картинка, тем больше радиус.

Зальем это выделение белым цветом и уменьшим прозрачность слоя до 50%. Блик готов. Теперь сольем вместе наши слои: правый клик на любом слое в панели Layers и выбираем Merge Visible.( СЛОИ-ОБЪЕДИНИТЬ СЛОИ)
Вот в общем-то и все. Теперь можно немножко повернуть наше изображение при помощи Edit -> Free Transform, добавть еще немного тени через Layer -> Layer Style -> Drop Shadow, и подложить какую-нибудь текстурку. Но это уже дело вкуса. Можно и так оставить...

P.S. Выгибать картинку можно в любую сторону.


Коментарі
DrEgor
120.09.11, 17:12
признаться как-то мудрено...
1. warp mode в режиме трансформации (Ctrl+T) изгибаем как нравится
2. тень мона сделать стандартным фильтром, потом перегнать его в слой и убить лишнее
3. блик банально брашем намалевать....
p.s. а вообще дело привычки, но увидев фото я вспомнил алгоритм указанный выше...