Собирающийся эффект картинки.Урок фотошоп.
- 14.04.10, 13:12
- Фотошоп
Собирающийся эффект картинки
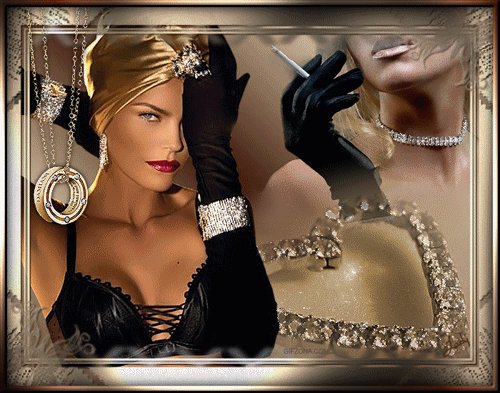
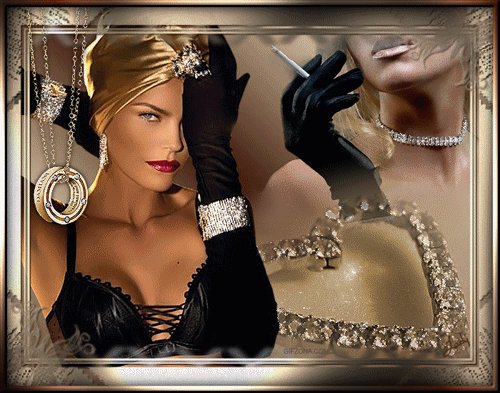
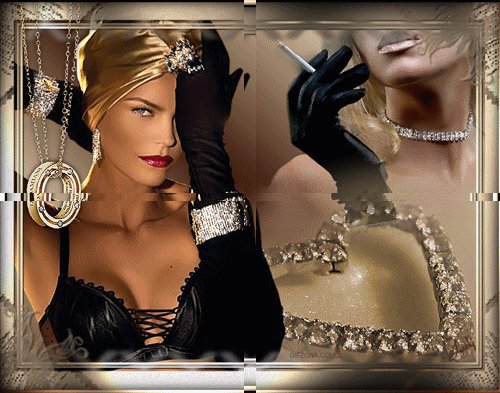
Вот такую картинку прислала мне Надежда и попросила рассказать , как получить такой эффект

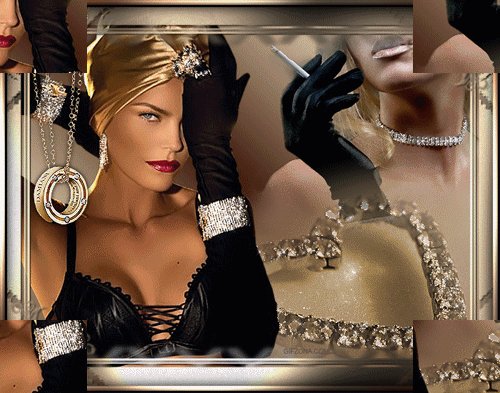
Я незнаю как делал это автор , но у меня получилось вот что

