Делаем анимацию.Урок для новичков в фотошопе.
- 07.02.10, 15:11
- Фотошоп
урок для новичков в ф/шопе

создаем новый документ
у меня 450 на 400
фон +рамка и все дела на ваше усмотрение
===========
вот всё это у меня готово..

открываю новую картинку. она у меня на белом фоне.
фон убираю ВОЛШЕБНЫМ ЛАСТИКОМ

===========
И левой кнопкой мыши-перетаскиваю этот исходник на свою открытку

==============
как видно - исходник больше открытки. уменьшаем его
РЕДАКТИРОВАНИЕ-СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ

=========
нажимает на
==============
и в открывшемся окне

===========
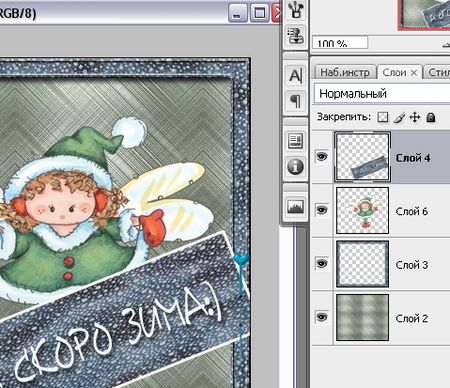
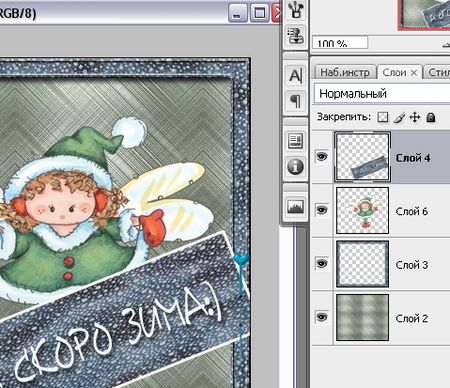
вот так у меня расположены слои

=============
нам надо эту девочку спрятать за слой с текстом
просто перетаскиваем слой с текстом вверх(нажмите на слой с текстом левой кнопкой мыши)
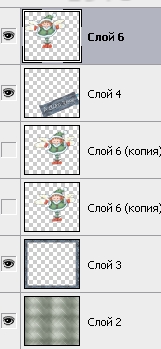
слои расположились вот так и девочка теперь за этим слоем

------------------
дубЛируем картинку Ctrl+J ДВА РАЗА

=================
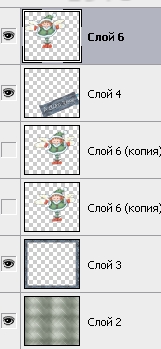
НИЖНИЙ СЛОЙ С ДЕВОЧКОЙ СТАВИМ САМЫМ ВЕРХНИМ

=================
вот так

=================
он нам не нужен и мы отключаем глазок на этом слое-девочка пропала:)
=================
выделяем и ВКЛючаем глазок вот на этом слое
работаем с ним
РЕДАКТИРОВАНИЕ-СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ

поворачиваем стрелочку слево

когда повернули до нужного вам положения -ПРИМЕНЯЕМ
=====================
вызываем окно анимации и сохраняем
я сохранила вот так.дам скрины слоев-где на каком кадре -какой слой включен.

дублирую в окне анимации первый кадр и переключаю окна


результат вы уже видели.
анимация получилась короткая..если хотите ее продлить
добавьте еще два последних кадра

создаем новый документ
у меня 450 на 400
фон +рамка и все дела на ваше усмотрение
===========
вот всё это у меня готово..

открываю новую картинку. она у меня на белом фоне.
фон убираю ВОЛШЕБНЫМ ЛАСТИКОМ

===========
И левой кнопкой мыши-перетаскиваю этот исходник на свою открытку

==============
как видно - исходник больше открытки. уменьшаем его
РЕДАКТИРОВАНИЕ-СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ

=========
нажимает на

==============
и в открывшемся окне

===========
вот так у меня расположены слои

=============
нам надо эту девочку спрятать за слой с текстом
просто перетаскиваем слой с текстом вверх(нажмите на слой с текстом левой кнопкой мыши)
слои расположились вот так и девочка теперь за этим слоем

------------------
дубЛируем картинку Ctrl+J ДВА РАЗА

=================
НИЖНИЙ СЛОЙ С ДЕВОЧКОЙ СТАВИМ САМЫМ ВЕРХНИМ

=================
вот так

=================
он нам не нужен и мы отключаем глазок на этом слое-девочка пропала:)
=================
выделяем и ВКЛючаем глазок вот на этом слое
работаем с ним
РЕДАКТИРОВАНИЕ-СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ

поворачиваем стрелочку слево

когда повернули до нужного вам положения -ПРИМЕНЯЕМ
=====================
вызываем окно анимации и сохраняем
я сохранила вот так.дам скрины слоев-где на каком кадре -какой слой включен.

дублирую в окне анимации первый кадр и переключаю окна


результат вы уже видели.
анимация получилась короткая..если хотите ее продлить
добавьте еще два последних кадра
3

Коментарі
Гість: Алёна@@@@@
126.11.10, 15:18
Спасибо за урок!!
Mari6737
226.11.10, 22:11Відповідь на 1 від Гість: Алёна@@@@@
рад,что пригодилось