Картинка будет весить не мало , т. к. имеет много кадров . В этой картинке у меня 54 кадра и весит она 2723 Кб или примерно 2,5 Мб .
И так :
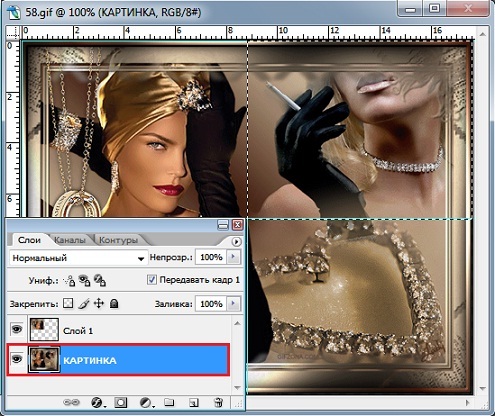
Открываем картинку в ФШ и в окне слои снимаем замочек , кликнув на него левой кнопкой мыши 2 раза .
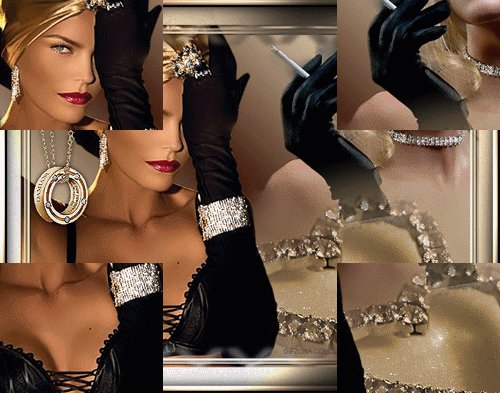
Разделим картинку на 4 равные части .
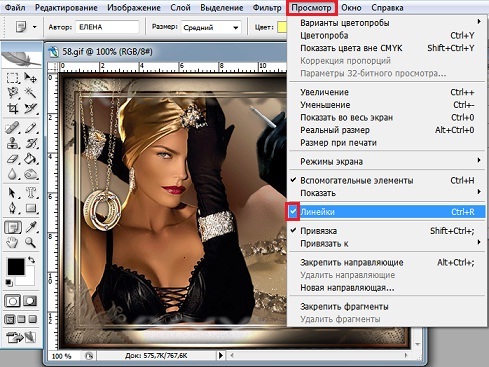
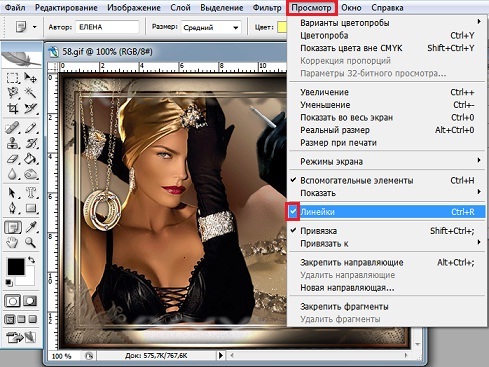
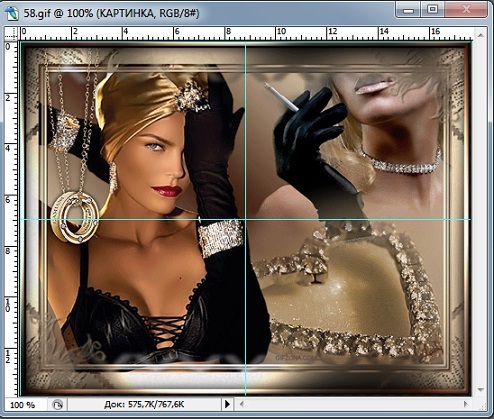
Для того , что бы разделить картинку ровно , давайте включим Линейку , это можно сделать сочетанием двух клавиш Ctrl + R или зайти в Просмотр и активировать Линейку , поставив напротив галочку

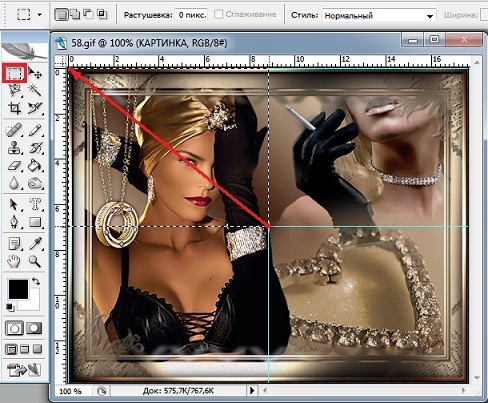
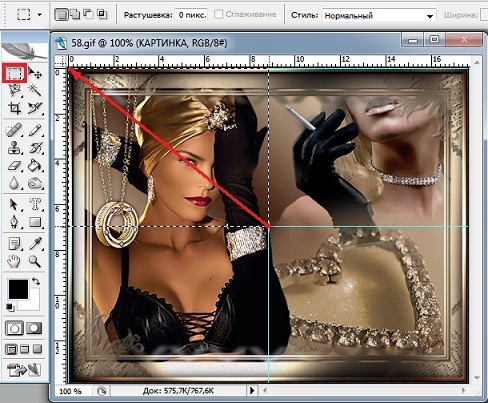
Активируем инструмент Прямоугольная область .
Что бы разрезать картинку ровно
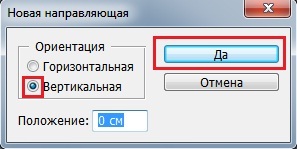
выставим Горизонтальную и Вертикальную направляющие .
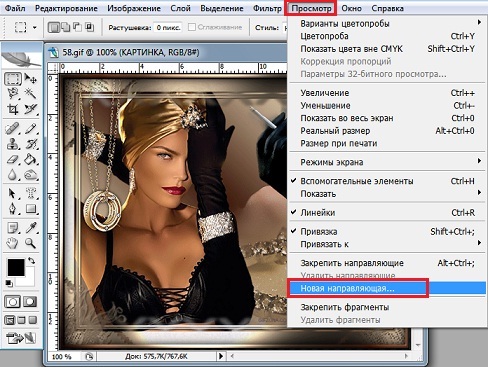
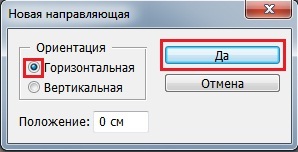
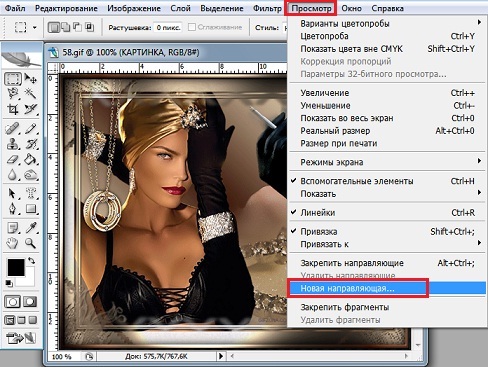
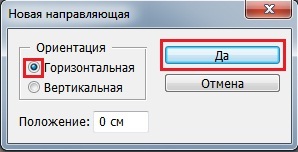
Идём Просмотр - Новая направляющая


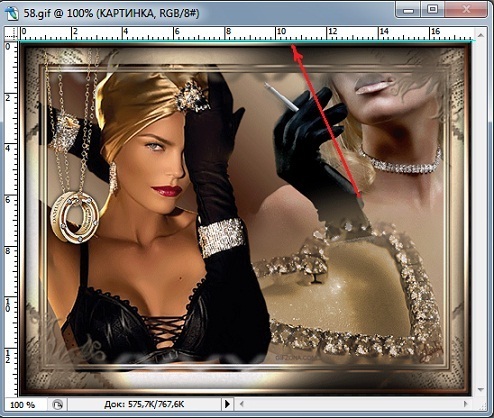
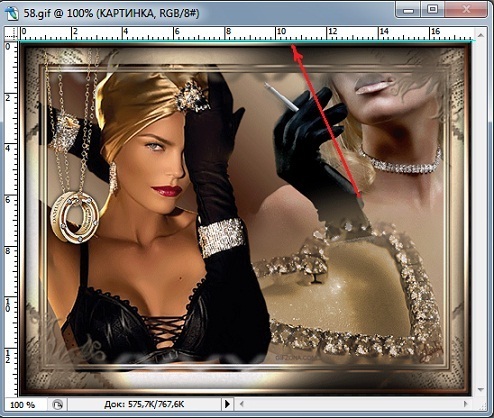
Видим , что вверху появилась Горизонтальная направляющая (у меня она голубая)

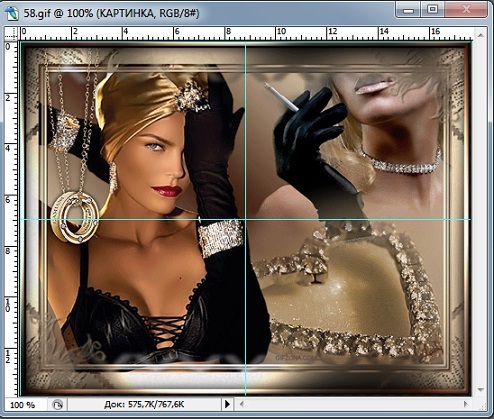
Зажимаем её левой кнопкой мыши и тянем вниз , выставляя по середине картинки , потом мышку отпускаем

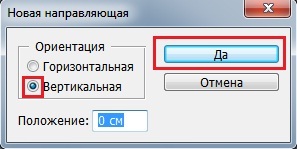
Снова идём Просмотр - Новая направляющая

Видим , что слева появилась Вертикальная направляющая (у меня она голубая)

Зажимаем её левой кнопкой мыши и тянем вправо , выставляя по середине картинки , потом мышку отпускаем

Ну теперь можно приступать к разрезанию картинки .
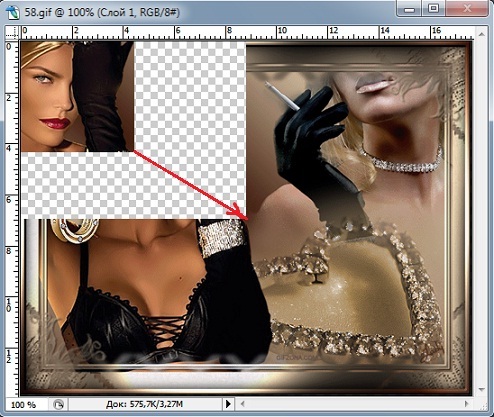
Становимся ровно в середину , зажимаем левую кнопку мыши и тянем выделение от середины в левый верхний угол

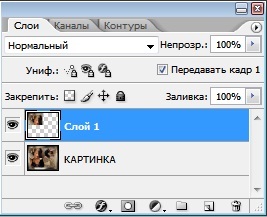
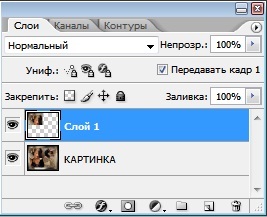
Выделенную область копируем на Новый слой . Это можно сделать сочетанием клавиш
Ctrl + C и Ctrl + V

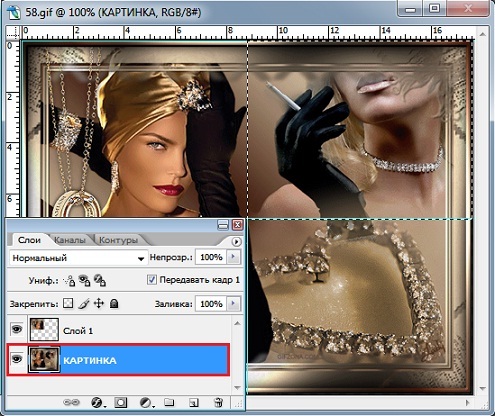
Снова становимся на слой Картинка и вырезаем другую область

Так же копируем на Новый слой Ctrl + C и Ctrl + V
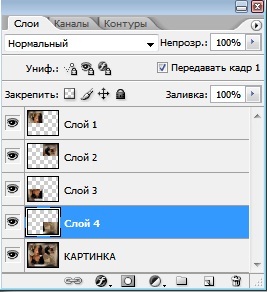
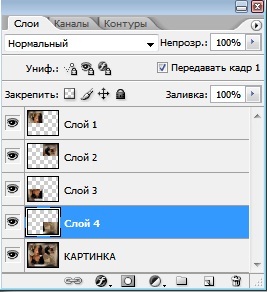
Тоже самое проделываем и с другими частями картинки . В результате должно получиться так :

Направляющие нам больше не нужны .
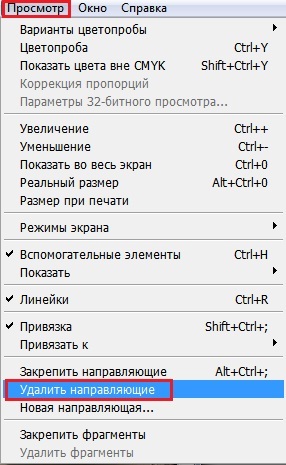
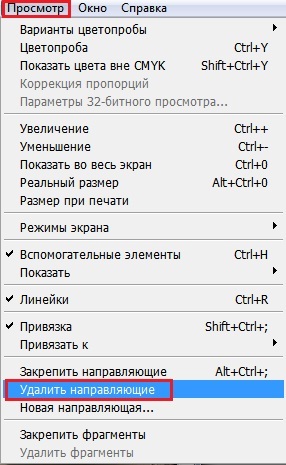
Идём Просмотр - Удалить направляющие

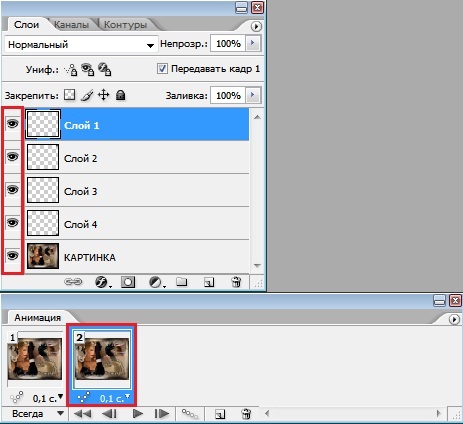
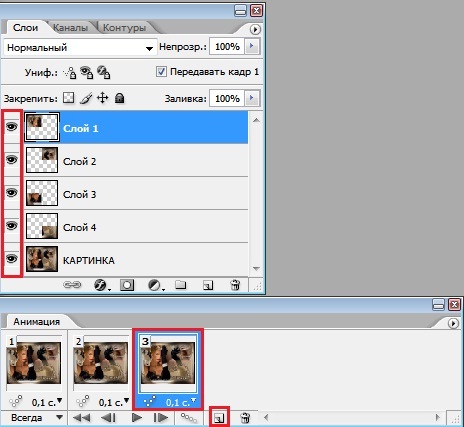
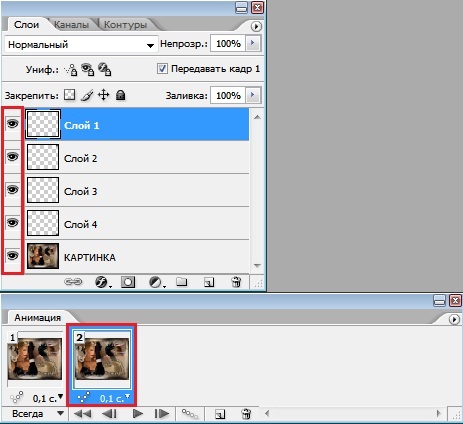
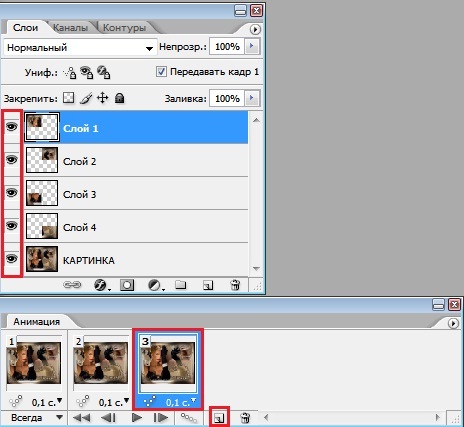
Переходим в окно Анимации .
На первом кадре выставим время 0,1 сек .
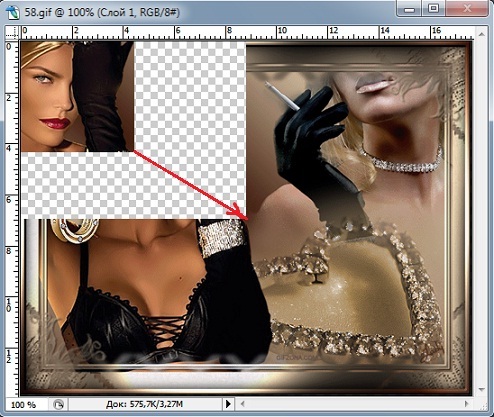
Создаём кадр 2 и в этом кадре сдвигаем все слои , активируя их по очереди , так что бы были видны только маленькие краешки наших частей

Вернём видимость слоя Картинка

Создаём кадр 3 и в этом кадре вернём все части картинки в исходное положение , так же активируя слои поочереди


Создадим Промежуточные кадры

Если выбрать мало промежуточных кадров , картинка будет двигаться грубовато .
Я выставила 40 кадров .

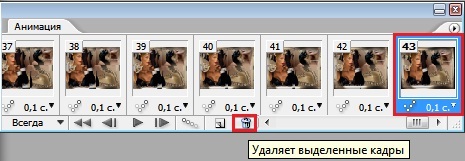
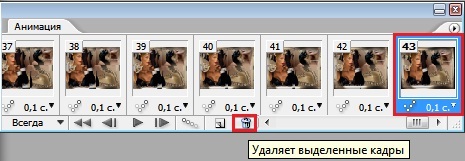
Было 3 кадра и 40 добавили , всего получаем 43 кадра .
43-й кадр - удаляем ,т.к. он повторяет 1-й кадр

Изменим время задержки 1 кадра с 0,1 сек . примерно на 1,5 сек.
Жмём на запуск воспроизведения и любуемся .
Сохраняем : Файл - Сохранить для Web в формате GIF .

Если принцип понятен , дальше эксперементируйте

урок из сообщества Эксклюзив мастеров анимации.
Вот такую картинку прислала мне Надежда и попросила рассказать , как получить такой эффект

Я незнаю как делал это автор , но у меня получилось вот что

Картинка будет весить не мало , т. к. имеет много кадров . В этой картинке у меня 54 кадра и весит она 2723 Кб или примерно 2,5 Мб .
И так :
Открываем картинку в ФШ и в окне слои снимаем замочек , кликнув на него левой кнопкой мыши 2 раза .
Разделим картинку на 4 равные части .
Для того , что бы разделить картинку ровно , давайте включим Линейку , это можно сделать сочетанием двух клавиш Ctrl + R или зайти в Просмотр и активировать Линейку , поставив напротив галочку

Активируем инструмент Прямоугольная область .
Что бы разрезать картинку ровно
выставим Горизонтальную и Вертикальную направляющие .
Идём Просмотр - Новая направляющая


Видим , что вверху появилась Горизонтальная направляющая (у меня она голубая)

Зажимаем её левой кнопкой мыши и тянем вниз , выставляя по середине картинки , потом мышку отпускаем

Снова идём Просмотр - Новая направляющая

Видим , что слева появилась Вертикальная направляющая (у меня она голубая)

Зажимаем её левой кнопкой мыши и тянем вправо , выставляя по середине картинки , потом мышку отпускаем

Ну теперь можно приступать к разрезанию картинки .
Становимся ровно в середину , зажимаем левую кнопку мыши и тянем выделение от середины в левый верхний угол

Выделенную область копируем на Новый слой . Это можно сделать сочетанием клавиш
Ctrl + C и Ctrl + V

Снова становимся на слой Картинка и вырезаем другую область

Так же копируем на Новый слой Ctrl + C и Ctrl + V
Тоже самое проделываем и с другими частями картинки . В результате должно получиться так :

Направляющие нам больше не нужны .
Идём Просмотр - Удалить направляющие

Переходим в окно Анимации .
На первом кадре выставим время 0,1 сек .
Создаём кадр 2 и в этом кадре сдвигаем все слои , активируя их по очереди , так что бы были видны только маленькие краешки наших частей

Вернём видимость слоя Картинка

Создаём кадр 3 и в этом кадре вернём все части картинки в исходное положение , так же активируя слои поочереди


Создадим Промежуточные кадры

Если выбрать мало промежуточных кадров , картинка будет двигаться грубовато .
Я выставила 40 кадров .

Было 3 кадра и 40 добавили , всего получаем 43 кадра .
43-й кадр - удаляем ,т.к. он повторяет 1-й кадр

Изменим время задержки 1 кадра с 0,1 сек . примерно на 1,5 сек.
Жмём на запуск воспроизведения и любуемся .
Сохраняем : Файл - Сохранить для Web в формате GIF .

Если принцип понятен , дальше эксперементируйте


урок из сообщества Эксклюзив мастеров анимации.
2

Коментарі